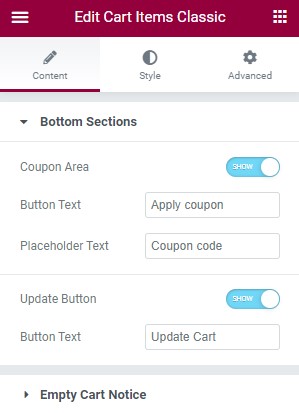
The Cart items widget is made scrollable by our developers to display all the columns on mobile view. If you really don’t like it, you can disable some columns to make the cart non-scrollable from left to right in the mobile view. Also, you can use the Cart Items Classic to enjoy the default WooCommerce cart layout with no scrolling option. Although this widget doesn’t have the option to add or delete columns. Still, you can edit the Bottom Section and Empty Cart notice.

Also, you can design all aspects of both Cart Items and Cart Items Classic.