Pre order lets the customer commit to purchasing any product in advance before its availability. Recently CoDesigner comes with many modules. Pre-order is one of them. It’s easy to use on your WooCommerce store.
Why Pre-order Module?
✔️ Determines product demand
✔️ Initiate Early Sales and Revenue
✔️ Generates Pre-launch excitement
✔️ Improves customer satisfaction
This CoDesigner Pre-order module will let customers select the default date of the pre-order WooCommerce products. Let’s get started with the steps:
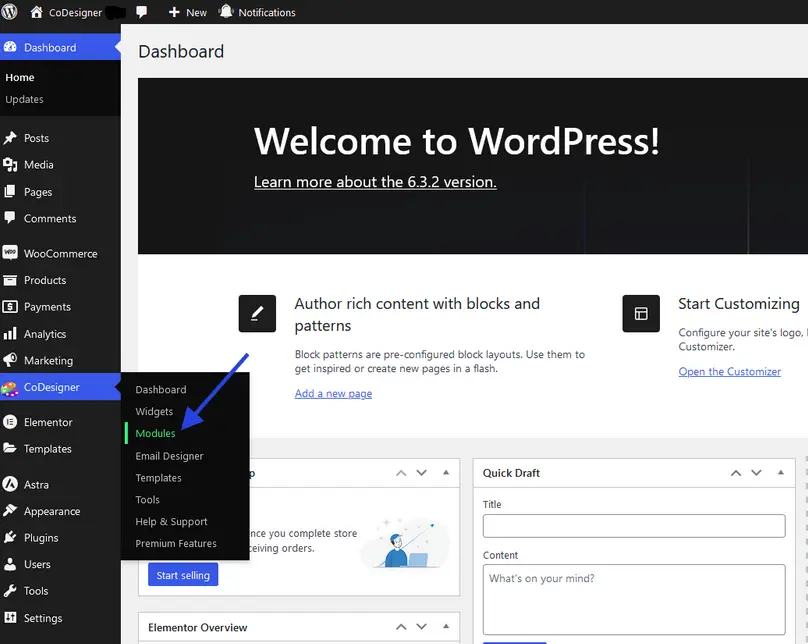
Step 1: First, navigate to your site dashboard and click on the Module section within the CoDesinger tab
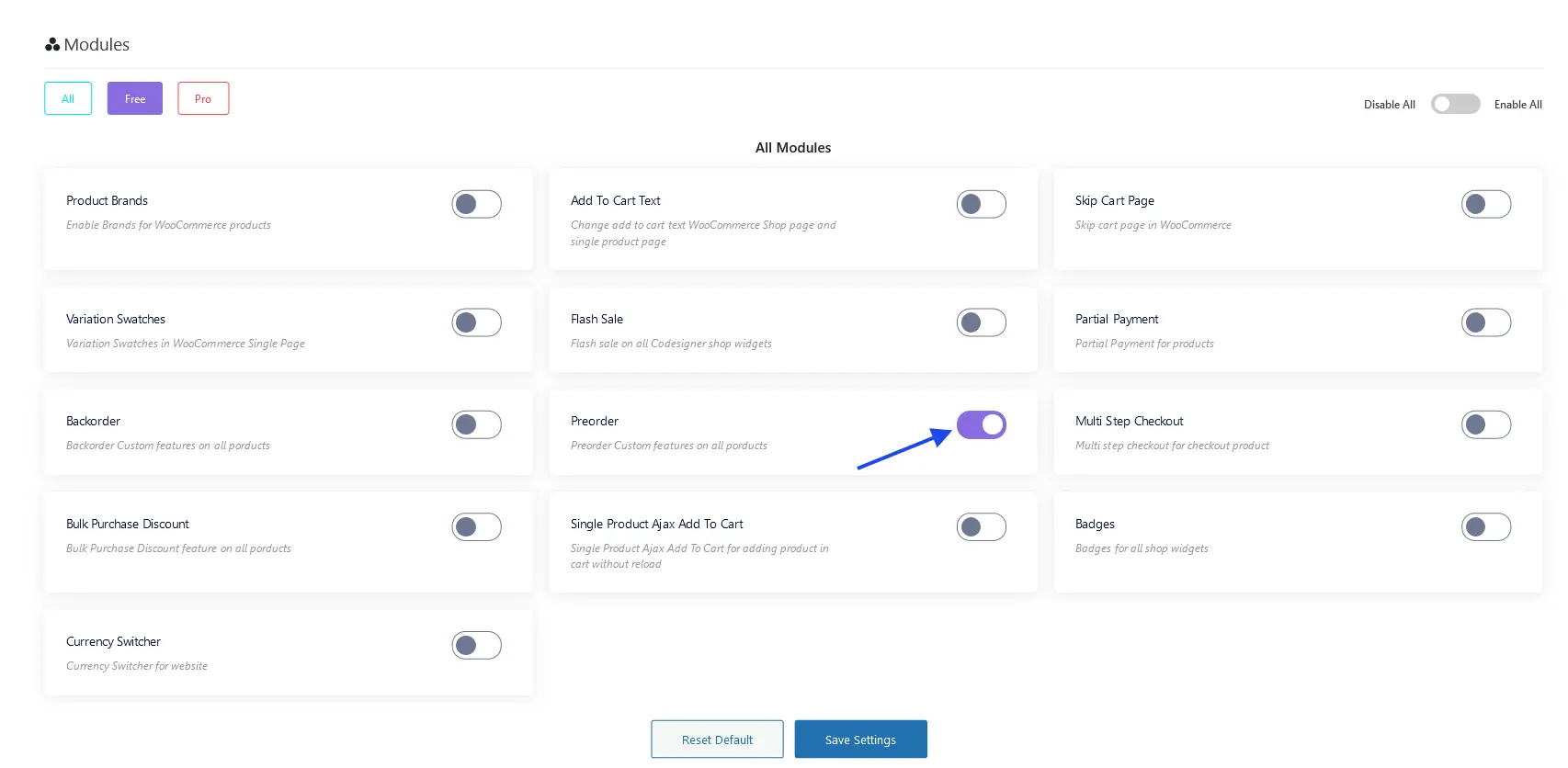
Step 2: From the Module page, You have to enable the Pre-order module. Now you have to click on the Save Settings button to save the changes
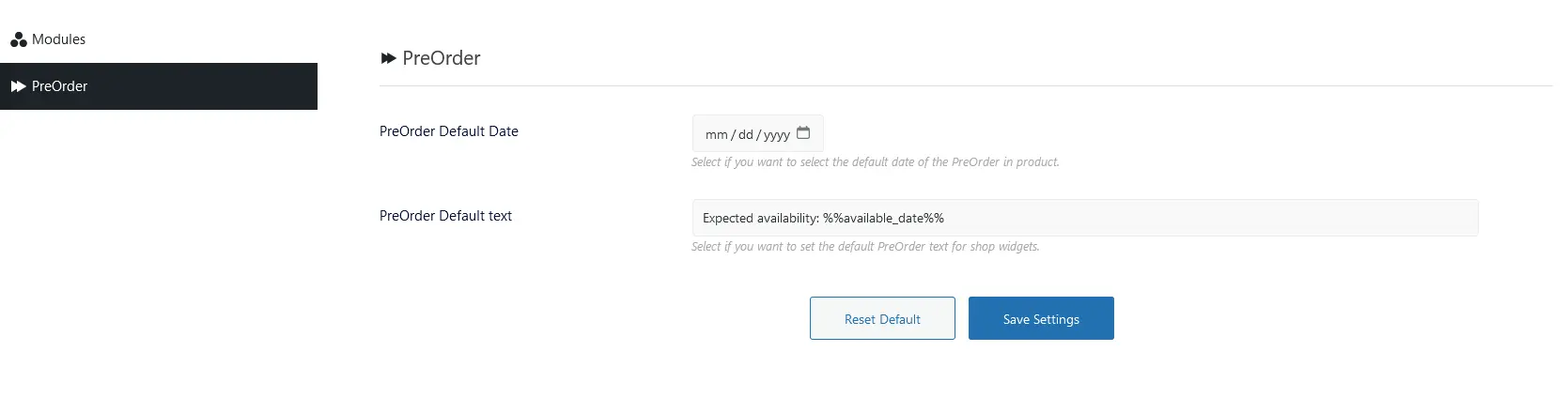
Step 4: After that, a new tab Pre-Order will appear. You have to go to the pre-order tab. On that page, you have to set the pre-order date for your upcoming products.
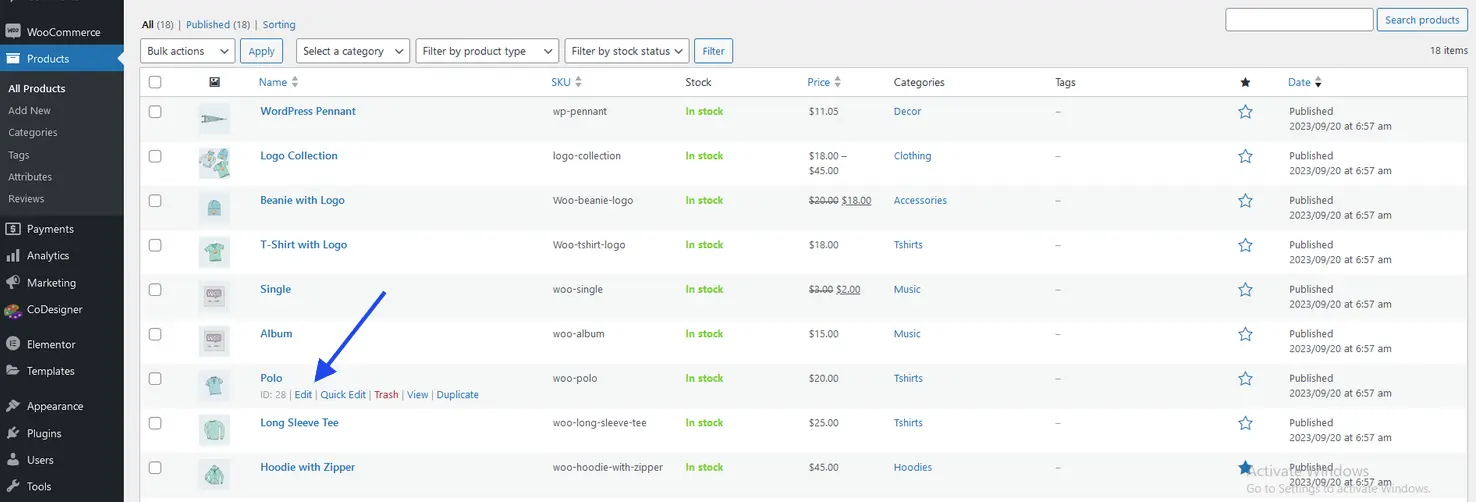
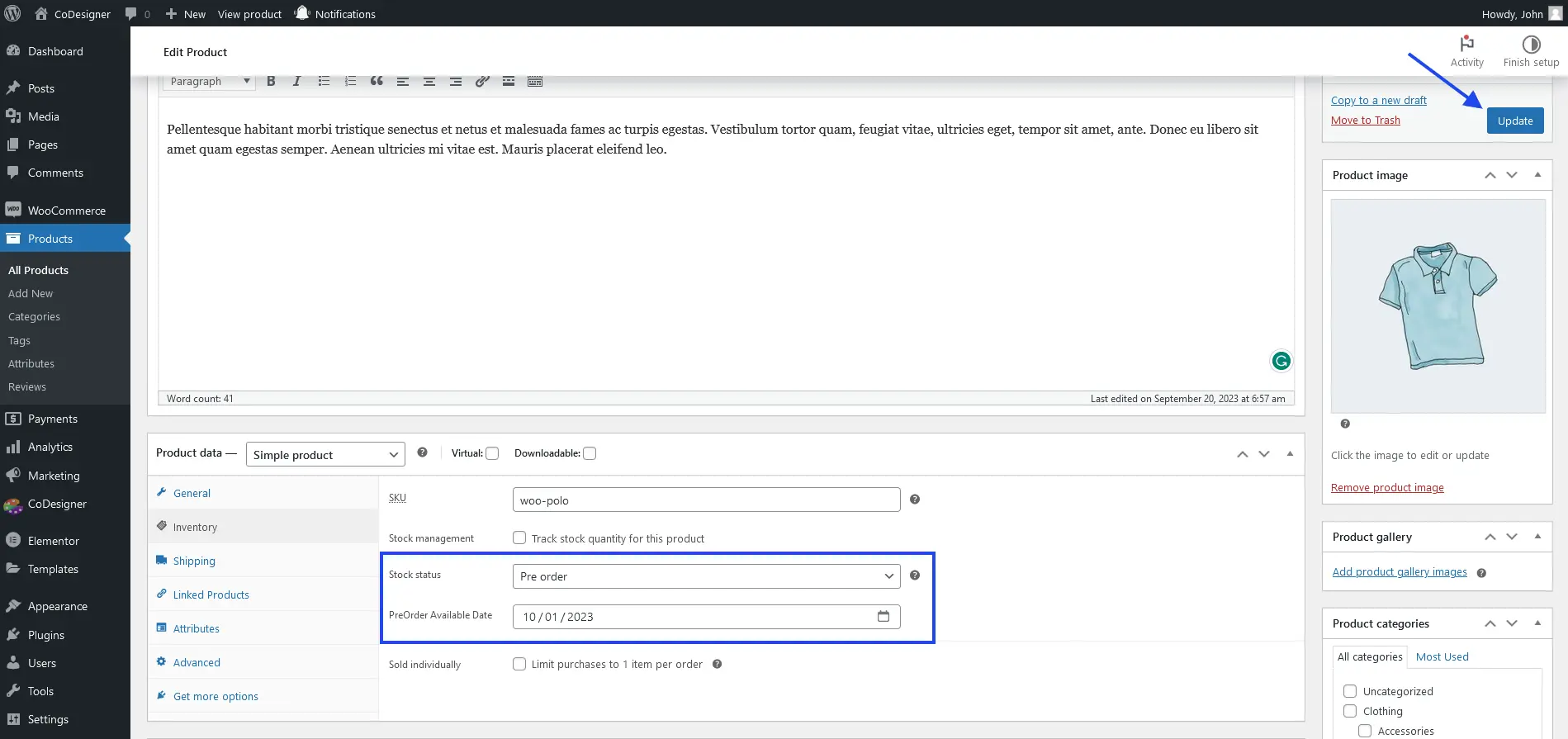
Step 6: After saving the changes, go back to the products page from your site dashboard, choose a product, and click on the Edit button.
Step 7: You have to select the Inventory tab from the product data section. Set the Inventory as the Pre-order and the date for the arrival of the product. After that, click on the Update button.
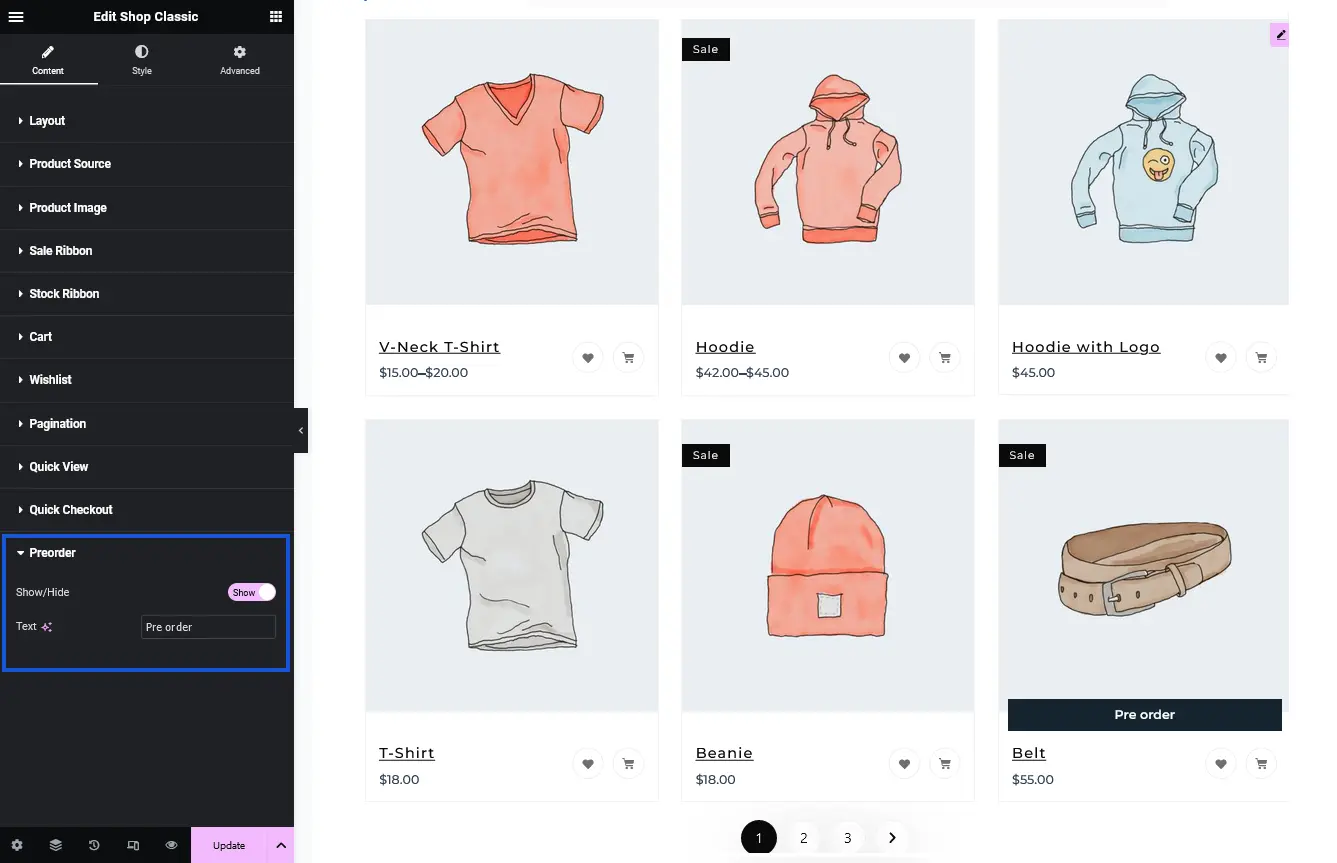
Step 8: After doing all these customizations, you need to add our shop widget and open it with the Elmentor editor. In the Editor section, select the shop widget and then enable the Pre-order button. Finally, click on the Update button to save the changes. The functionality of pre-orders for WooCommerce products is ready.