How do I add a Customer Reviews section to my website using Customer Review Classic?
Make your online store more reliable to your customers by displaying reviews with eye-catching design. You can add unlimited reviews, change the slider animation, and design the review cards as per your preferences. Follow the steps below to add a customer reviews section to your website:
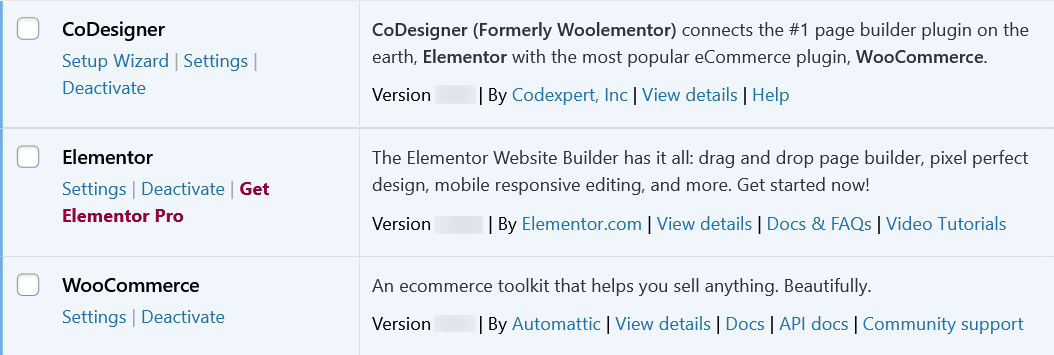
Step 1: Install & Activate the Plugins. Make sure you have the following WordPress plugins installed on your site:
- WooCommerce
- Elementor
- CoDesigner

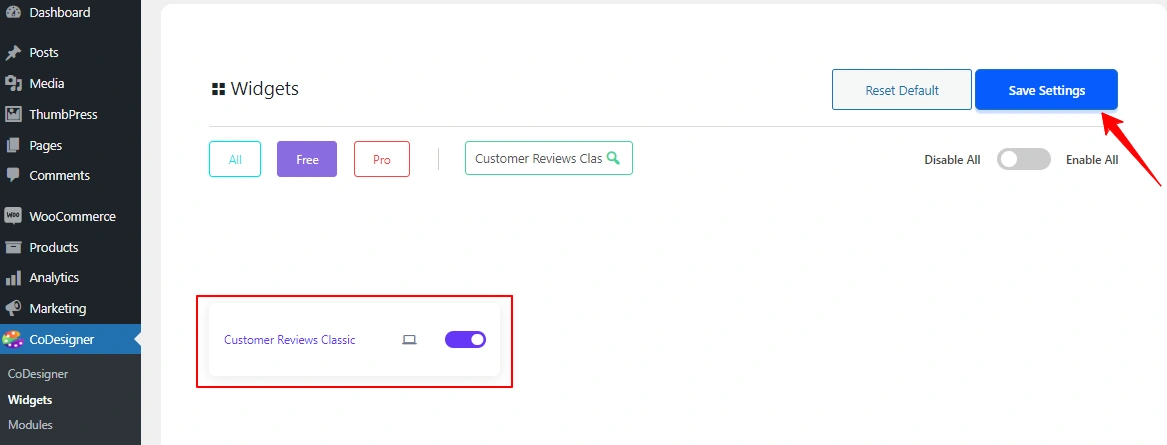
Step 2: Go to your WordPress dashboard. Navigate to CoDesigner and then select Widgets. Use the search bar to find Customer Reviews Classic. Enable the widget by toggling it on. And then click on Save Settings.

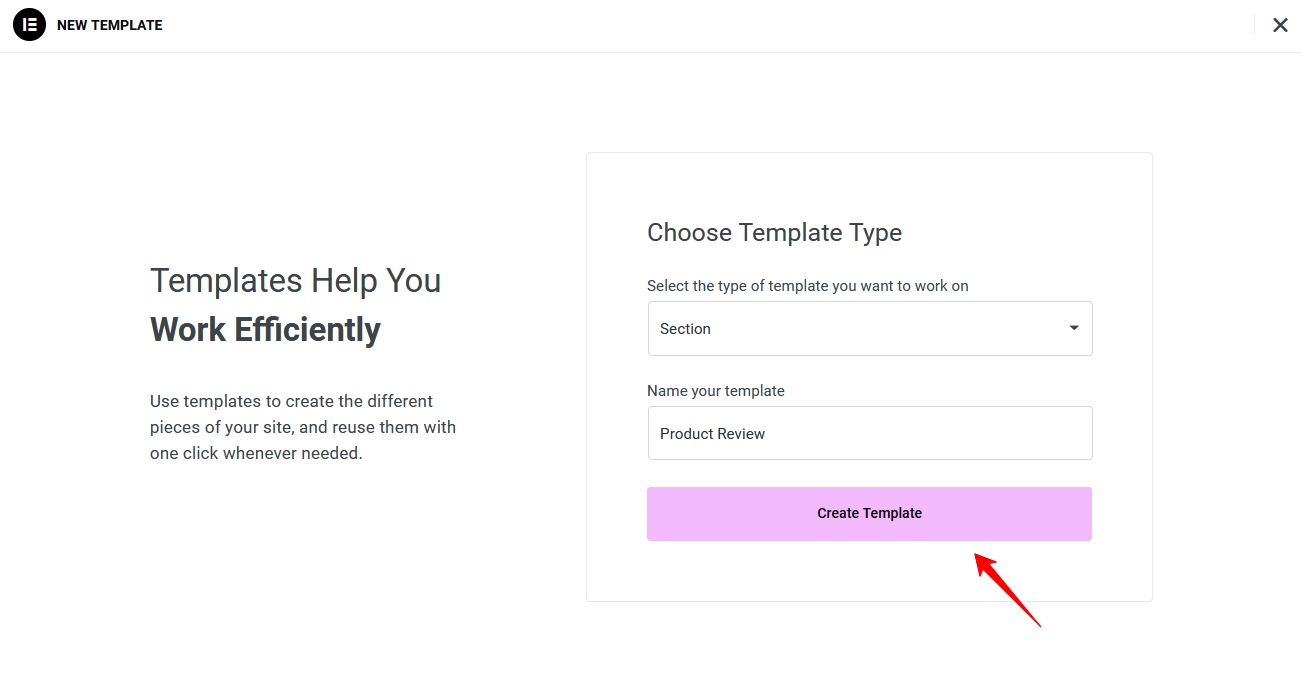
Step 3: Now, go to Templates > Add New Templates. Select Section from the dropdown and provide the section a name. After that, click on the Create Template button.
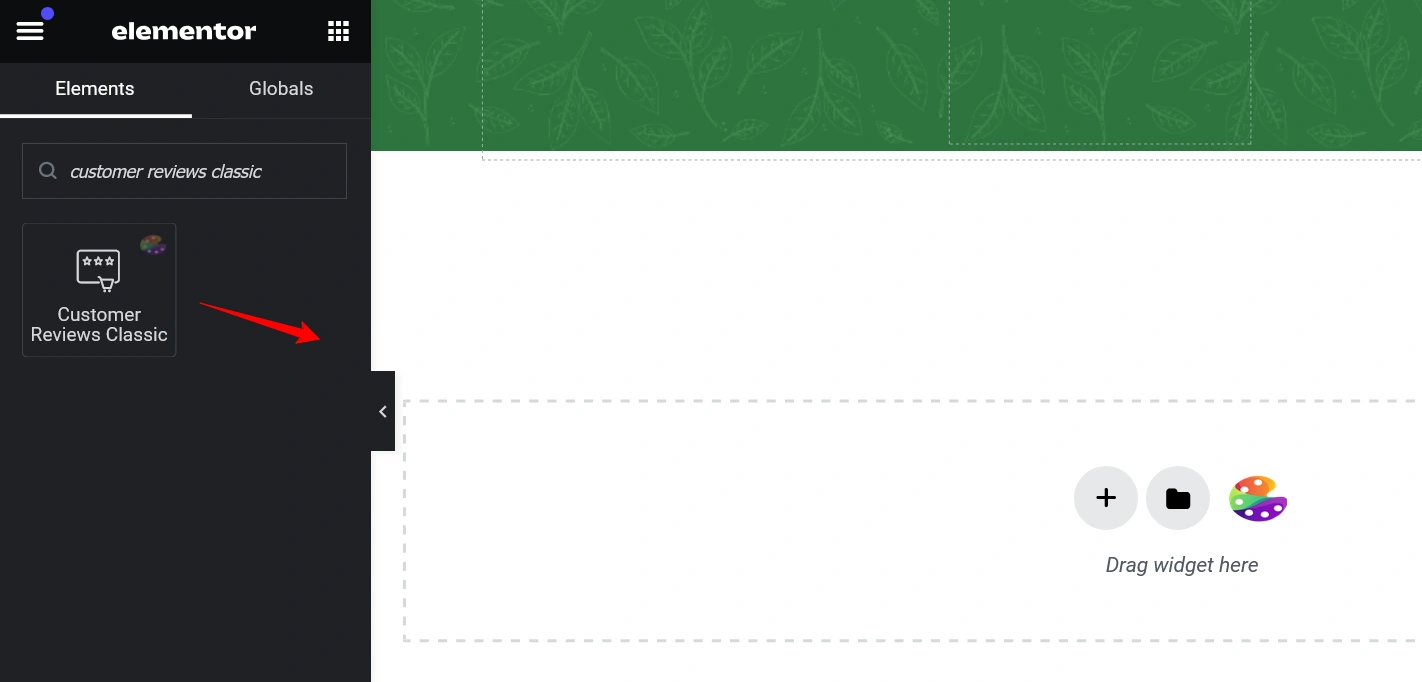
Step 4: Use the Editor search bar to find the Customer Review Classic widget. Drag and drop the widget to the desired location on your page.

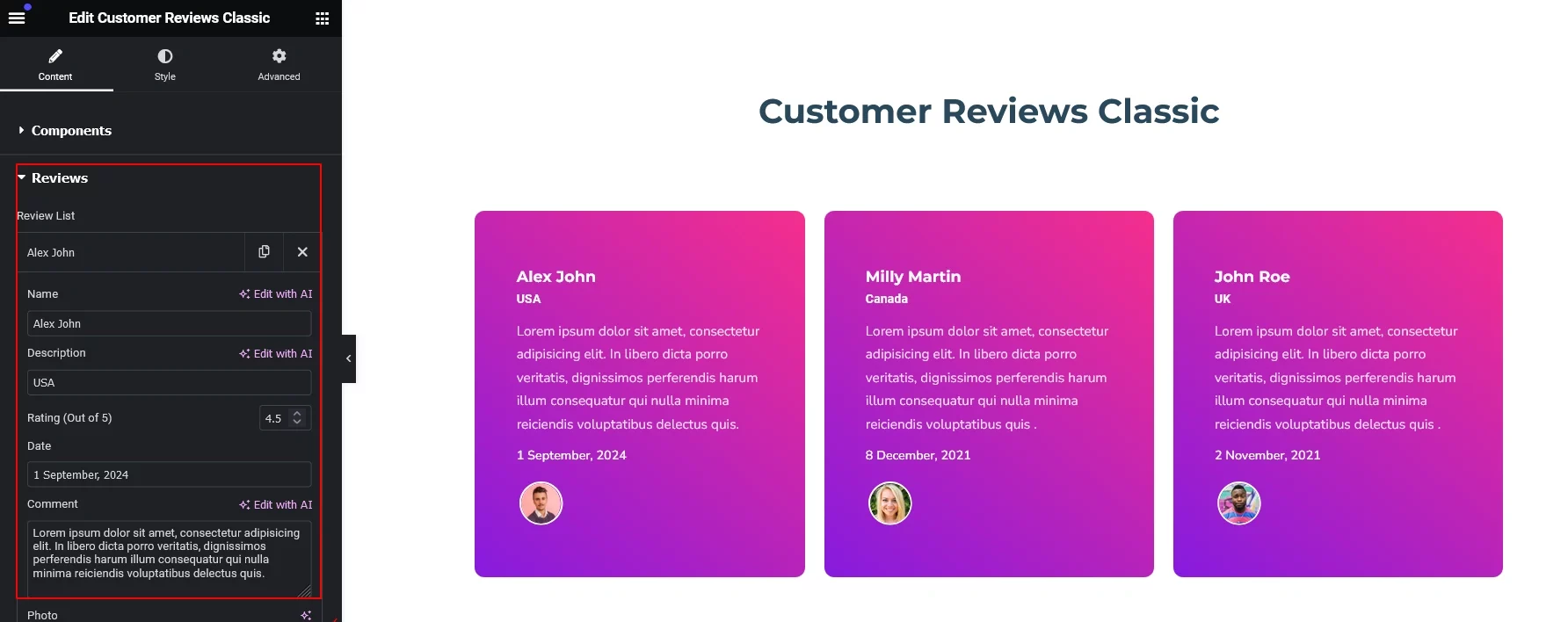
Step 4: After selecting your review section, look to the left side of the screen. You’ll find the Reviews panel, where you can add or delete user reviews as needed. You can design the review section by clicking on the Style tab.

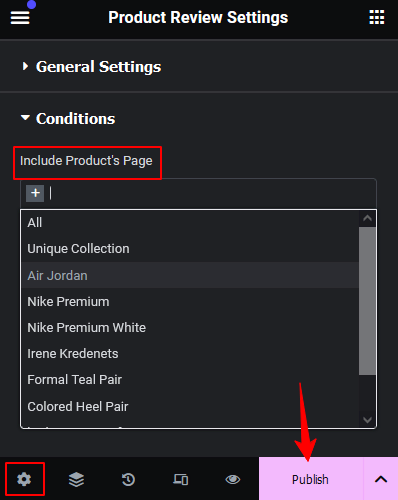
Step 5: When customization is complete, click on the Settings button and set the conditions to set your review page to the page you want. Finally click on the Publish button.
Finally your customer review page is ready to use on your online store. If you require any assistance, please reach out to our support. We’d love to assist you.
Was this doc helpful?