How to set a pricing table for your website using the Pricing Table Smart?
Create a visually appealing and highly functional pricing table using the Pricing Table Fancy widget of the CoDesigner plugin. This widget allows you to customize various aspects of your pricing tables, including the header text, pricing display, features list, and footer buttons.
Here is how you can set a pricing table using the Pricing Table Smart:
Step 1: First, install and activate the CoDesigner plugin from the site Dashboard >> Plugins >> Add New Plugin.

Step 2: Pricing Table Smart is a premium feature of CoDesigner. You need to purchase CoDesigner and install it on your website.
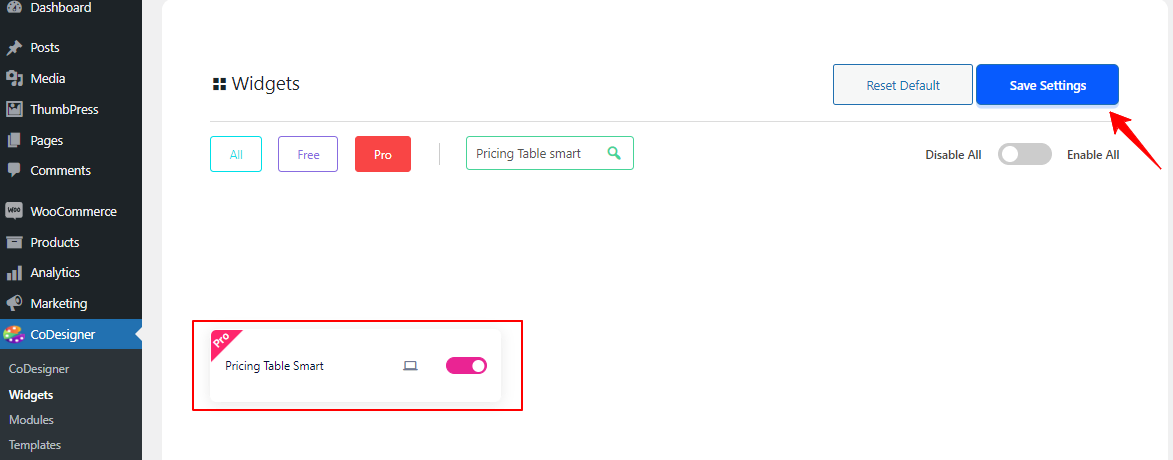
Step 3: Go to CoDesigner >> Widgets section, and enable the toggle bar of Pricing Table Smart. Now, click on the Save settings button to save all the changes.

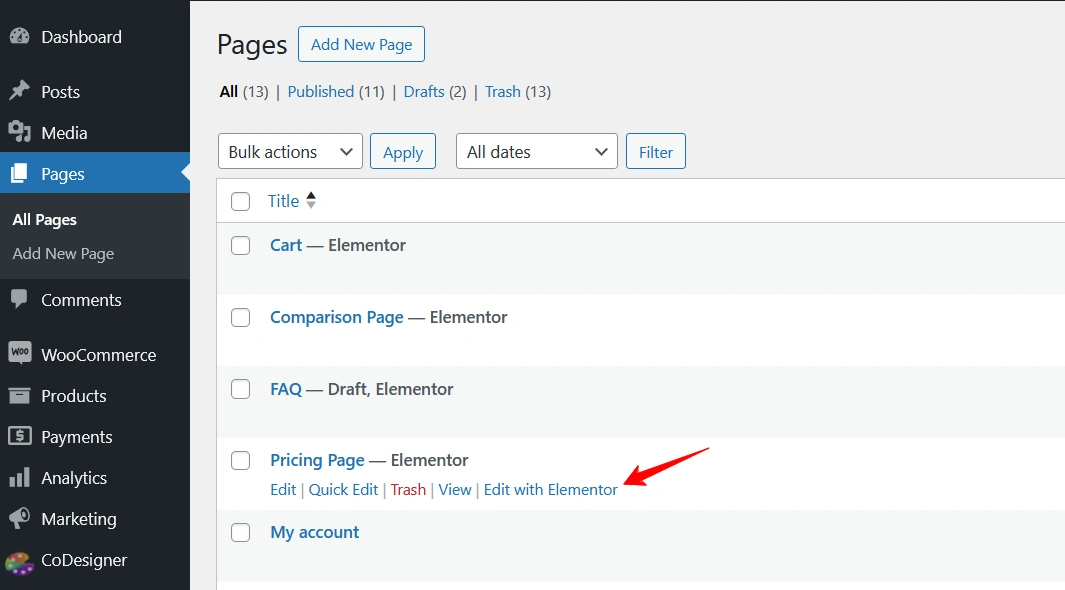
Step 3: Now, you have to create a pricing page on your website. For this, go to Pages >> Add New Page, and give a Title of your page (i.e. Pricing page). After that click on the Edit With Elementor which will allow you to open the page on Elementor.

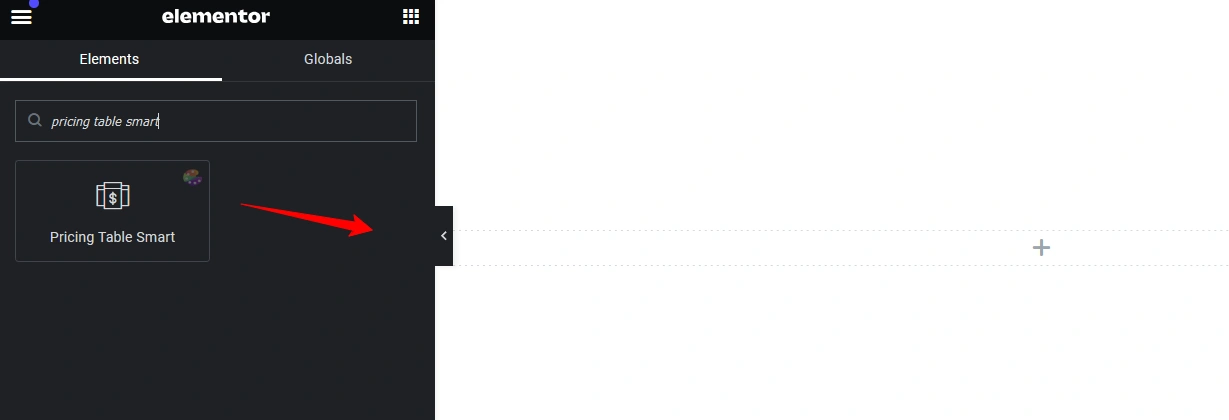
Step 4: On Elementor Editor, search for the Pricing Table Smart widget. Drag and drop the widget in your preferred section on the pricing page.

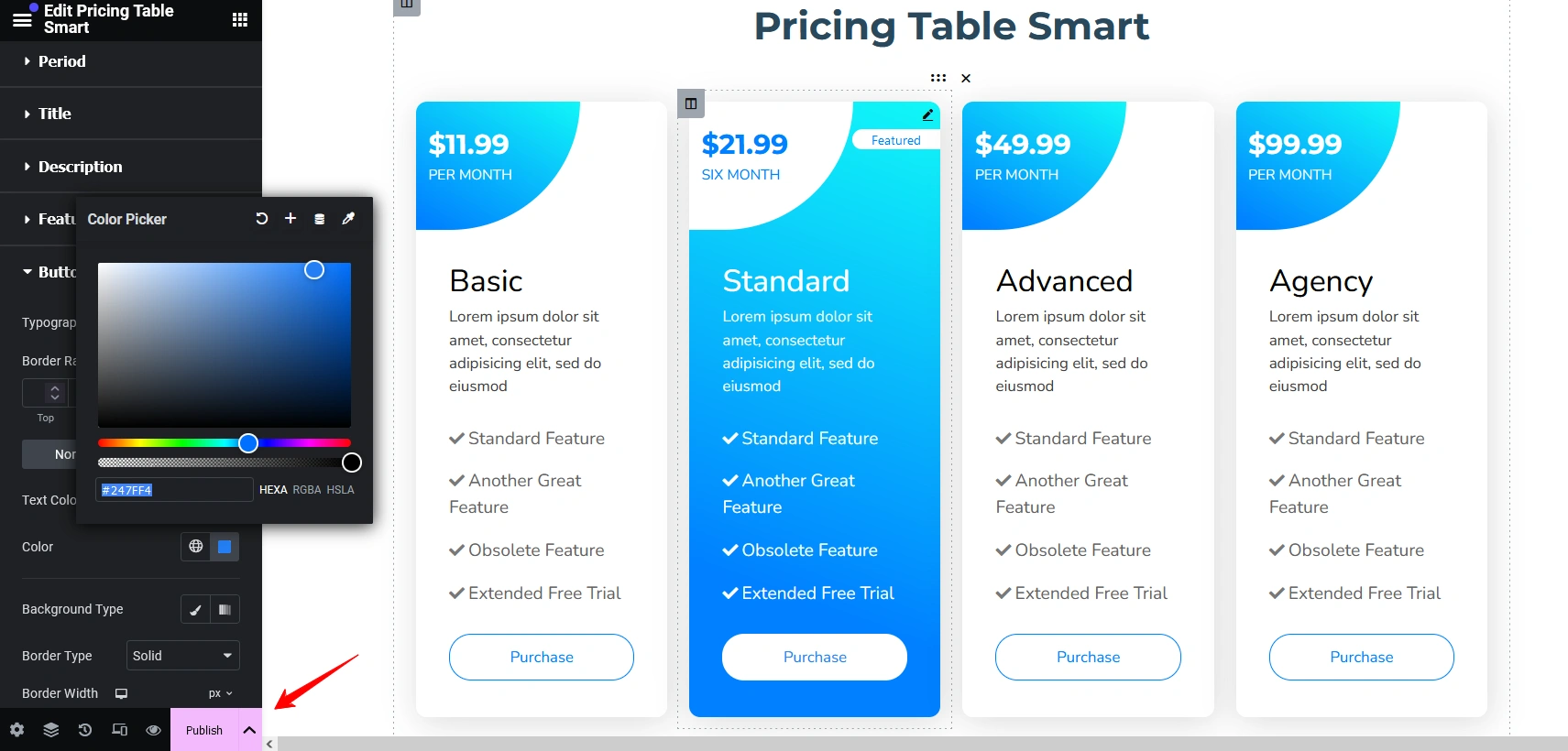
Step 5: Now, customize your pricing table by giving a title and description, header and footer name, adding features name, styling for the card, price, period, and title sections according to your preferences. Once you’ve finished customizing your pricing page, click the Publish button.

If you encounter any issues while setting up your shop page, feel free to reach out to our support team. We’re here to assist you.
Was this doc helpful?


