CoDesigner implemented AJAX filtering for filter vertical and horizontal in their latest version. Your customers can filter your products by ID, title, name, menu order, price, top seller, most reviewed, top seller, date, order, tags, and categories. You can select multiple conditions to filter.
Follow the steps below to apply an AJAX filter on any shop page –
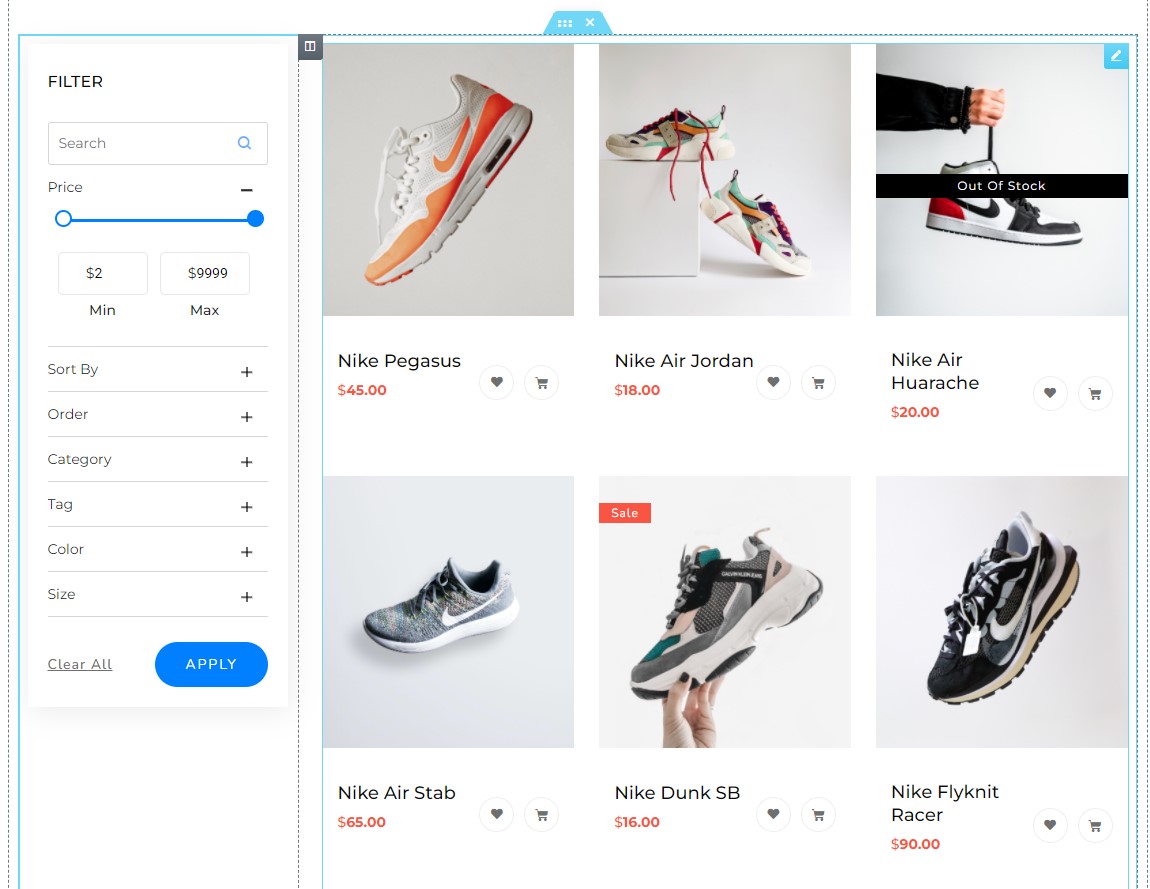
- You can create a new page where you will need to add any of our shop widgets.
- Create a section on the Elementor editor to add a shop widget and a filter widget by CoDesigner. You will need CoDesigner Pro if you want to use the filter Vertical.

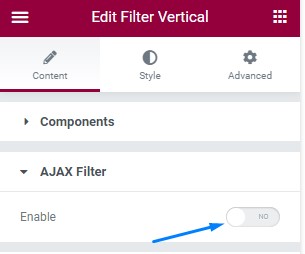
- To enable the Ajax filter you need to turn it on the filter’s content tab.

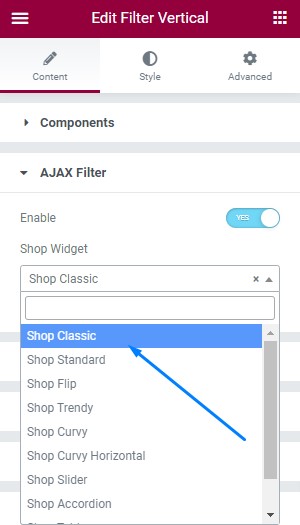
- Now Select the shop widget you are using on the new page from the dropdown. For example, Shop Classic is used on this page and that’s why it has been selected from the dropdown.

- Then you can view the AJAX filter in action on the new shop page. Try any condition to see the result.

