CoDesigner Checkout Builder helps you create various types of checkout pages such as Multi-tier, Shopify, and Wix checkout for your e-commerce page. This beautiful and simple checkout template will make the customer journey easier. As a result, your customers will find it convenient and purchase from your store again.
How to Enable Checkout Builder Module for Your Store
CoDesigner Checkout Builder is a Pro feature and a popular module. You can configure this as your default checkout page by following the steps below:
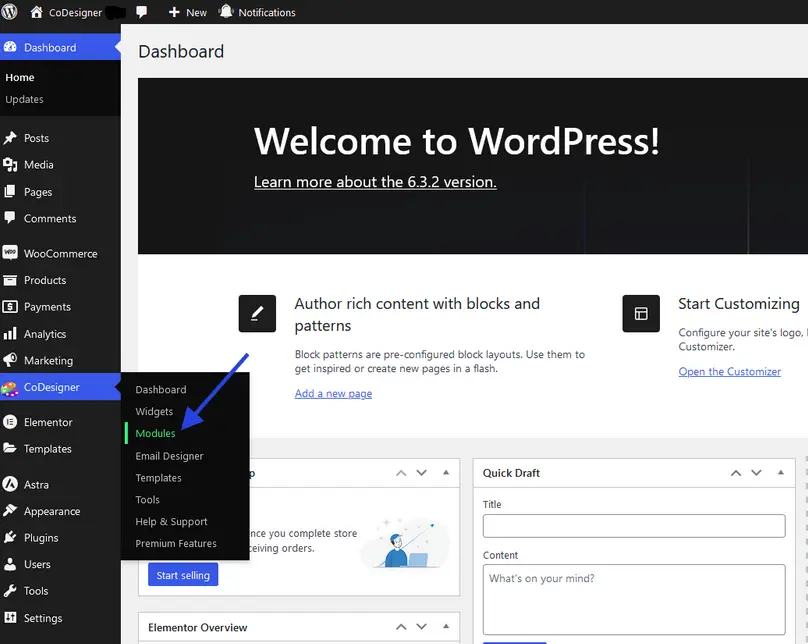
Step 1: Navigate to your site dashboard and click on the Module section within the CoDesinger tab
Step 2: You must enable the Checkout Builder from the Module page. After that, click on the Save Settings button.
Step 3: Now you have to get back to your site and create a new page for your Checkout. Provide a name to your new checkout page and click on the Edit with Elementor button. From the editor, drag the CoDesigner Checkout widget to a new section. You’ll discover checkout templates from the widget settings. Choose your desired template. Finally, click on the Publish button. You can also customize the whole checkout page.
There are multiple templates ( Multi-step-checkout, Shopify, and more) available to customize the checkout page for your WooCommerce store.