Partial Payment
Partial Payment is a popular Module of CoDesiner. It comes up with different functionalities. This module will allow you to receive installment payments for your WooCommerce store. This means customers don’t have to pay a portion of the full amount at their purchase instead of full payment.
CoDesigner Partial Payment Module lets you include
✔️ First Installment Label
✔️ Second Installment Label
✔️ Payment Type Label
✔️ Default Percentage Amount
✔️ Default Fixed Amount
✔️ Default Custom Amount
How to Enable Partial Payments for WoCommerce Products
You have to follow some simple steps to enable this functionality in your products. To enable Partial Payment
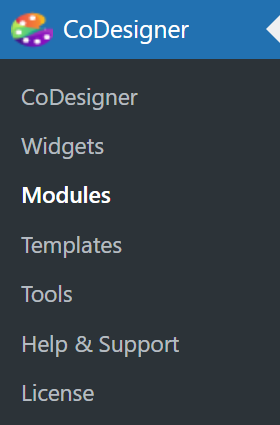
Step 1: Navigate to your site dashboard and click on the Module section within the CoDesinger tab.
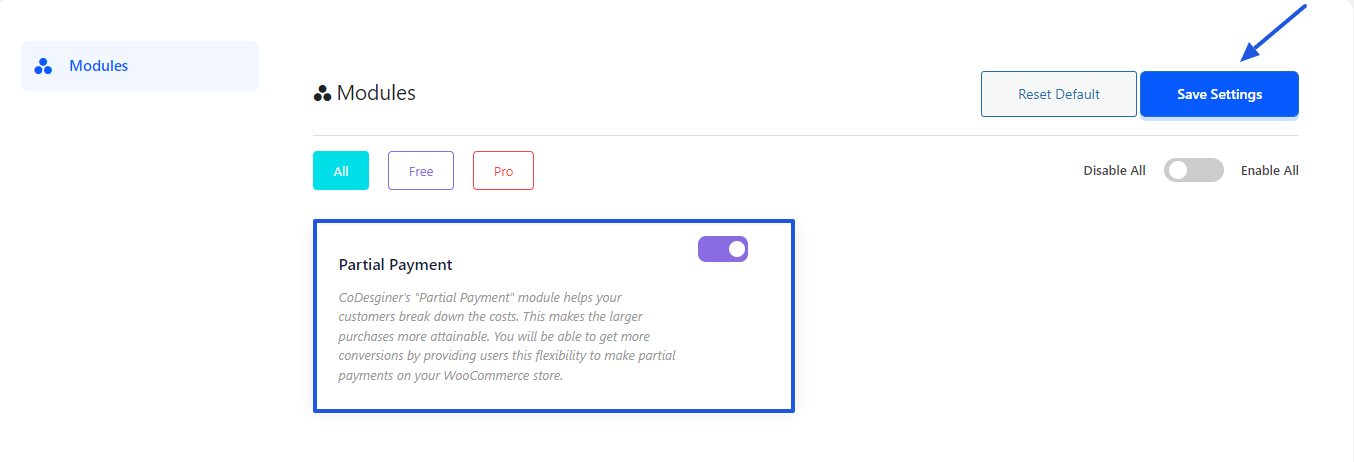
Step 2: From the Module page, You have to enable Partial Payment. After that, click on the Save Settings button to save the changes.
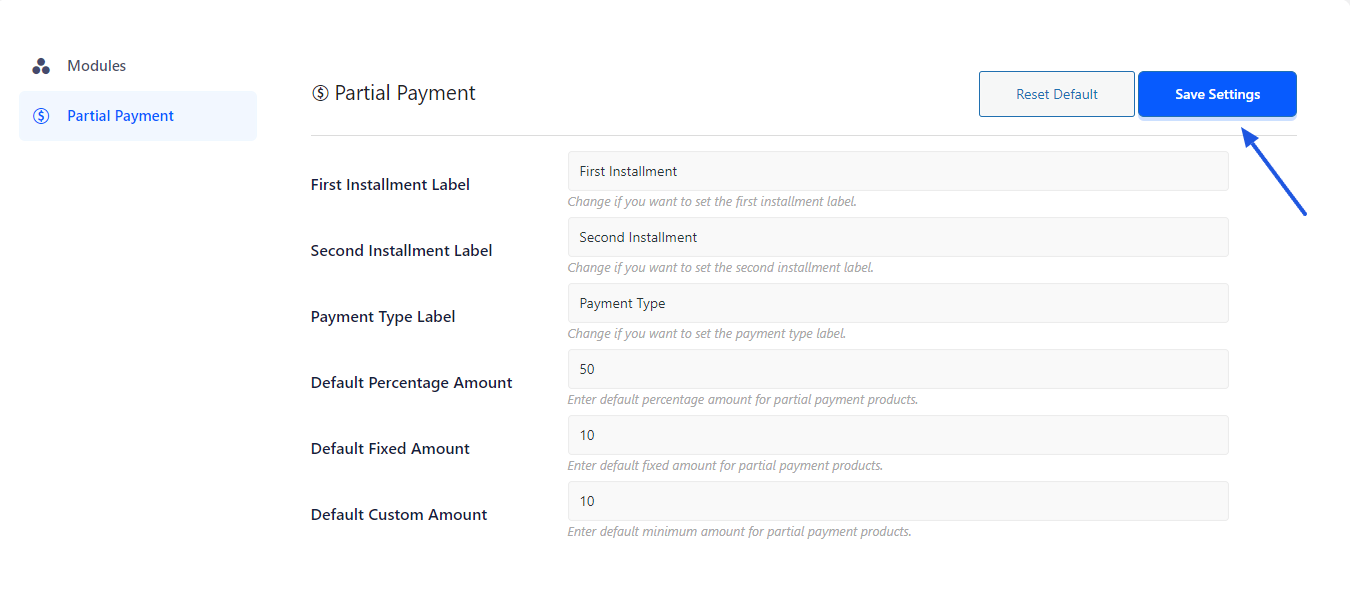
Step 3: A new tab Partial Payment will appear below the Module tab. You have to click on the new tab. Provide the Partial Payment amount on the empty fields from that page. After adding the percentage amount for partial payment click on the Save Settings button.
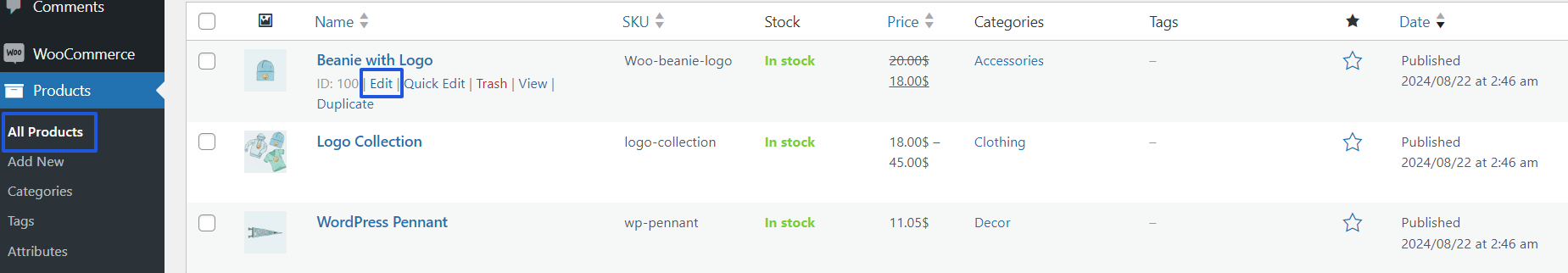
Step 5: After the changes, go to the Products page within the dashboard. On the Products page, you have to select a product and click on the edit button.
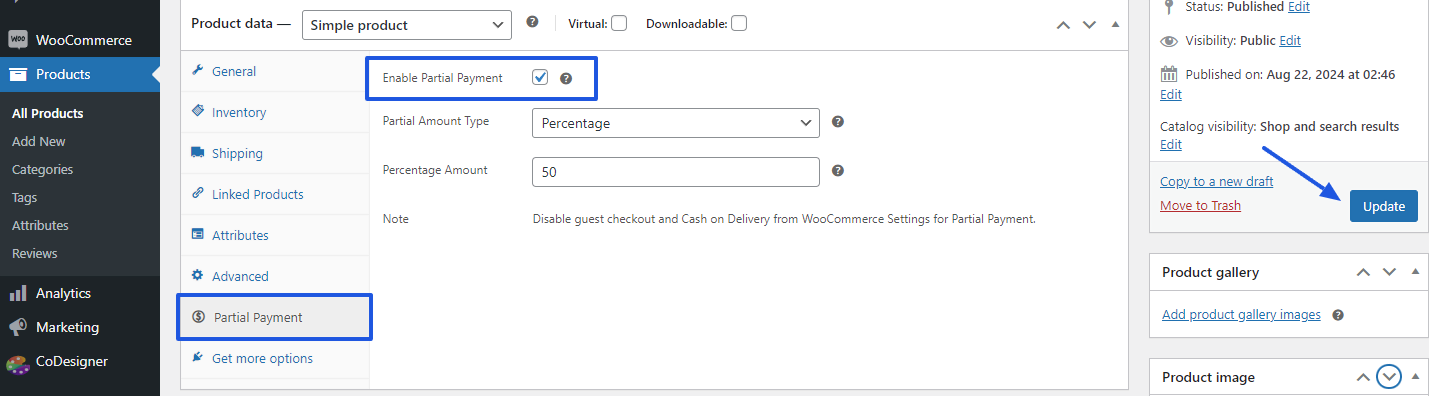
Step 7: Now you have to enable the partial payment from the product data section. When the Partial Payment is enabled from the product page, click on the update button.
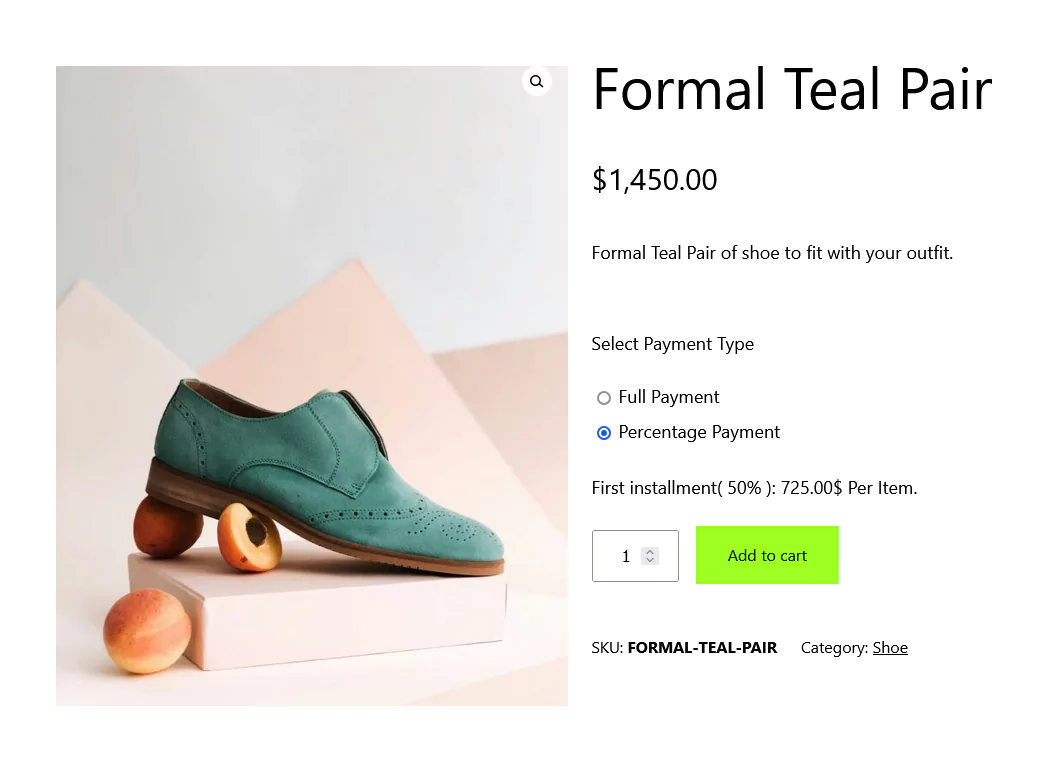
Step 9: Finally your partial payment for the WooCommerce products is ready.
Important Note: You have to disable Guest checkout and Cash on Delivery from WooCommerce Settings for Partial Payment. Currently, this module only supports the WooCommerce Stripe Payment Gateway (plugin).
Was this doc helpful?