Variation Swatches
CoDesigner’s Variation Swatches module simplifies the process of adding product variations with some simple steps. With this Module, you can add attributes to your WooCommerce products.
Benefits of Using Variation Swatches Module
✔️ Improve the visual appeal of the Products
✔️ Reduce cart abandonment rate
✔️ Increase the conversion rate
How to Use Variation Swatches Module On WooCommerce Products
CoDesigner Module helps you improve the user experience on any WooCommerce site. To have this feature effectively on your site you have to install the CoDesigner and CoDesigner Pro on your site. Let’s take a closer look at the below steps:
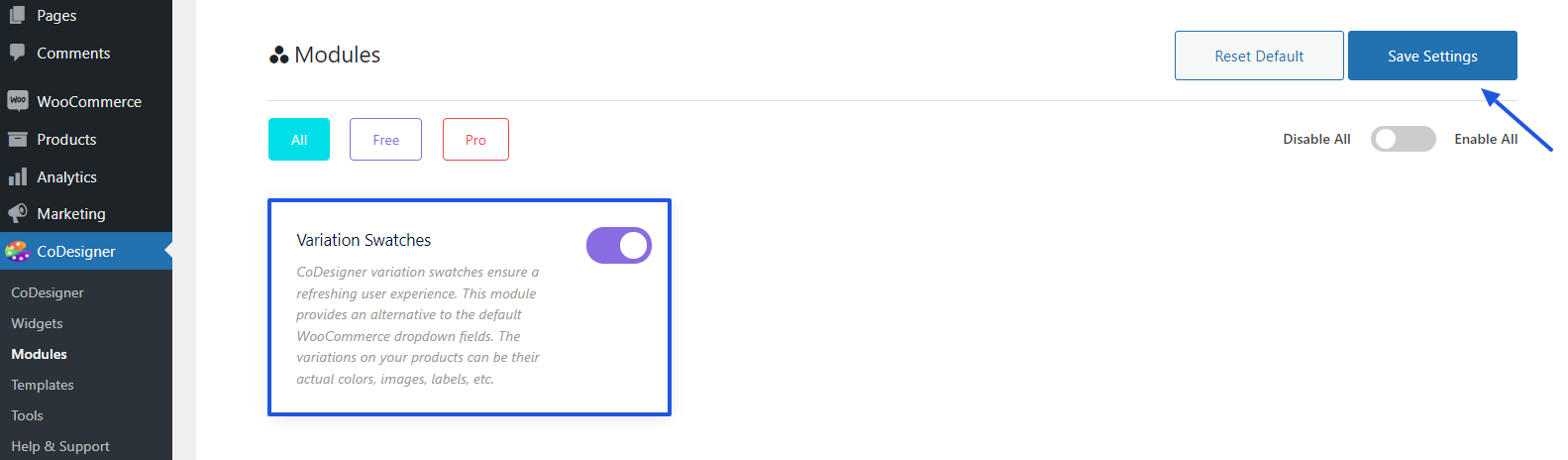
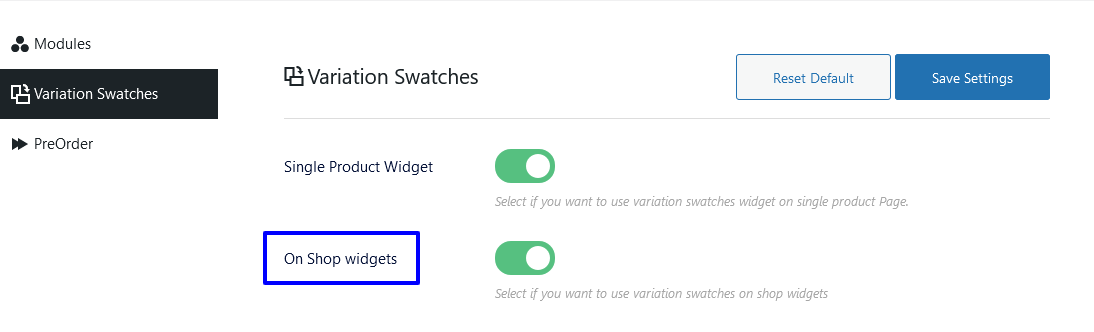
Step 1: First access your site dashboard Module within the CoDesigner tab. After that, Locate the Variation Swatches Module. Enable it and click on the Save Settings button.
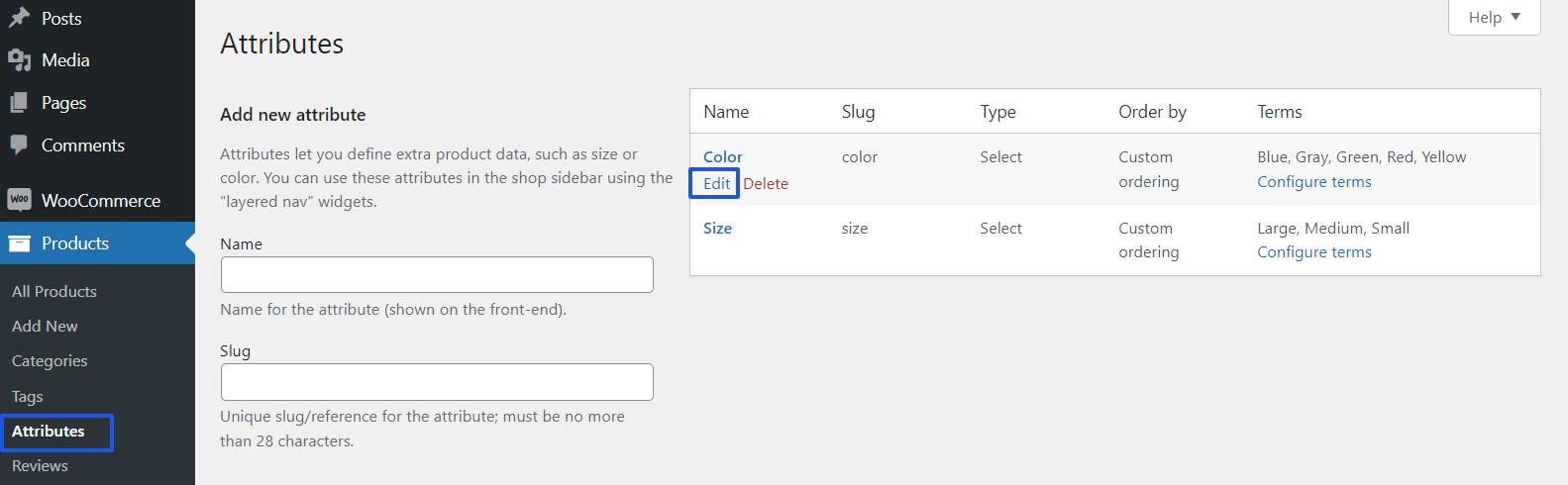
Step 2: Once the Module is enabled, you have to go to the Products Attribute tab from the site dashboard. On the Product attribute page, click on both edit buttons for Color and Size attributes
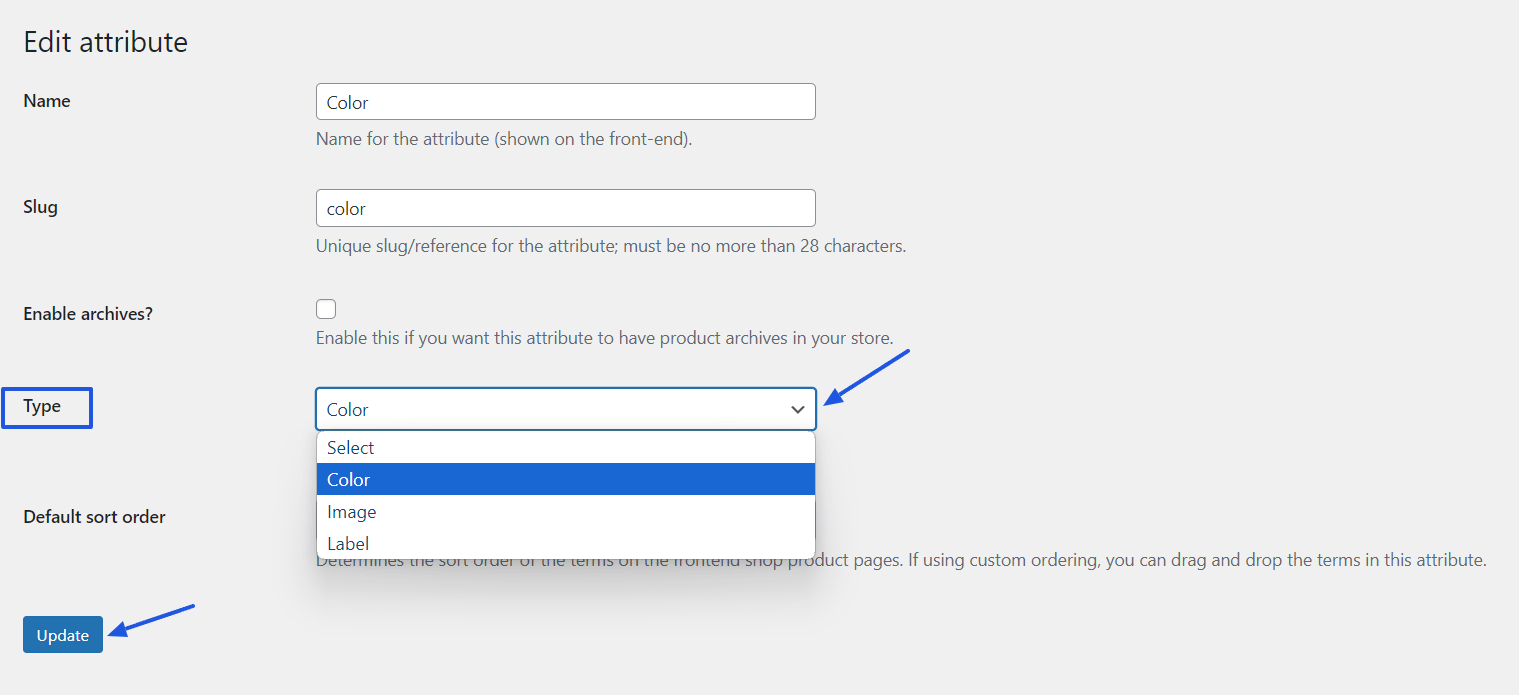
Step 3: Now you have to determine both of these attribute values. After assigning the color attribute type to Color and the Size attribute type to Label, click on the Update button.
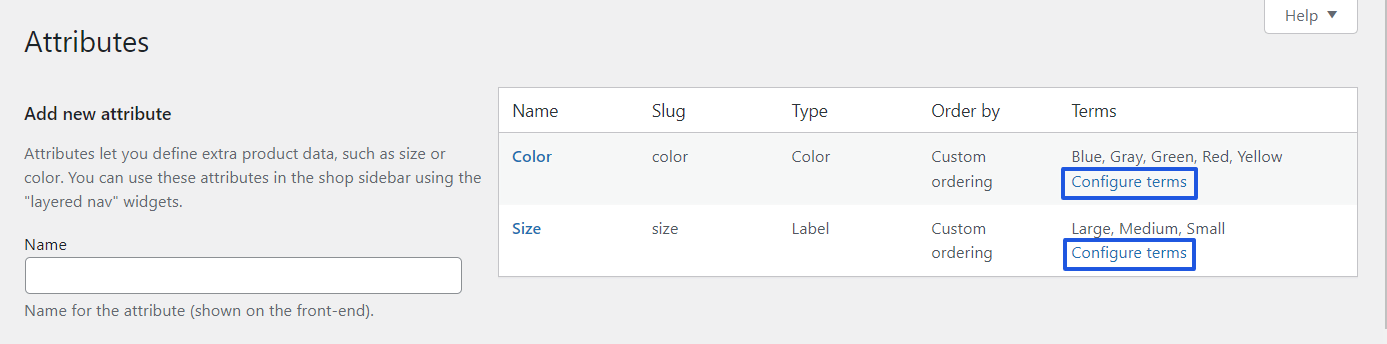
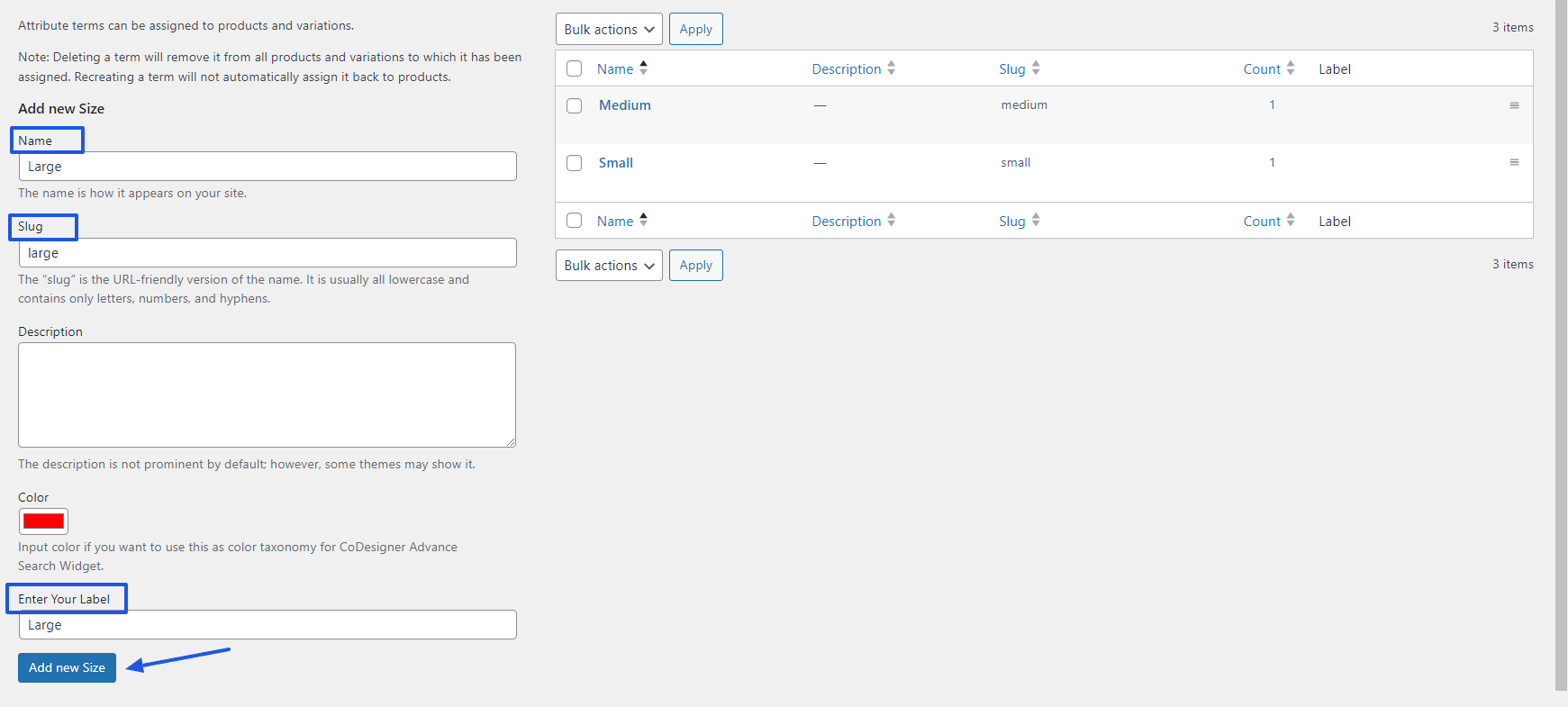
Step 4: Return to the attribute page and click on the Configure Terms button of both attributes. Within the Configure Terms pages, You have to assign the attributes terms according to Size and Color.
Step 5: From the Configure Terms pages, You have to assign the attributes terms according to Size and Color. For example, select the Large attribute and enter the label within the box.
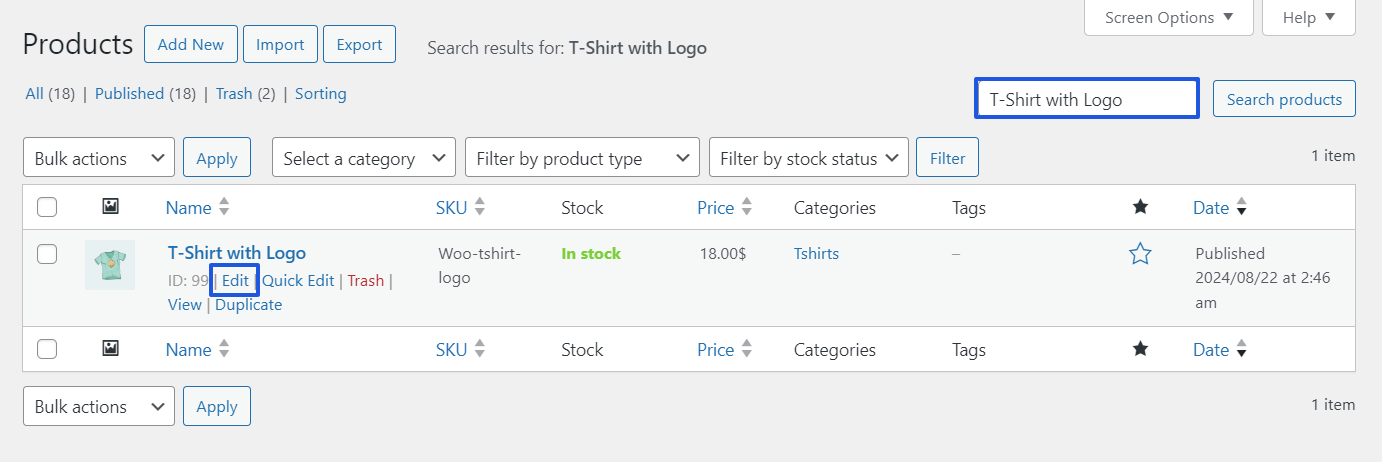
Step 6: After these changes, return to your site product pages and search for the Variable product from this page. Select a product and click on the Edit button. After that, navigate to the Product Data attribute tab.
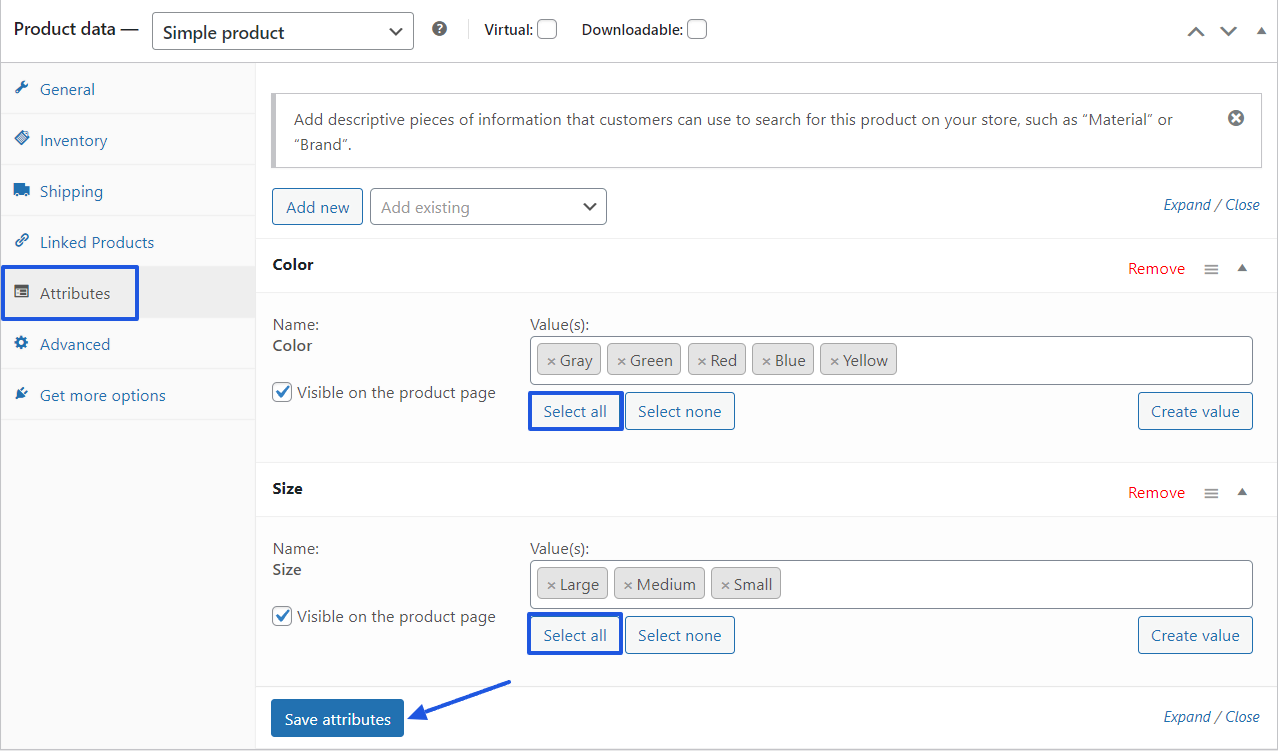
Step 7: You have to select all the attribute values by clicking on the Select All button. You have to do this for both color and Size attributes. After that, click on the Save Attributes button. Finally, click on the Update button.
After following the above steps you can easily enable the Variation swatches option for your site WooCommerce variable products.
Important Note: You need to add our Variation Swatches widget on a single product page. For this, you have to enable Variation Swatches toggle in our CoDesigner Shop widgets.
Was this doc helpful?