How do I add related products using the Related Products Classic widgets?
The Related Products widget allows you to display selected products on your cart page or single product page, placing them exactly where you want. Follow these steps to add related products:
Step 1: Install the CoDesigner plugin by navigating to Plugins > Add New.

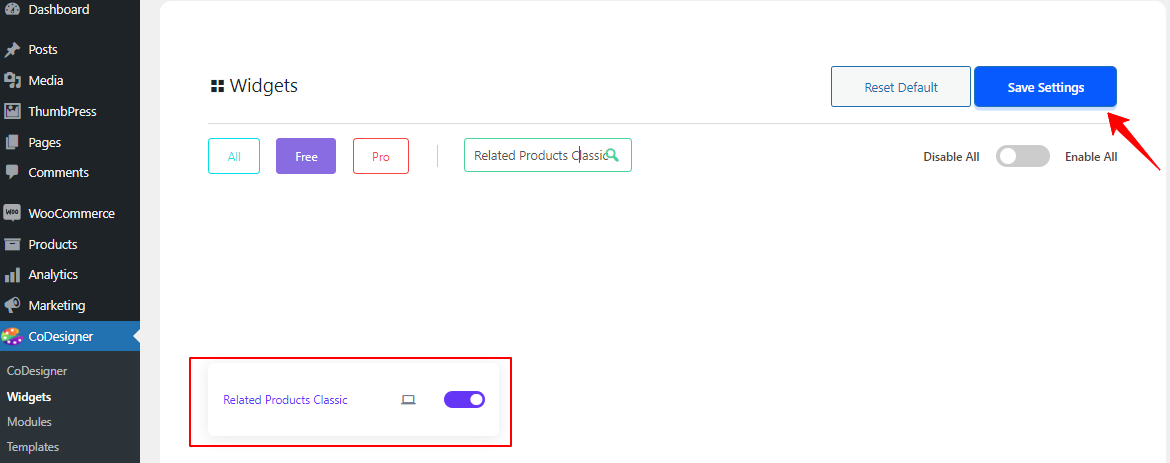
Step 2: Go to CoDesigner > Widgets and enable the Related Product Classic widget. Then, click the Save Settings button.

Step 3: Go to the Templates/page where you want to add the Related Products section and open it with Elementor.
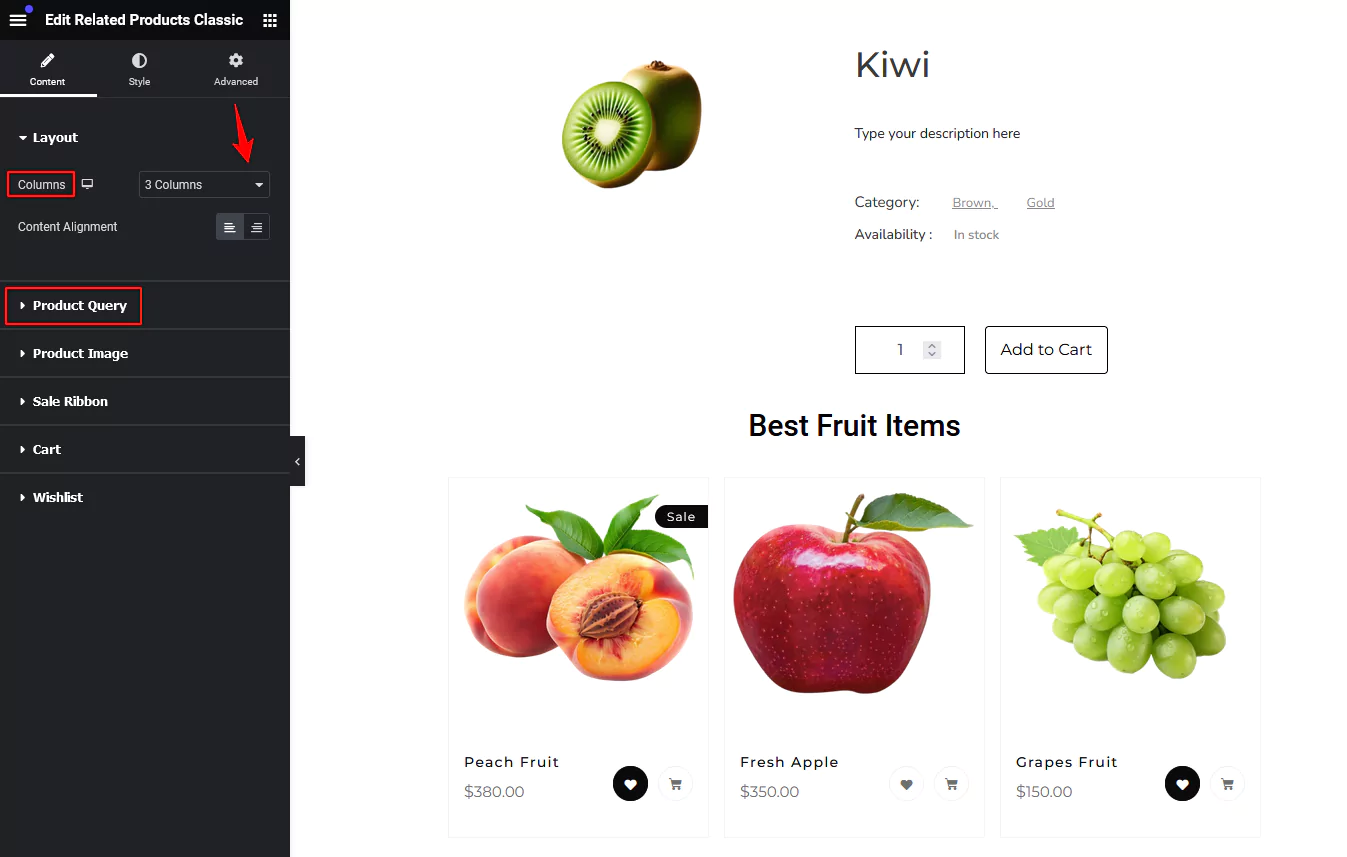
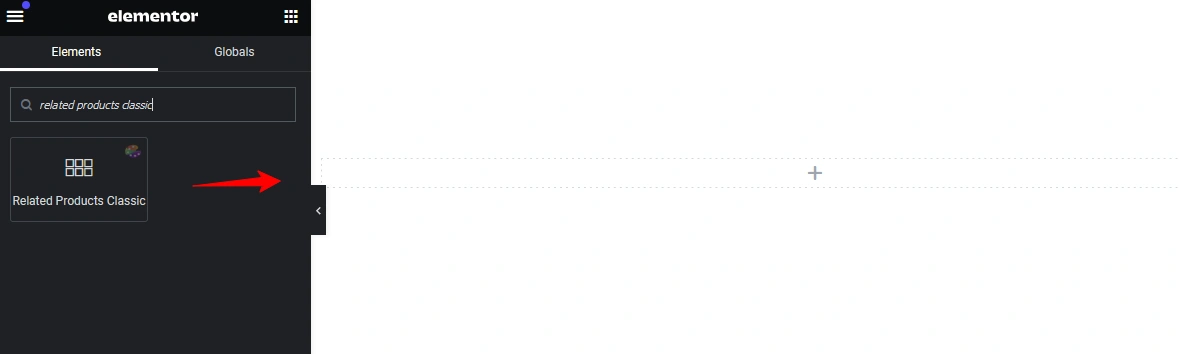
Step 4: In the Elementor editor, search for the Related Products widget and drag it into a new section.

Step 5: In the content section, there is a Layout option that allows you to manage the number of columns and the alignment of the content. You can select how many columns you want to display for your product, and choose whether the alignment should be on the left or right. You’ll find the Product Query option just below, which allows you to manage the content source for displaying related products. You can choose from options like Current Product, Cart Items, or Custom and select the one that suits your preferences. There’s also an option called Products Limit, where you can specify the number of related products you want to display.
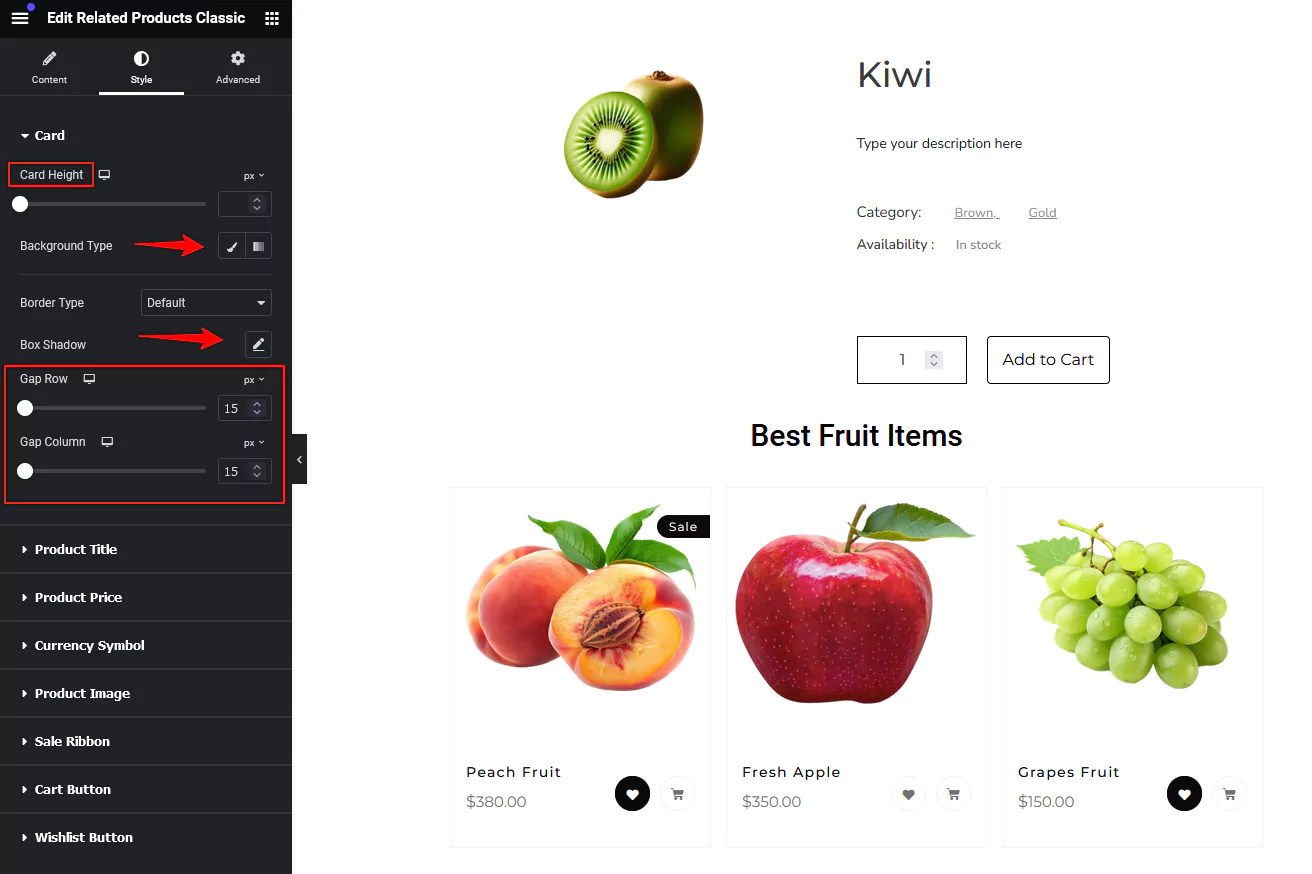
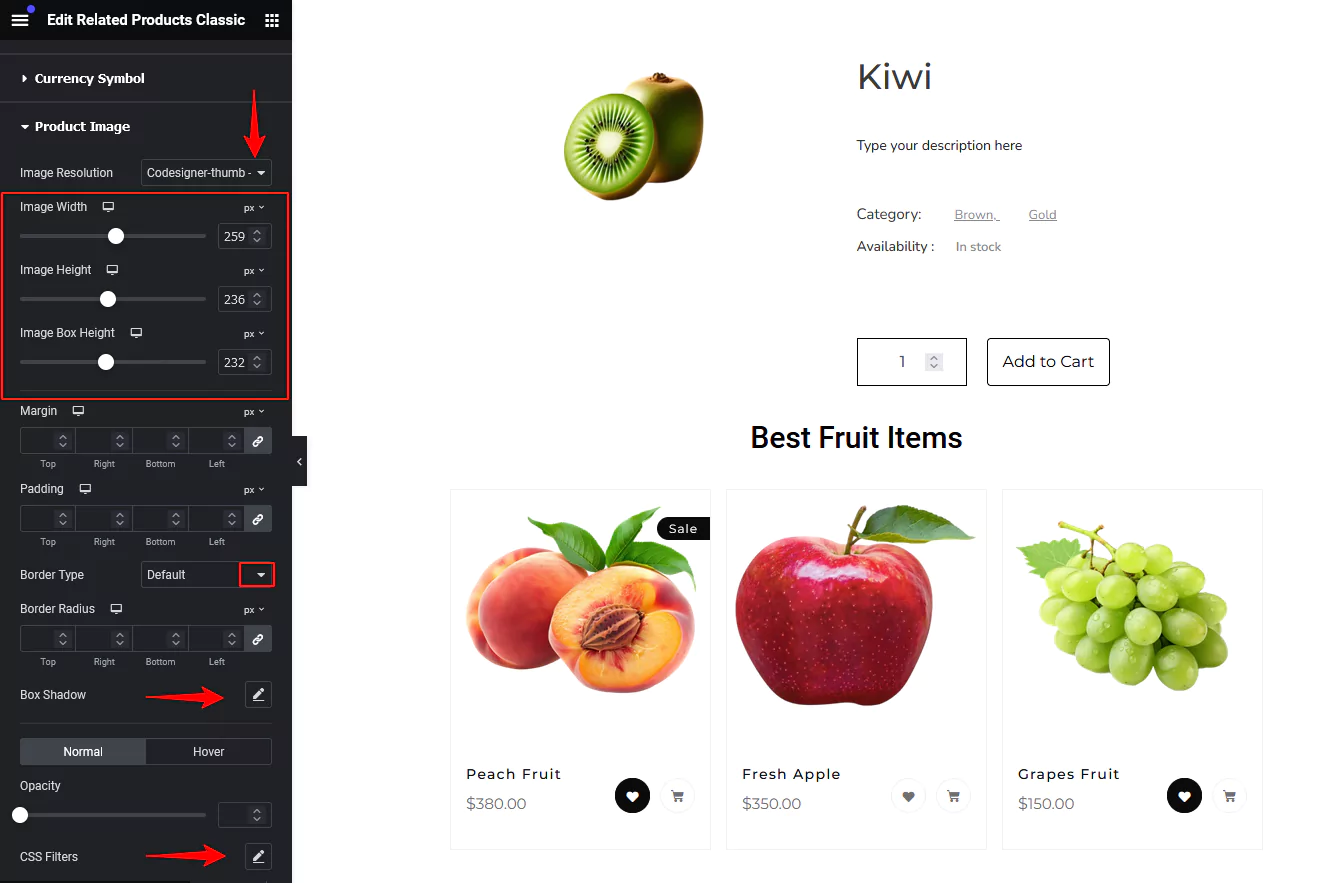
Step 6: Customize your related products page based on your preferences from the Style tab. Related Products Classic widget offers various design options. You can customize the product card’s height, weight, shadow, and background. Also, you can box shadow as well as the gaps between rows and columns.
Step 7: You can modify the basic style elements such as Text color type and Typography to the product price, Product title, and Short description. You can also customize the Product image’s height, width, border, etc. to enhance the appearance of your product’s image.

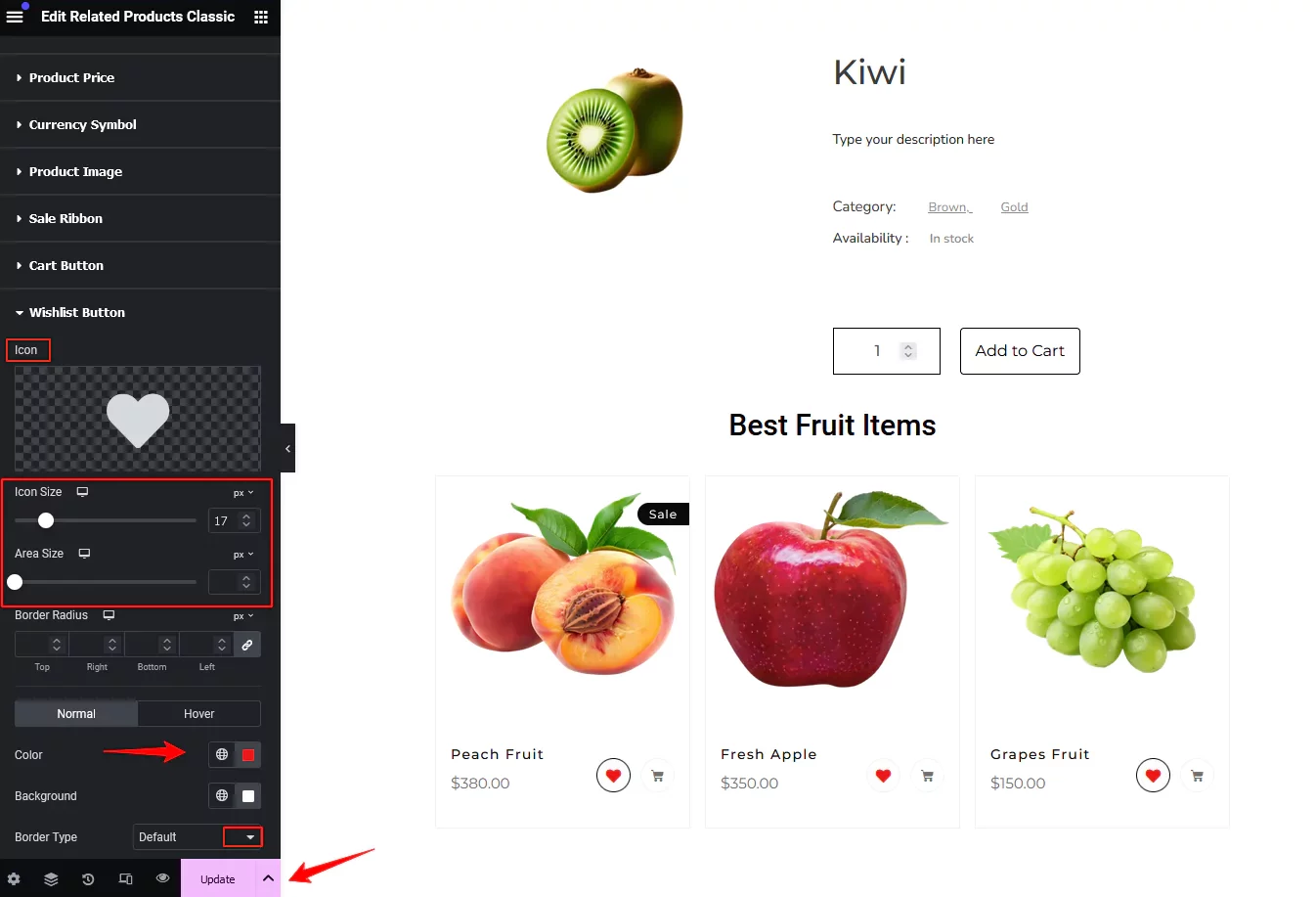
Step 8:For the Cart Button on your Shop page, you may apply design changes like Icon size, Color of the icon, Border, Background, Area size, etc. Similarly, you can personalize the Wishlist button using the same options. After customization is done, click on the Publish or Update button.
And that’s it! Your Related Products section is now live. If any help is needed feel free to reach out to our support.
Was this doc helpful?