How do I create email templates for my customers?
Using WooCommerce email customizer Elementor, you can send out customer emails that offer better customer engagement and conversion opportunities. Follow the steps below to customize your WooCommerce email templates with Codesigner Email Widgets:
Step 1: Make sure you have the following WordPress plugins installed and activated on your site –
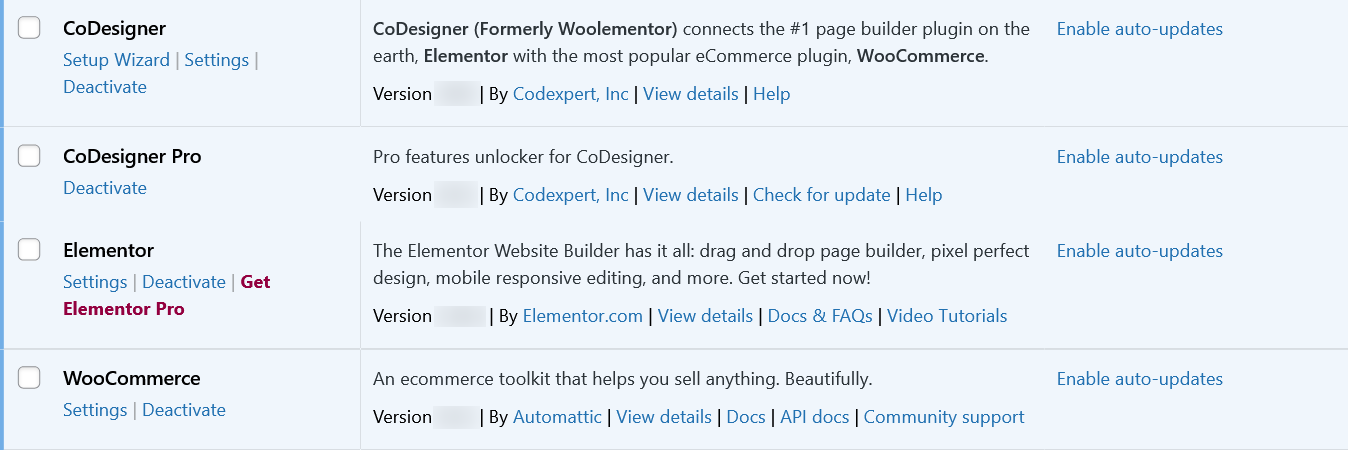
- WooCommerce
- Elementor
- CoDesigner
- CoDesigner Pro

Step 2: Email template customization is a Pro feature of CoDesigner. To design beautiful email templates you have to grab the CoDesigner premium package. After that, Install and activate CoDesigner Pro on your website.
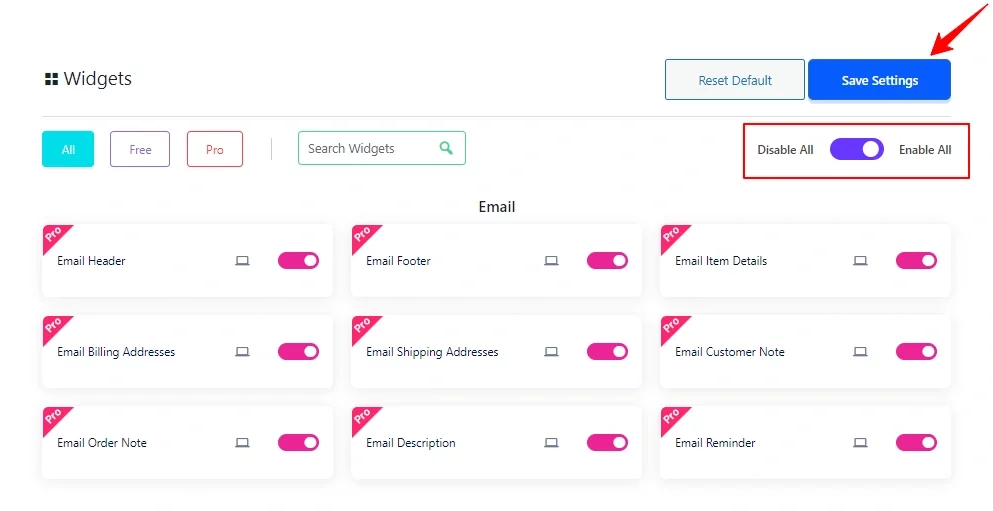
Step 3: Go to the Widgets section from CoDesigner and enable email widgets and after that click on Save Settings.

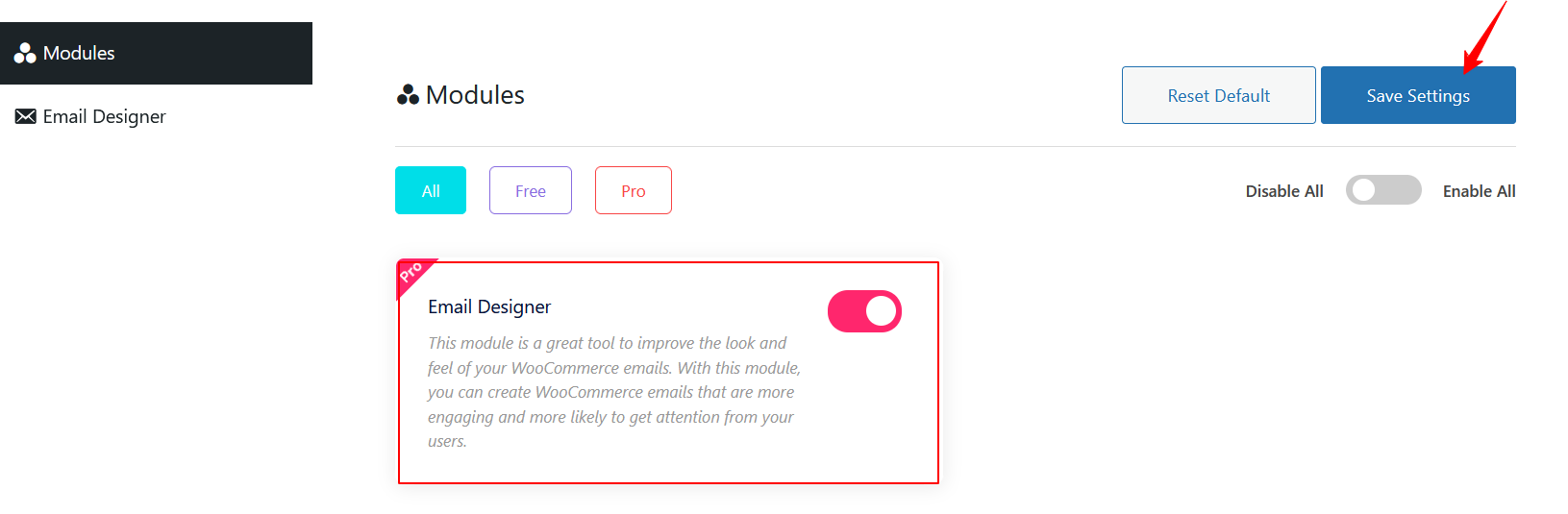
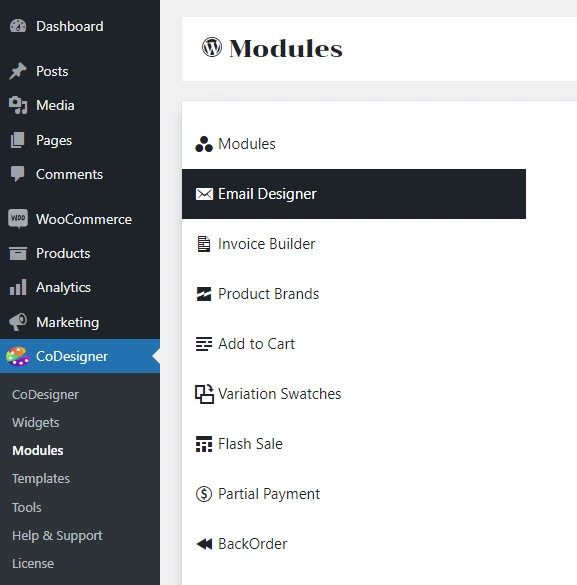
Step 4: You have to enable the CoDesigner Modules Email Designer. Go to CoDesigner > Modules from your site dashboard and enable it.
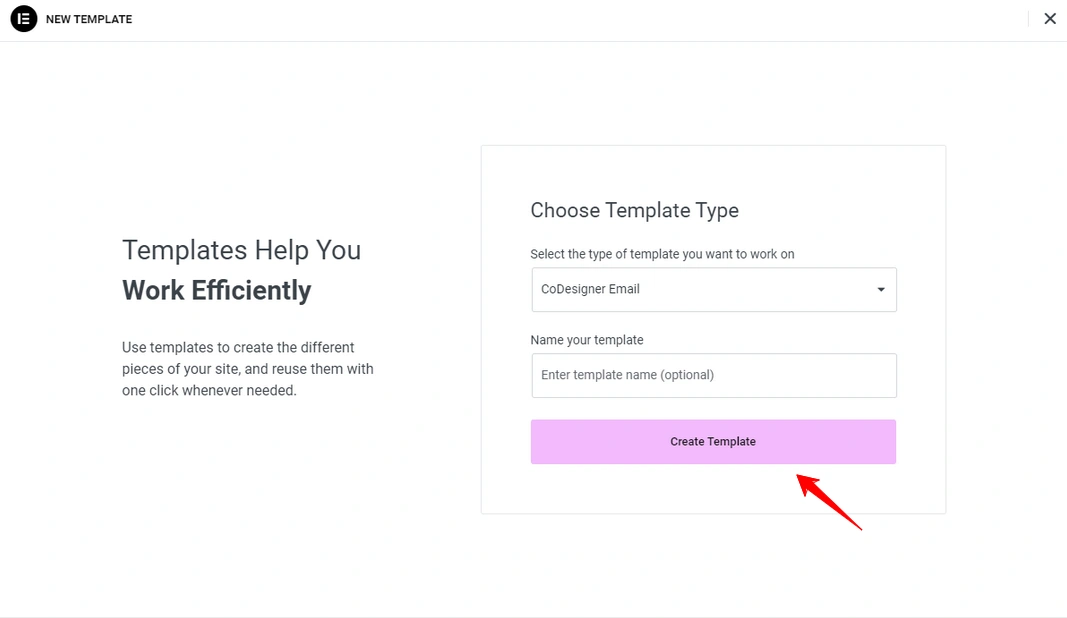
Step 5: Now, you need to create an email template. Head to the Templates > Add New and Select CoDesigner Email from the popup. Provide your template a name and click on the Create Template button.

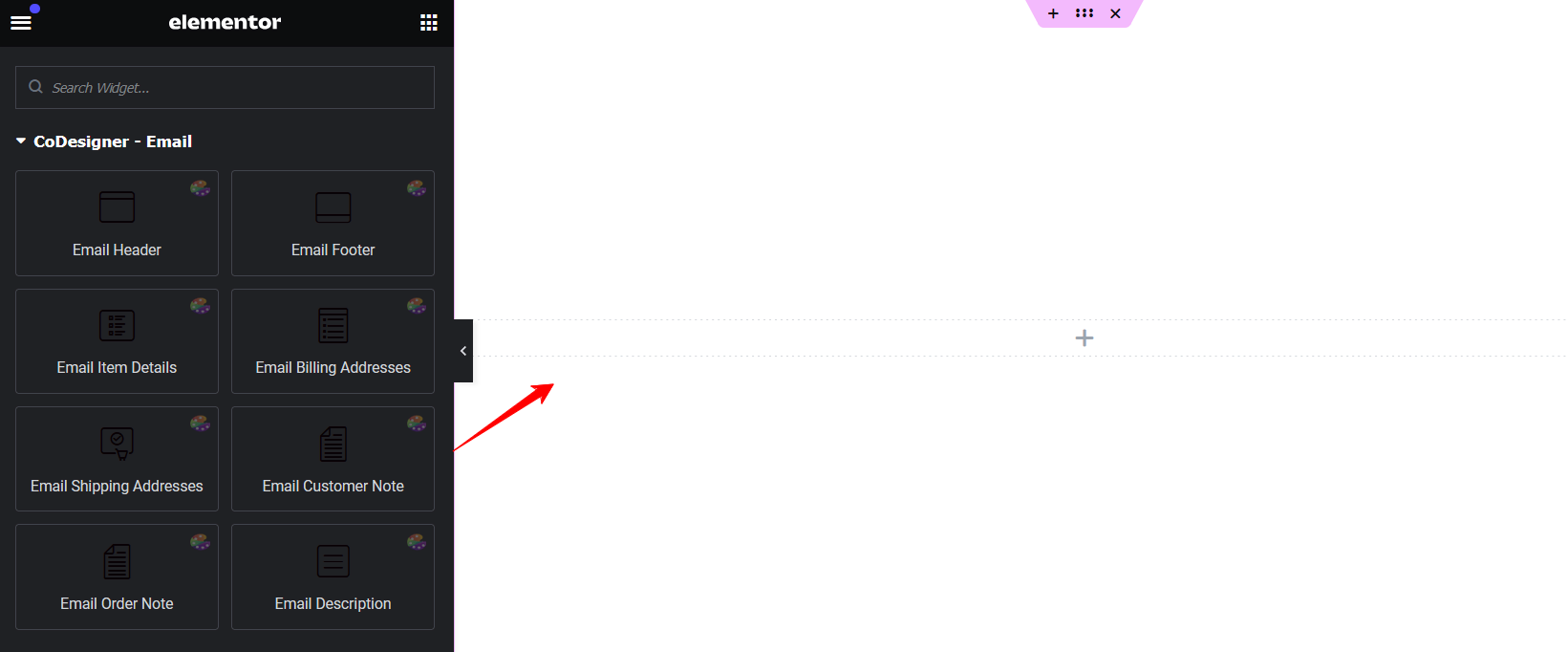
Step 6: Drag all the email widgets into the new section one by one.
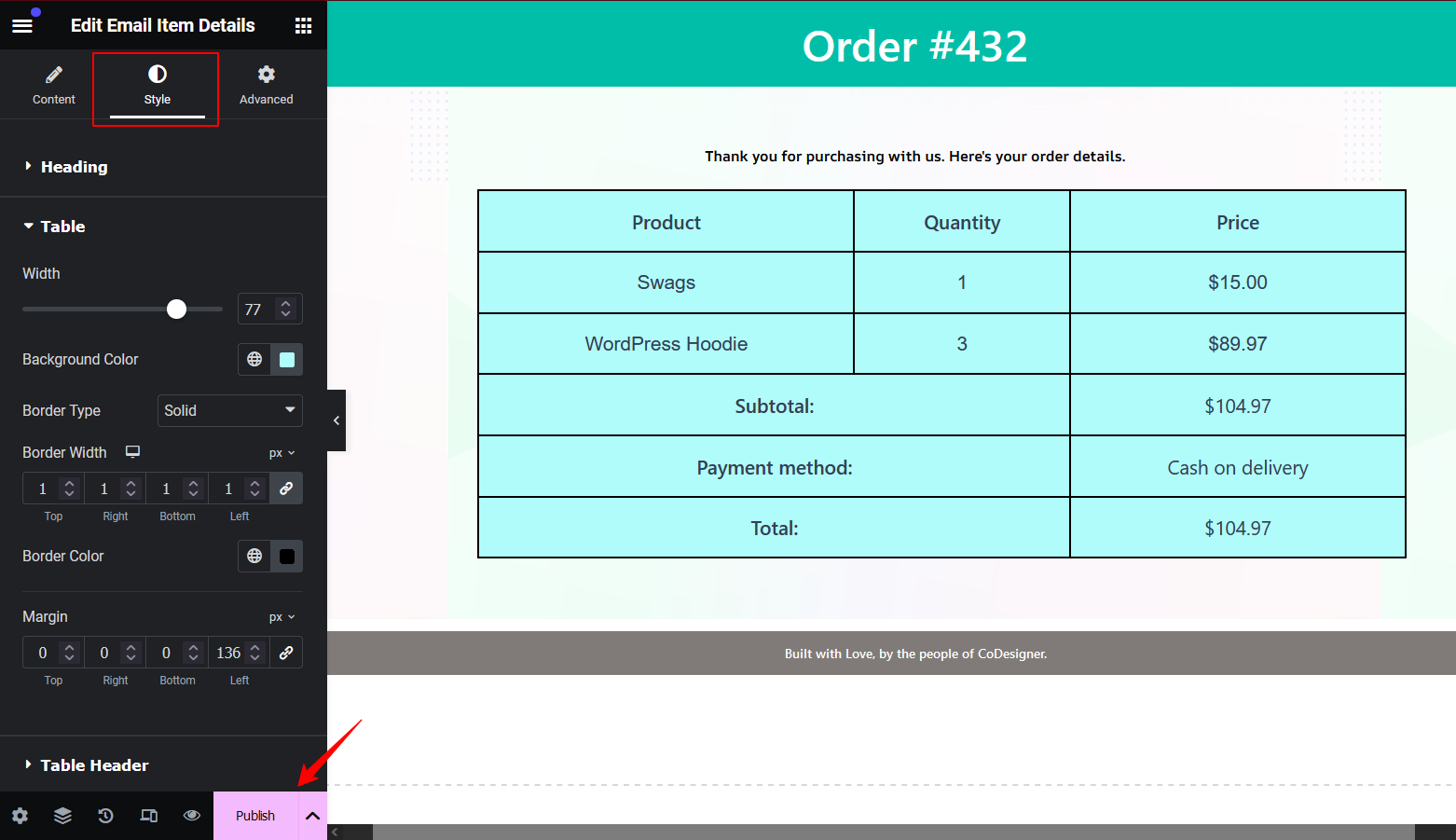
Step 7: In the Elementor Editor, go to Style tab and do the necessary customization of your email template. When the customization is complete, click on the Publish button.
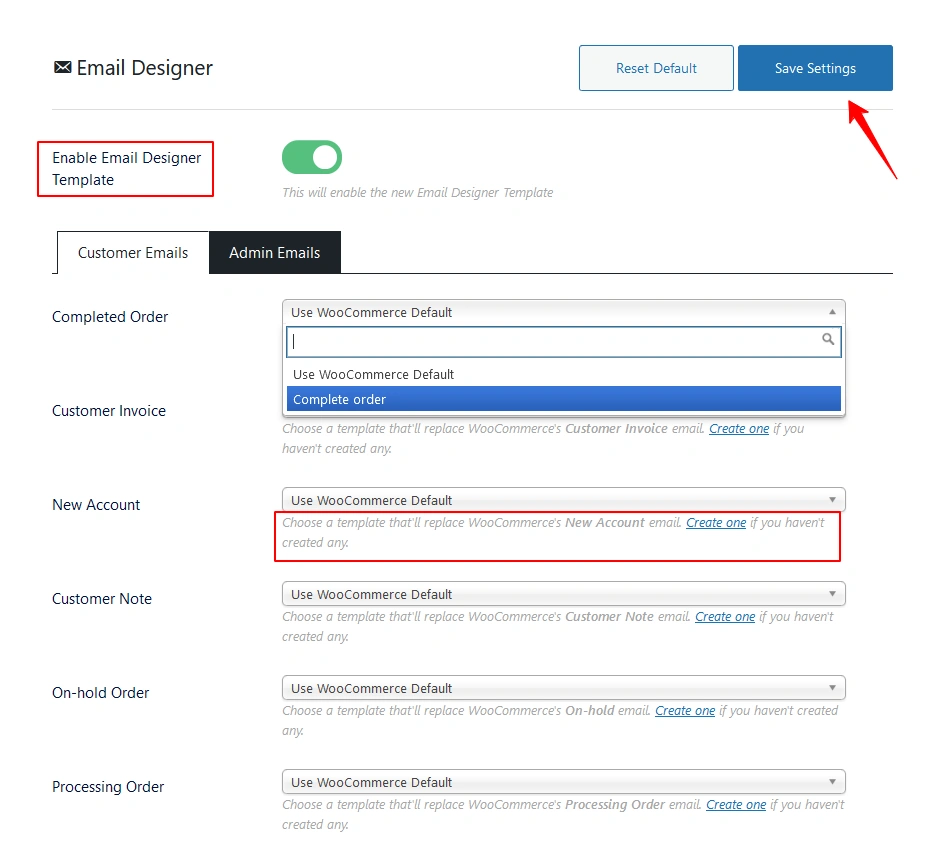
Step 5: To replace the default WooCommerce email template with your new customized one, navigate to Dashboard > CoDesigner > Modules > Email Designer.

Step 6: Now set your custom email to the specific action from the drop down options and save the settings.

Was this doc helpful?