The Skip Cart Page Module for WooCommerce can help shorten the customer checkout process and give your customer a seamless experience while purchasing any product from your site. To reduce cart abandonment Skip Cart is the best solution for your website.
Skip Cart Page Module Benefits
✔️ Swift Checkout Process
✔️ Improve User-friendly Experience
✔️ Enhance Mobile Optimization
✔️ Increase Conversion Rates
How to Enable Skip Cart Page Module
To enable this handy feature benefits for your store you have to follow some of the easy steps:
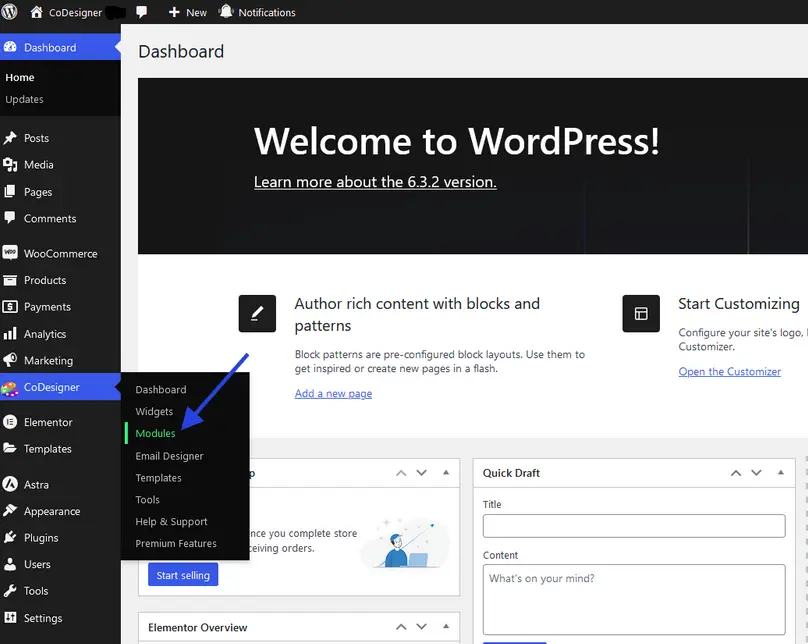
Step 1: Begin with your site dashboard and click on the Module section within the CoDesinger menu.
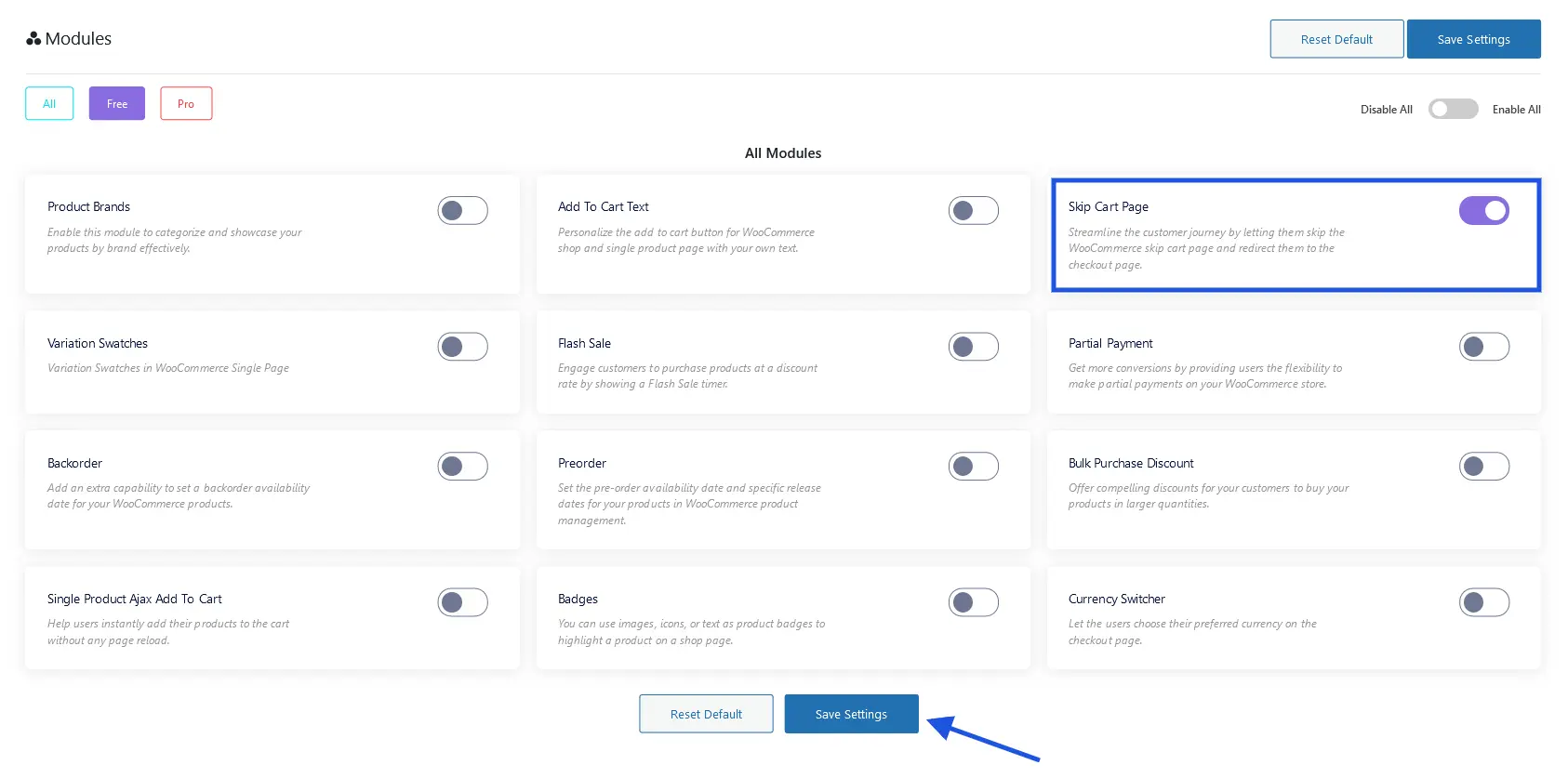
Step 2: On the Module page, You’ll discover a list of CoDesigner Modules. Select the Skip Cart Page and enable it. When the Skip Cart Page Module is enabled, click on the Save Settings button.
Step 3: Finally, Your Skip Cart Page is configured for your store. Now return to your site store and attempt to purchase any product. After pressing the View Cart button, you’ll be redirected directly to the checkout page. If you require any kind of assistance feel free to reach out to our Support. We’d be happy to assist you if you have any issues.
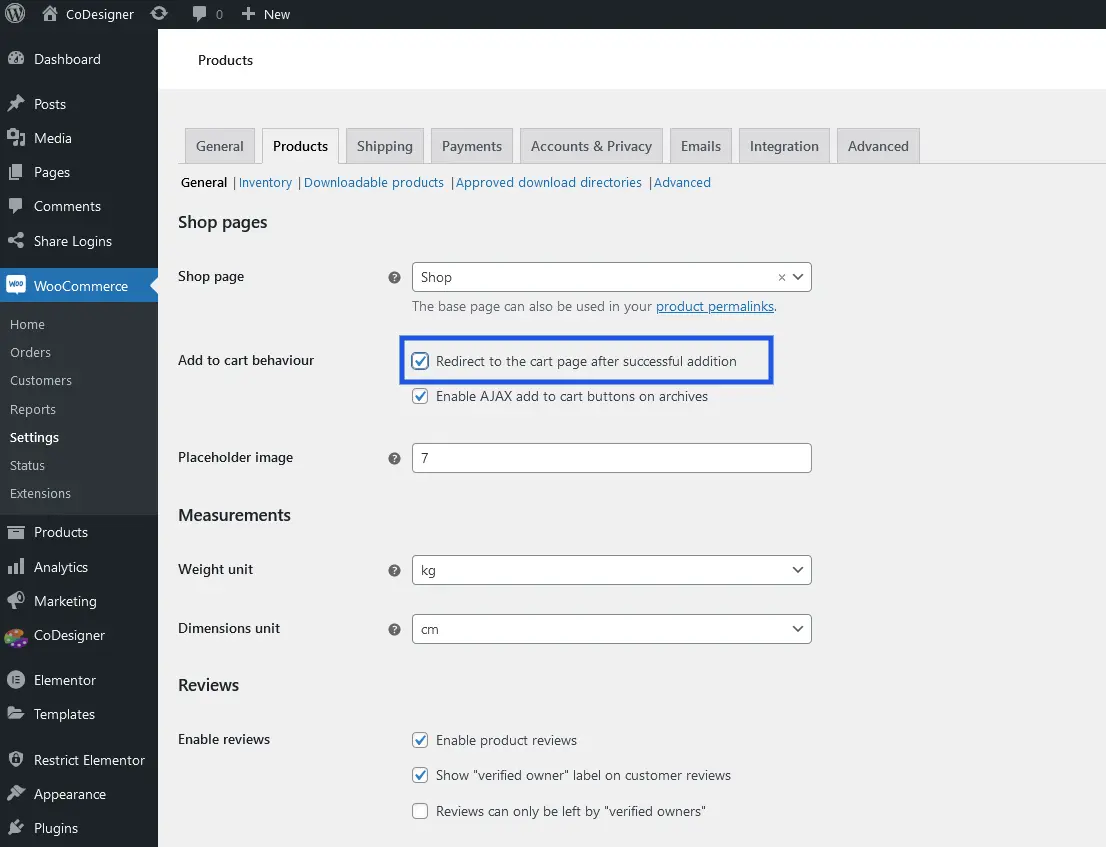
Important Note: If you want to skip the “View Cart” You have to make one more change. It does not work automatically. In order to make it work you need to check the settings from WooCommerce settings > products and check “Redirect to the cart page after successful addition”.