The CoDesigner Currency Switcher module allows you to set different country currencies within your WooCommerce store. To be precise, if you’re using US currency on your site but also want to set Chinese currency on your store. You can easily implement this with this CoDesigner Module.
How to Implement Currency Switcher Module in Your Website
Currency Switcher has a huge impact on any e-commerce site. To enable the Currency Switcher feature on your WooCommerce store:
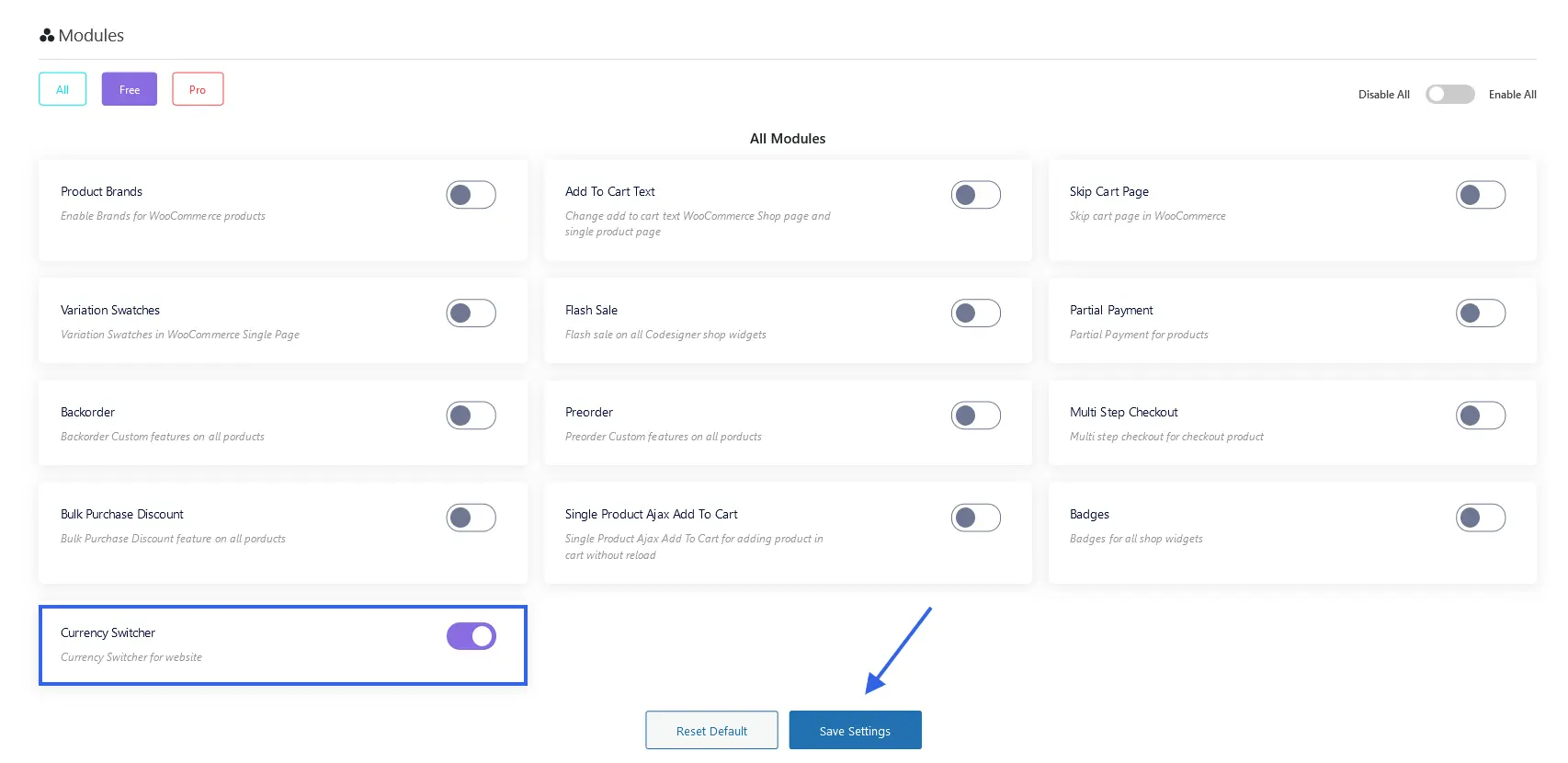
Step 1: Go to the CoDesigner Module tab Within your site dashboard. From the Module page, you have to enable the Currency Switcher button and click on the Save Settings button.

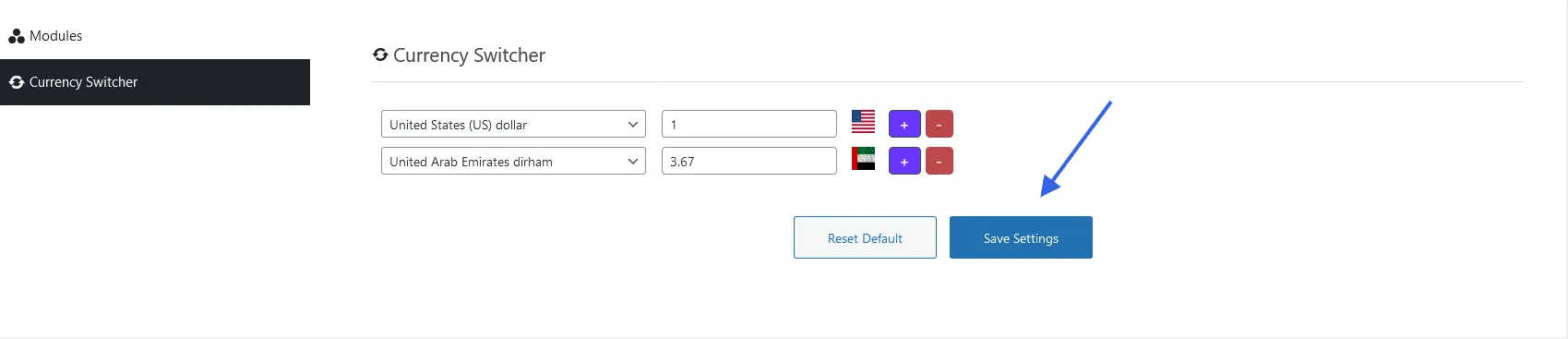
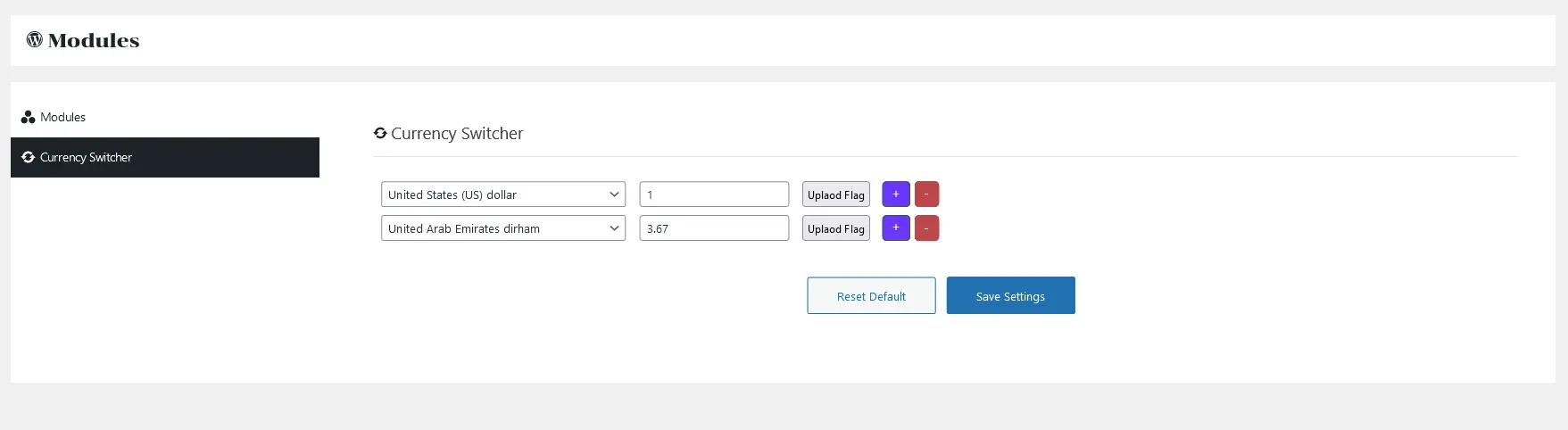
Step 2: Once you save this setting, a new tab will appear below the Module tab. On the Currency Switcher page, first, you have to assign your country and the Currency inside the Box. Next, assign other countries and it’s currency according to the rate.

Step 3: You can also add a flag for the assigned country. For this, you have to click on the Upload Flag button. To complete these changes, click on the Save Settings button.
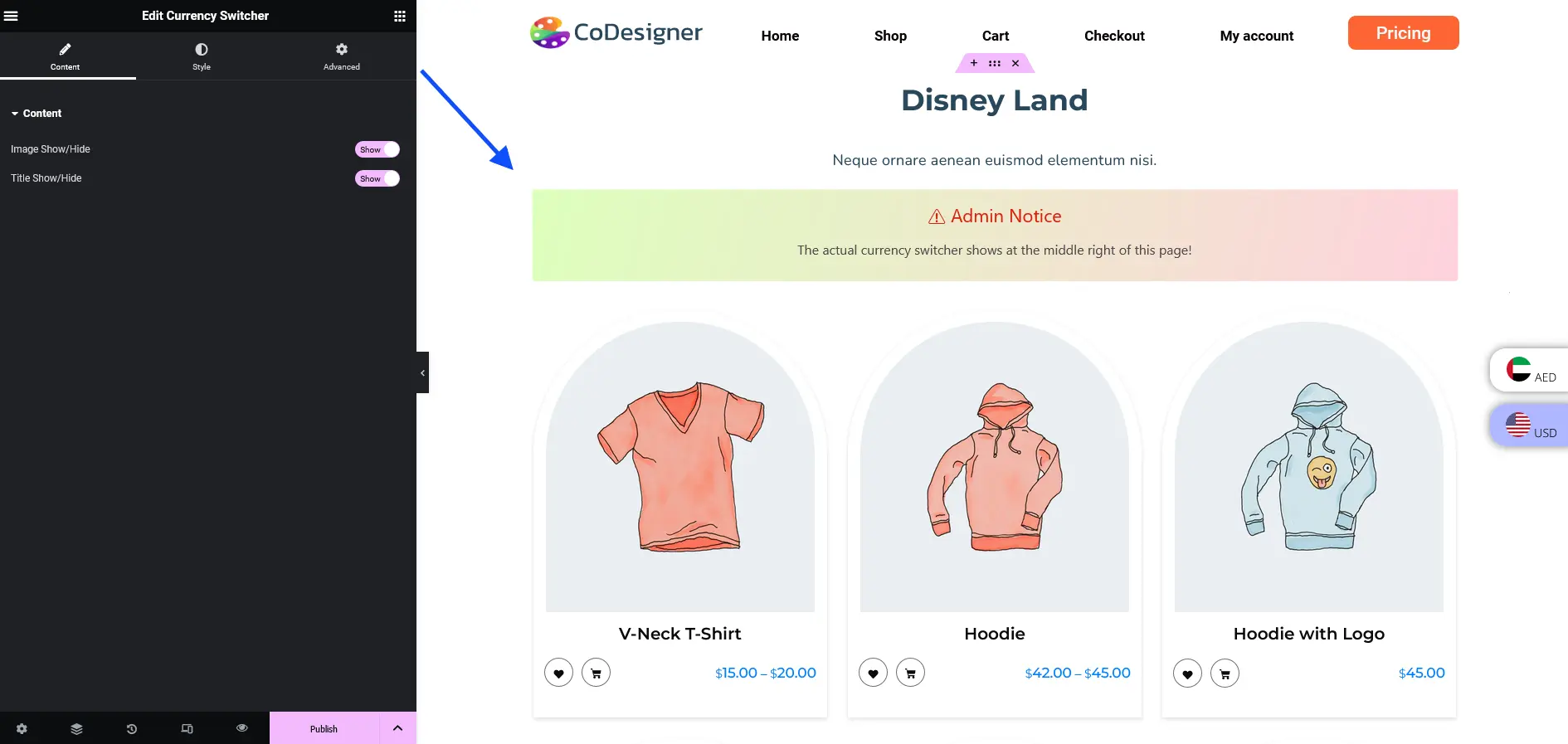
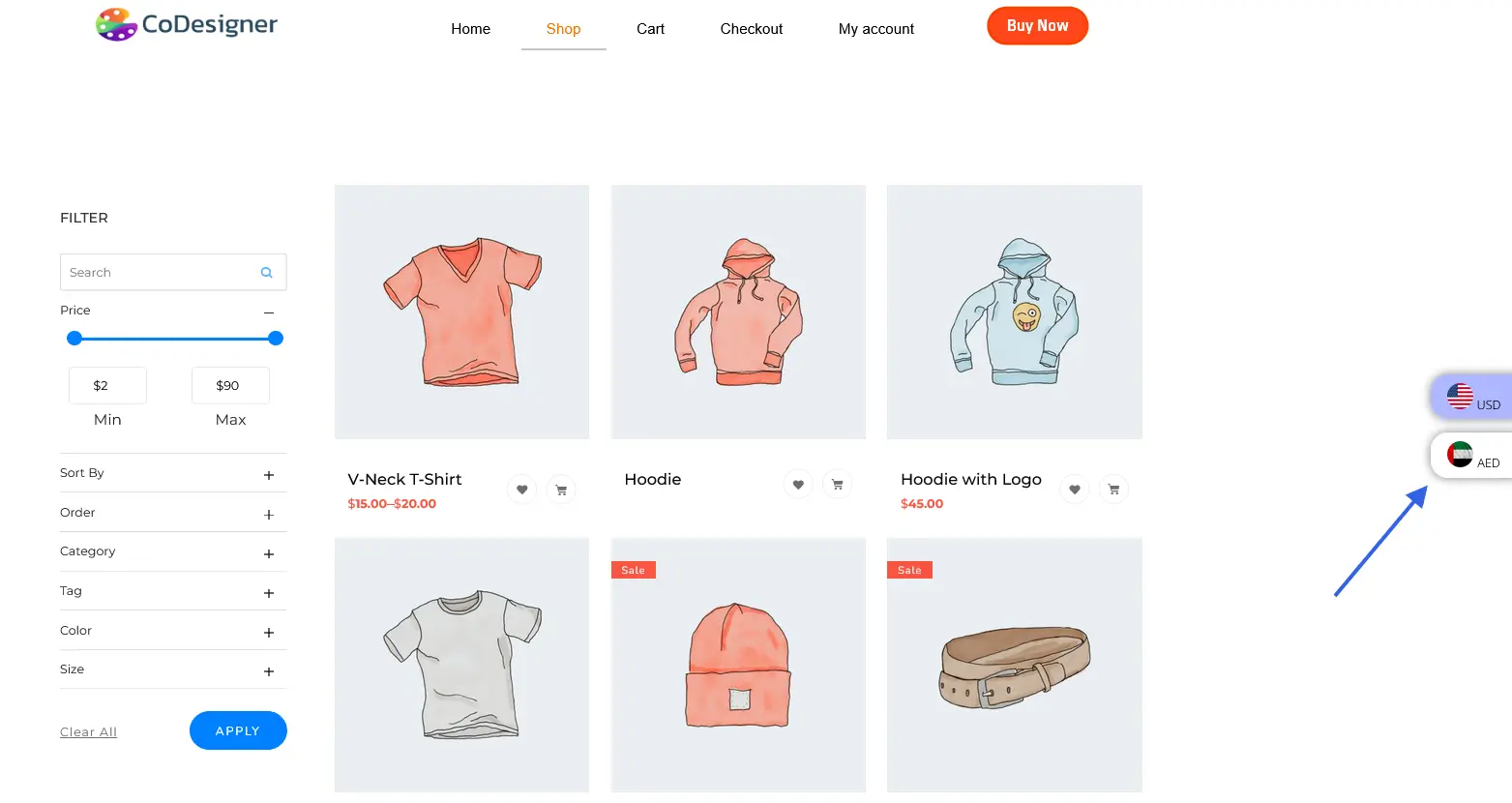
Step 4: Finally, when your customers visit your site they will see the option to change the Currency
 Important Note: You must assign the CoDesigner Currency Switcher widget in any section of your Shop page.
Important Note: You must assign the CoDesigner Currency Switcher widget in any section of your Shop page.