How do I add related products using the Related Products Flip widgets?
The Related Products Flip widget allows you to display selected products on your cart or single product page, placing them exactly where you want. At the beginning you have to make sure you have installed and activated CoDesigner on your website. After that, follow these steps to add related products flip to your desired page:
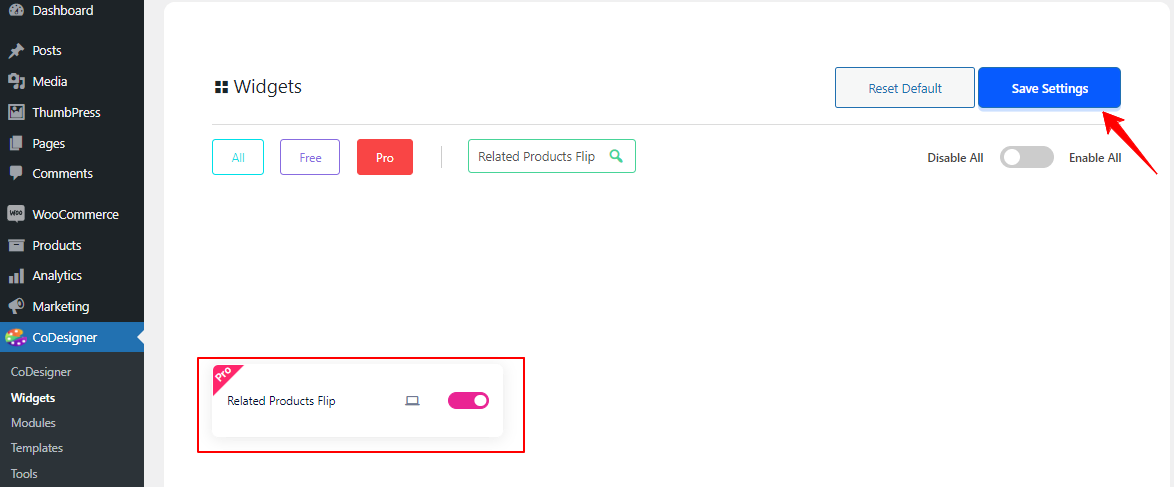
Step 1: Go to CoDesigner > Widgets and enable the Related Products Flip widget. Then, click the Save Settings button.

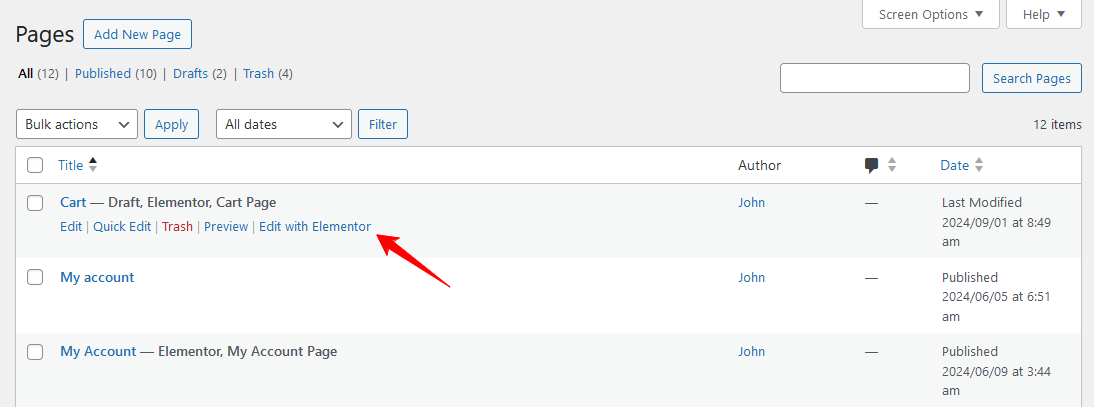
Step 2: Go to the page where you want to add the Related Products flip section and open it with Elementor.
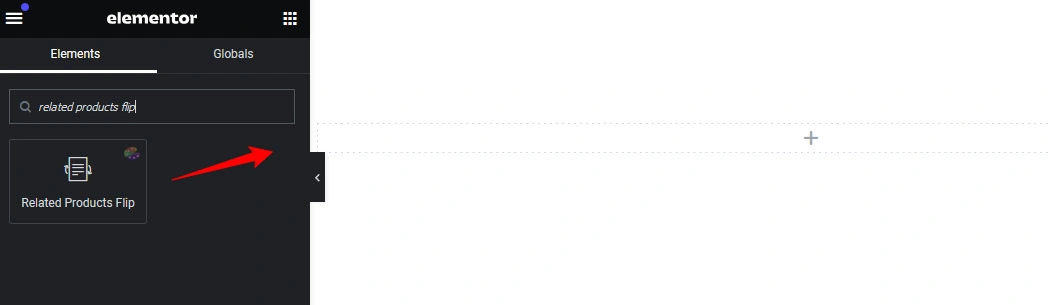
Step 3: In the Elementor editor, search for the related products Flip widget and drag it into a new section.

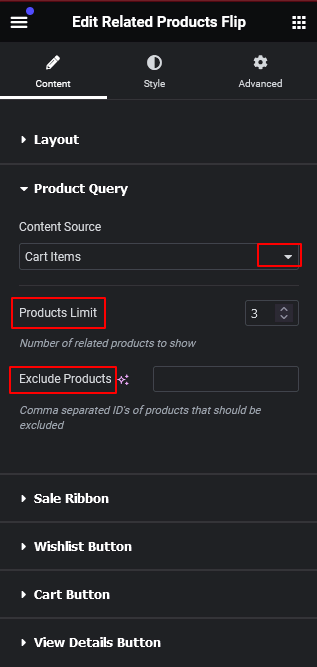
Step 4: In the Content section, you’ll find the Product Query option, which allows you to manage the content source for displaying related products. You can choose from options like Current Product, Cart Items, or Custom and select the one that suits your preferences. There’s also an option called Products Limit, and Exclude where you can specify the number of related products you want to display or remove the specific category.
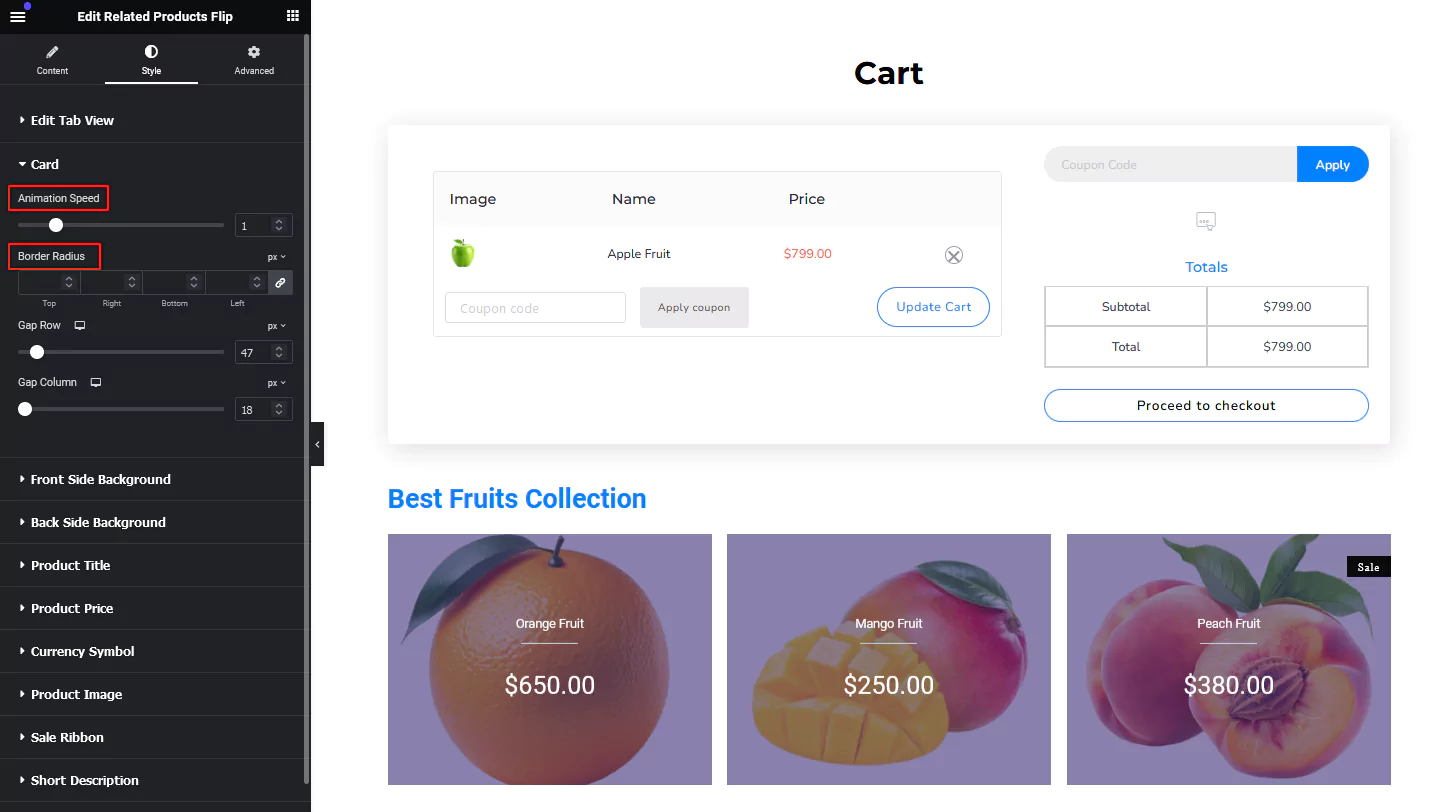
Step 5: Customize your related products page based on your preferences from the Style tab. Related Products Flip widget offers various design options. You can customize the product card’s animation speed, border radius, as well as the gaps between rows and columns.
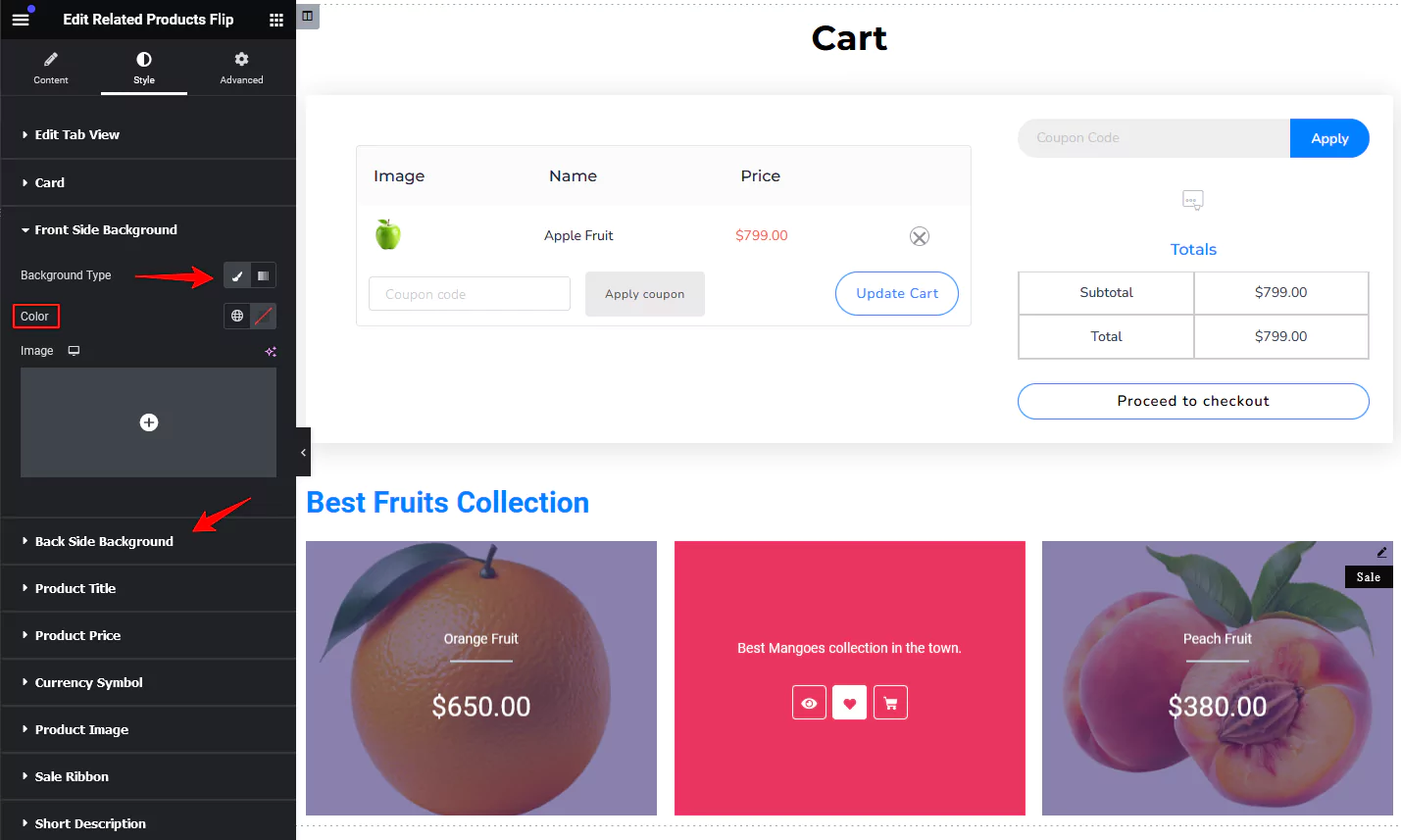
Step 6: There are options to customize both the front and back of the flip card like the background, product title, description, price, and sale ribbon. For the back side, you can set a gradient background with two colors, choose between linear or radial styles, and adjust the angle.
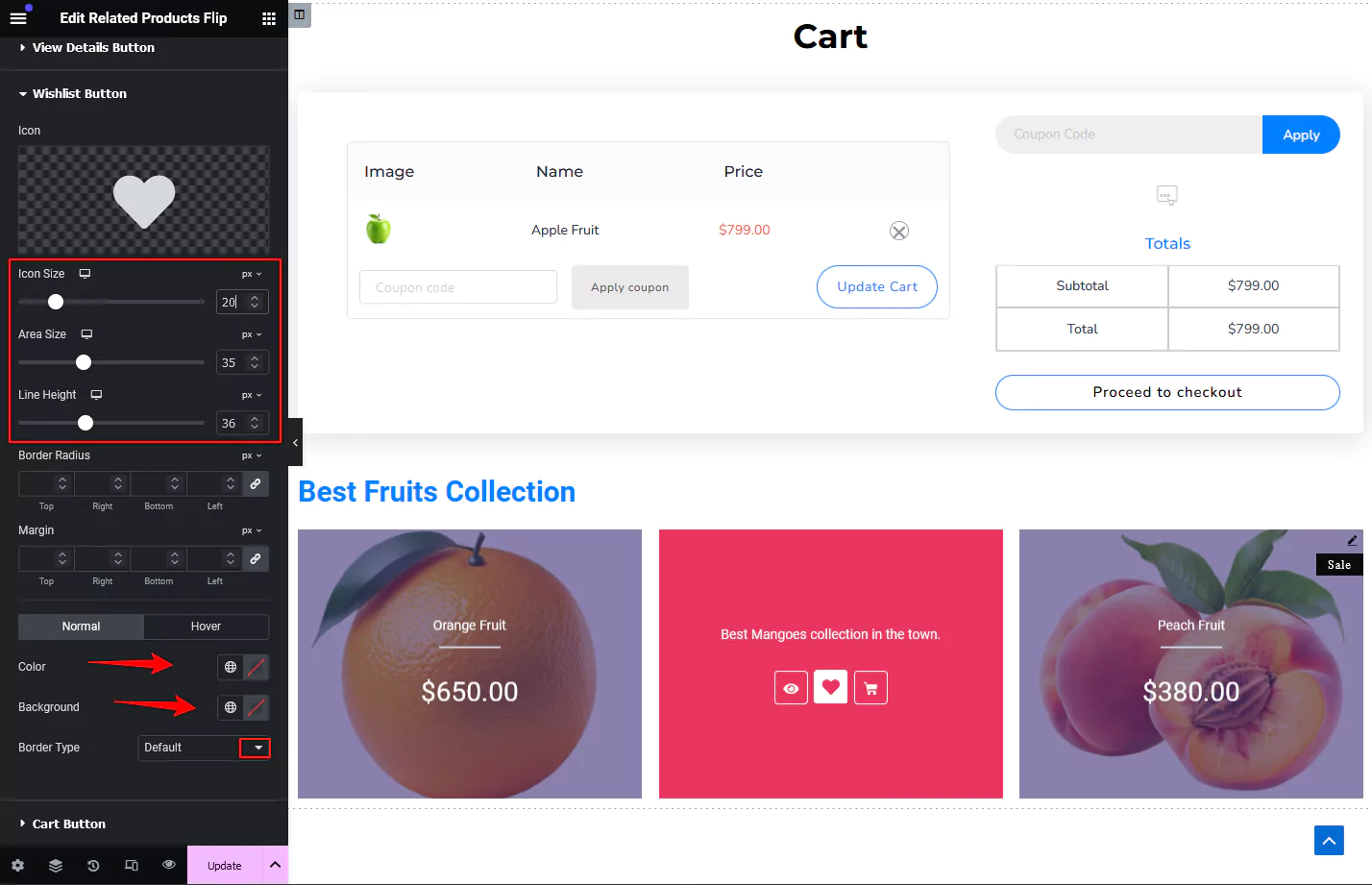
Step 7: For the Wishlist Button, you can customize it by adjusting the Icon Size, Area Size, Line Height, Border, and Background. Similarly, you can personalize the Cart button using the same options. These settings help you create a clean and attractive design for your shop. Once you’re done with the changes, click the Publish or Update button to save them.
And that’s it! Your Related Products section is now live. If any help is needed feel free to reach out to our support.
Was this doc helpful?