How do I add related products using the Related Products Curvy widgets?
The Related Products Curvy widget allows you to display selected products on your cart page or single product page, placing them exactly where you want. Follow these steps to add related products:
Step 1: Install the CoDesigner plugin by navigating to Plugins > Add New.

Step 2: Go to CoDesigner > Widgets and enable the Related Products Curvy widget. Then, click the Save Settings button.

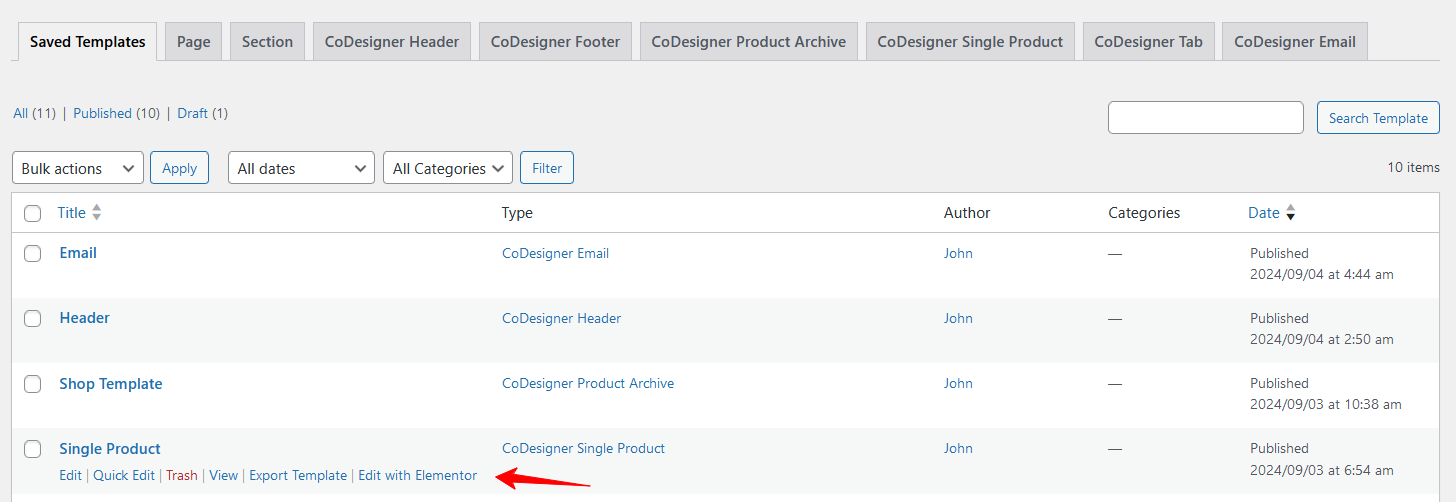
Step 3: Go to the Page/templates where you want to add the Related Products Curvy section and open it with the Elementor.
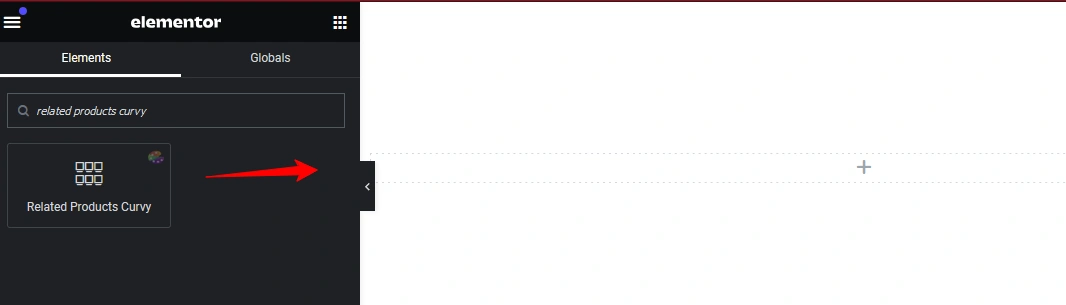
Step 4: In the Elementor editor, search for the Related Products Curvy widget and drag it into a new section.

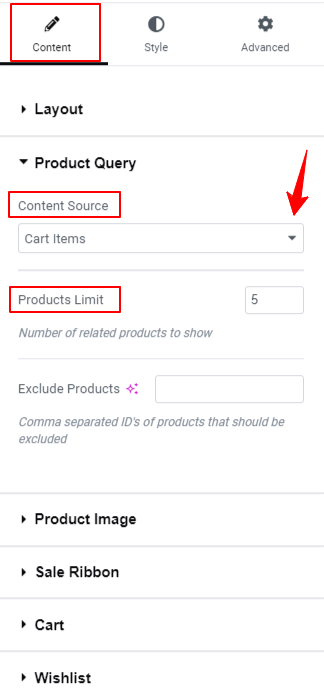
Step 5: If you see a No Related Product Found message, adjust the configuration settings of the content section. In the Content section, you’ll find the Product Query option, which allows you to manage the content source for displaying related products. You can choose from options like Current Product, Cart Items, or Custom and select the one that suits your preferences. There’s also an option called Products Limit, where you can specify the number of related products you want to display.
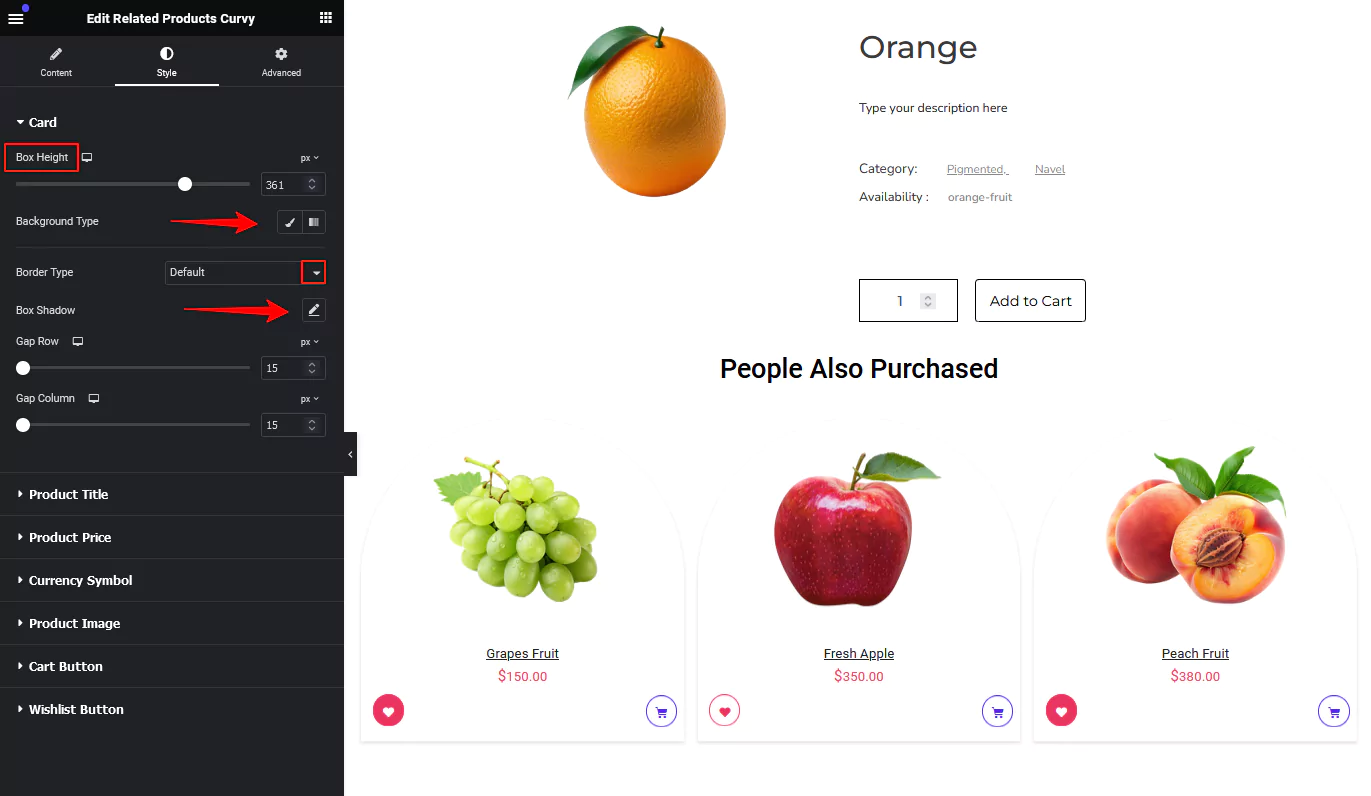
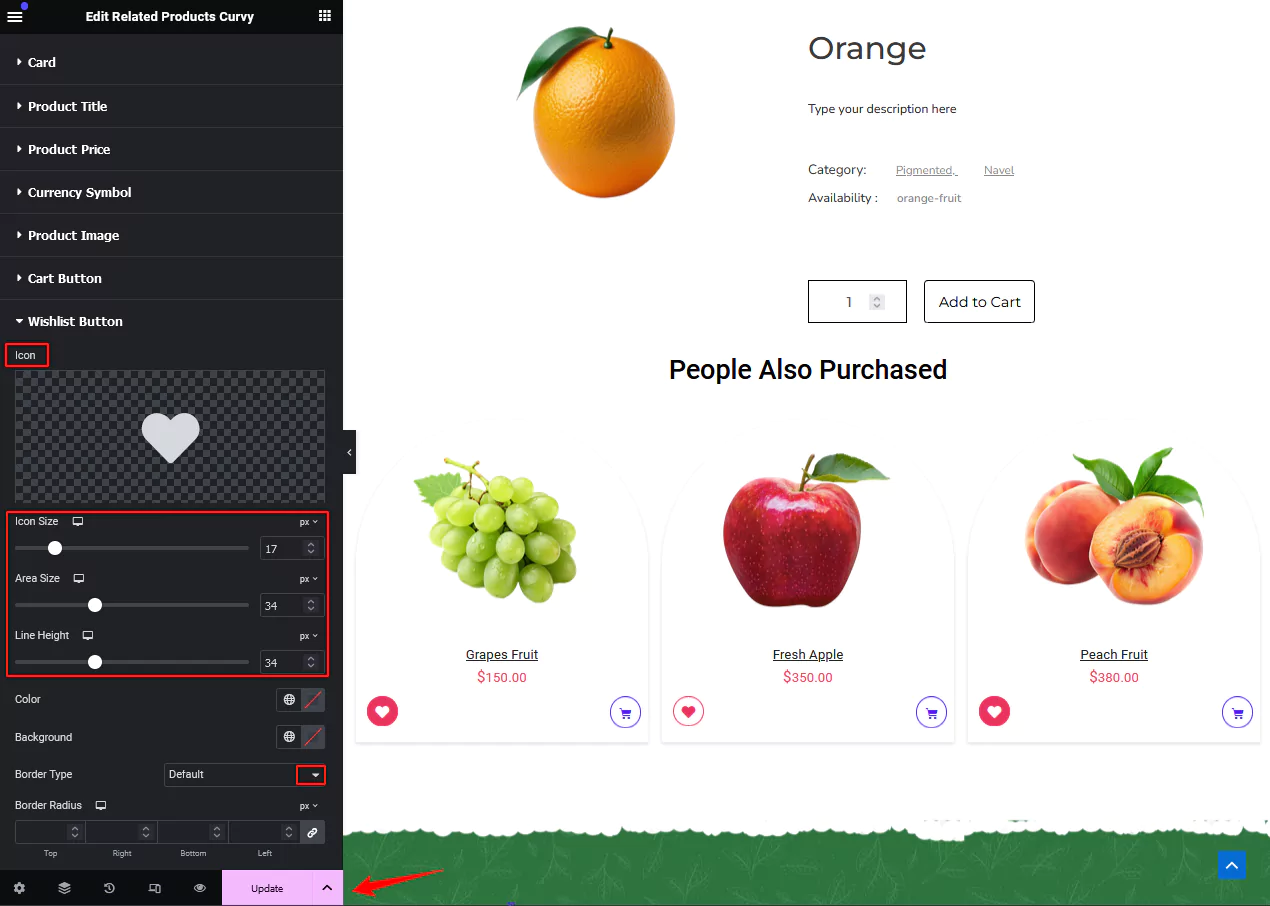
Step 6: Customize your related products page based on your preferences from the Style tab. Related Products Curvy widget offers various design options. You can customize the product card’s height, weight, shadow, and background as well as the gaps between rows and columns.
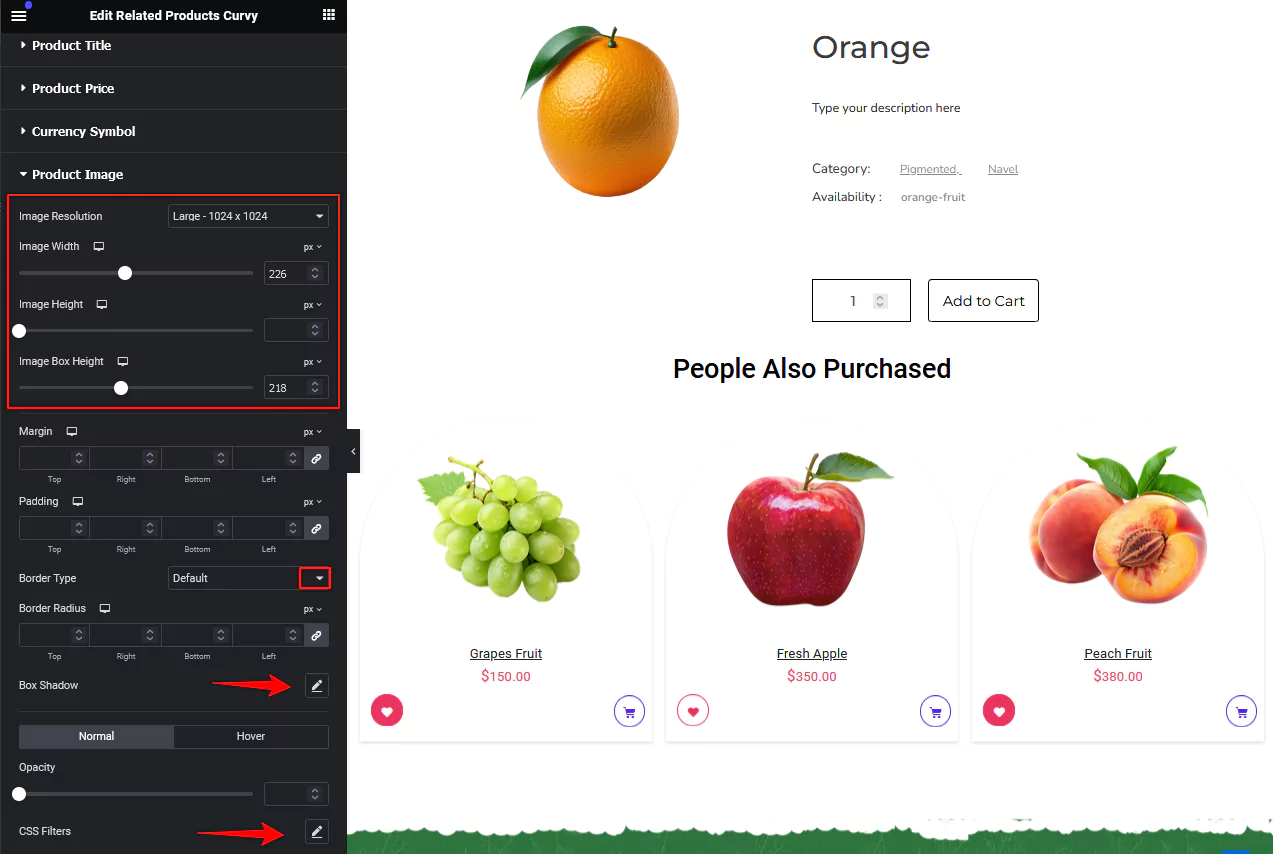
Step 7: You can modify the basic style elements such as Text color type and Typography to the product price, Product title, and Short description. You can also customize the Product image’s height, width, border, CSS Filter etc. to enhance the appearance of your product’s image.
Step 8: For wishlist on your Shop page, you can apply design changes like alignment of the pagination, adding a hover effect, changing background colors, etc. Finally, when your customization is complete, click on the Publish or Update button.
And that’s it! Your Related Products Curvy section is now live. If any help is needed feel free to reach out to our support.
Was this doc helpful?