How can I design my shop page using the Shop Standard widget?
If you want to make your shop page look attractive, you can use the Shop Standard widget of CoDesigner. At the beginning, you have to install and activate the CoDesigner on your website. Then you can start the design of your shop page following the below steps:
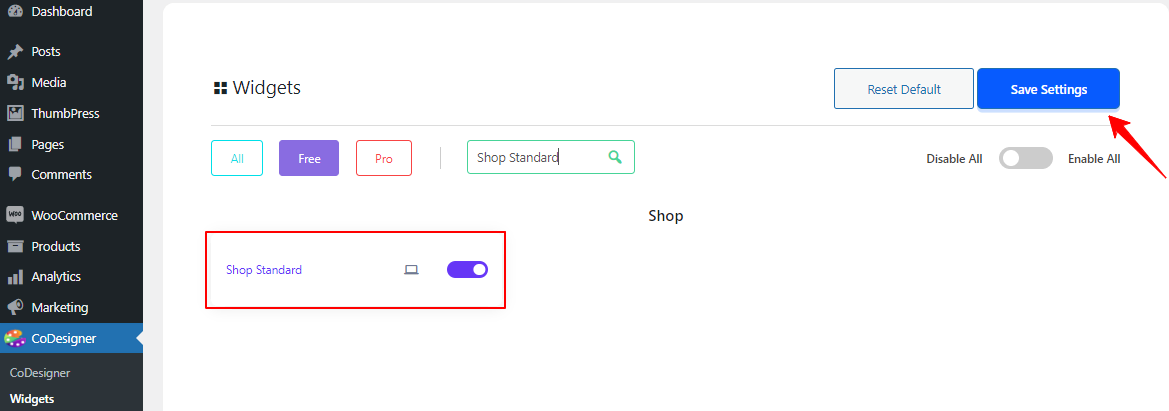
Step 1: Now, you have to go to the Widgets section from CoDesigner, enable the Shop Standard widget, and click on Save Settings.

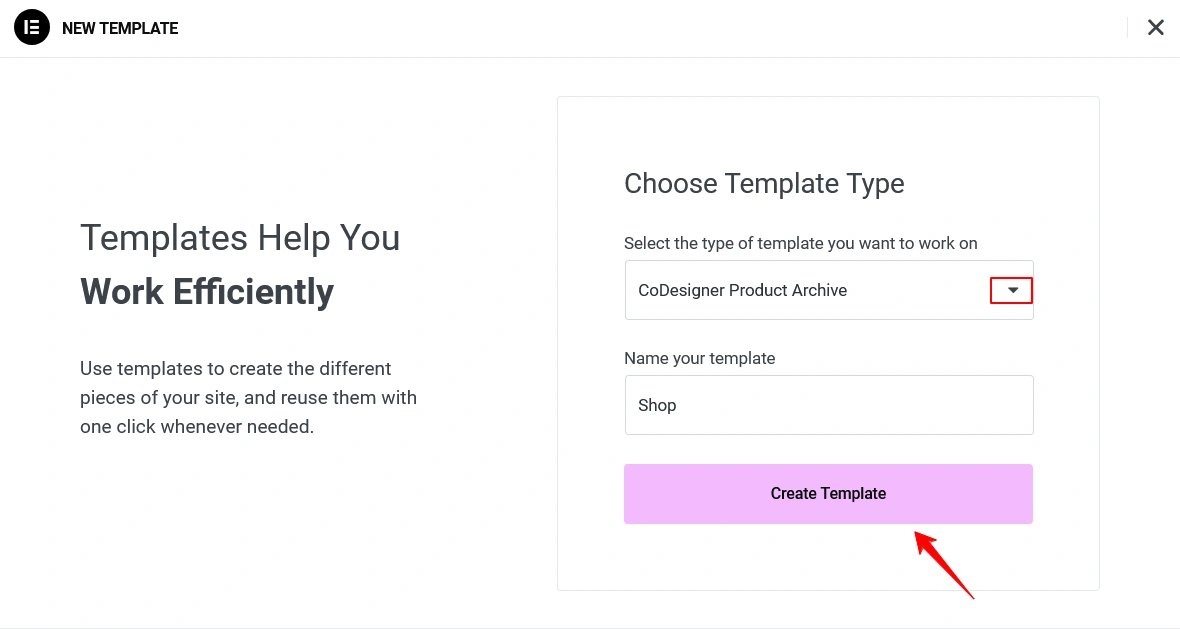
Step 2: Next, you need to create a Shop template. Go to Templates >> Add New, then choose CoDesigner Product Archive from the drop-down menu. Give your template a name and click the Create Template button.

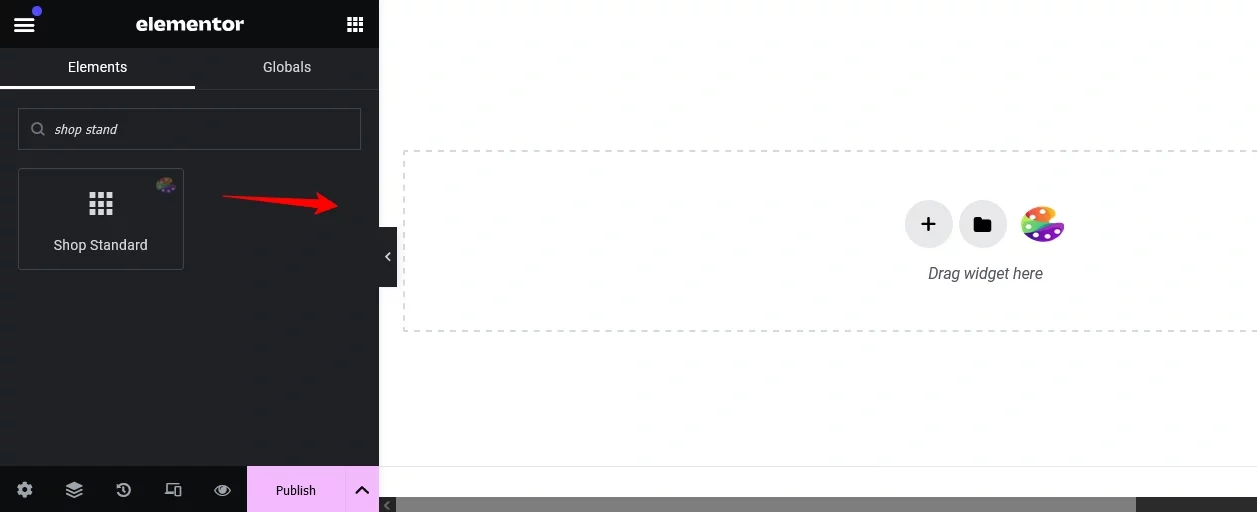
Step 3: From the Editor, search for the ‘Shop Standard‘ widget and drag it to the Elementor section.

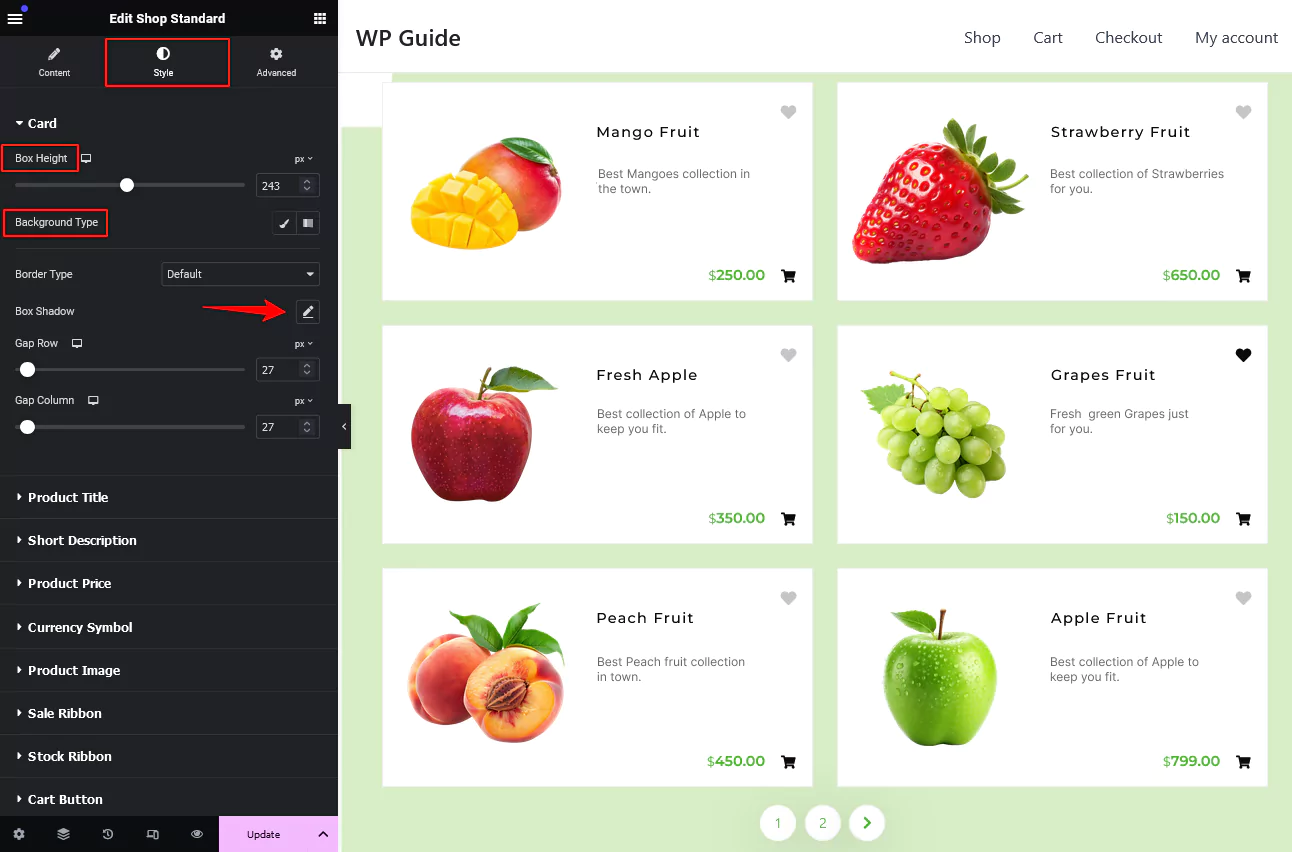
Step 4: Customize your shop page based on your preferences. For this you have to head towards the Style section from the Elementor editor. There are various design options for your Shop Standard widget. You can customize the product card’s Box height, background Type, Border as well as the gaps between rows and columns.
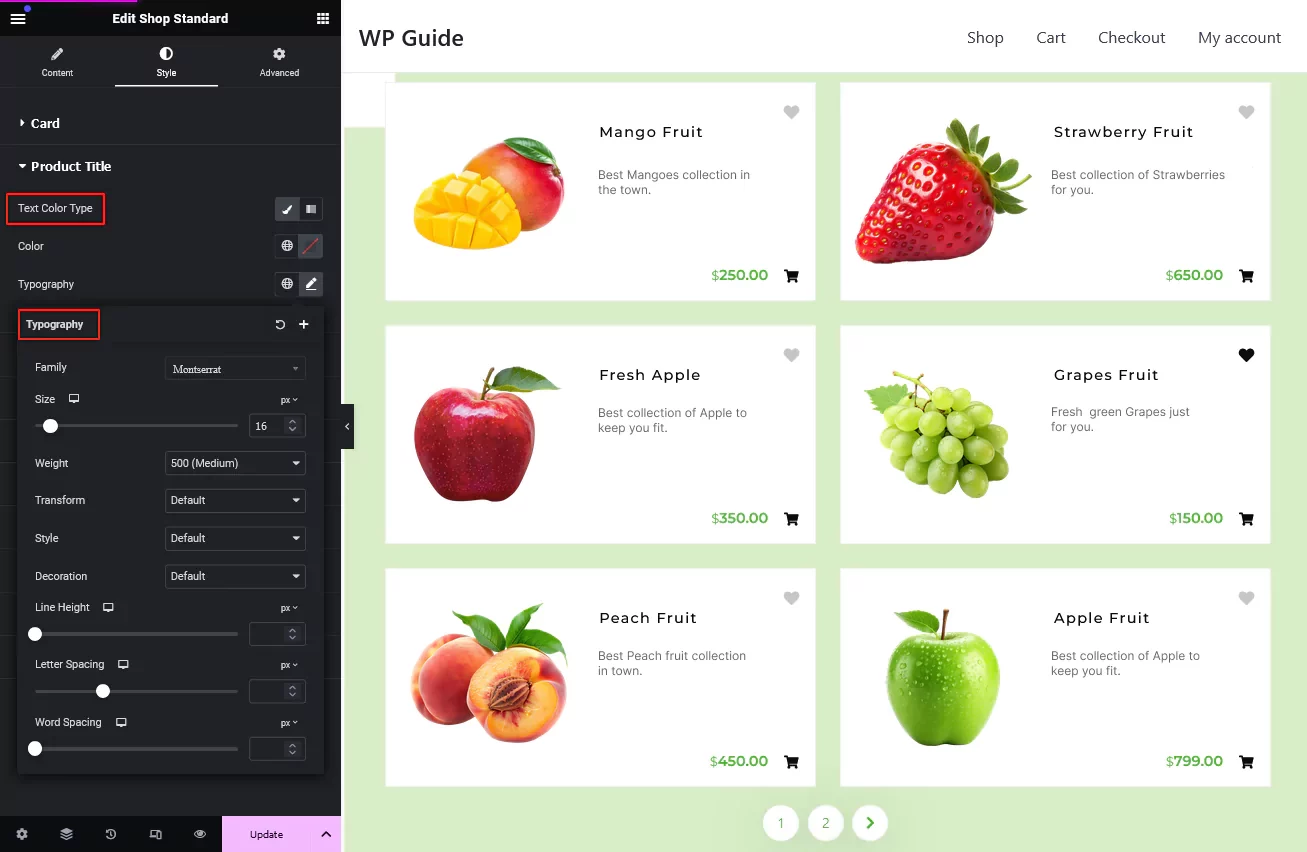
Step 5: You can customize the Product Title by adjusting the background color, text color, and typography to improve its visual appeal. Similarly, you can modify the design of the Product Price, Short Description, Currency Symbol, and other elements to enhance the overall look attractive.
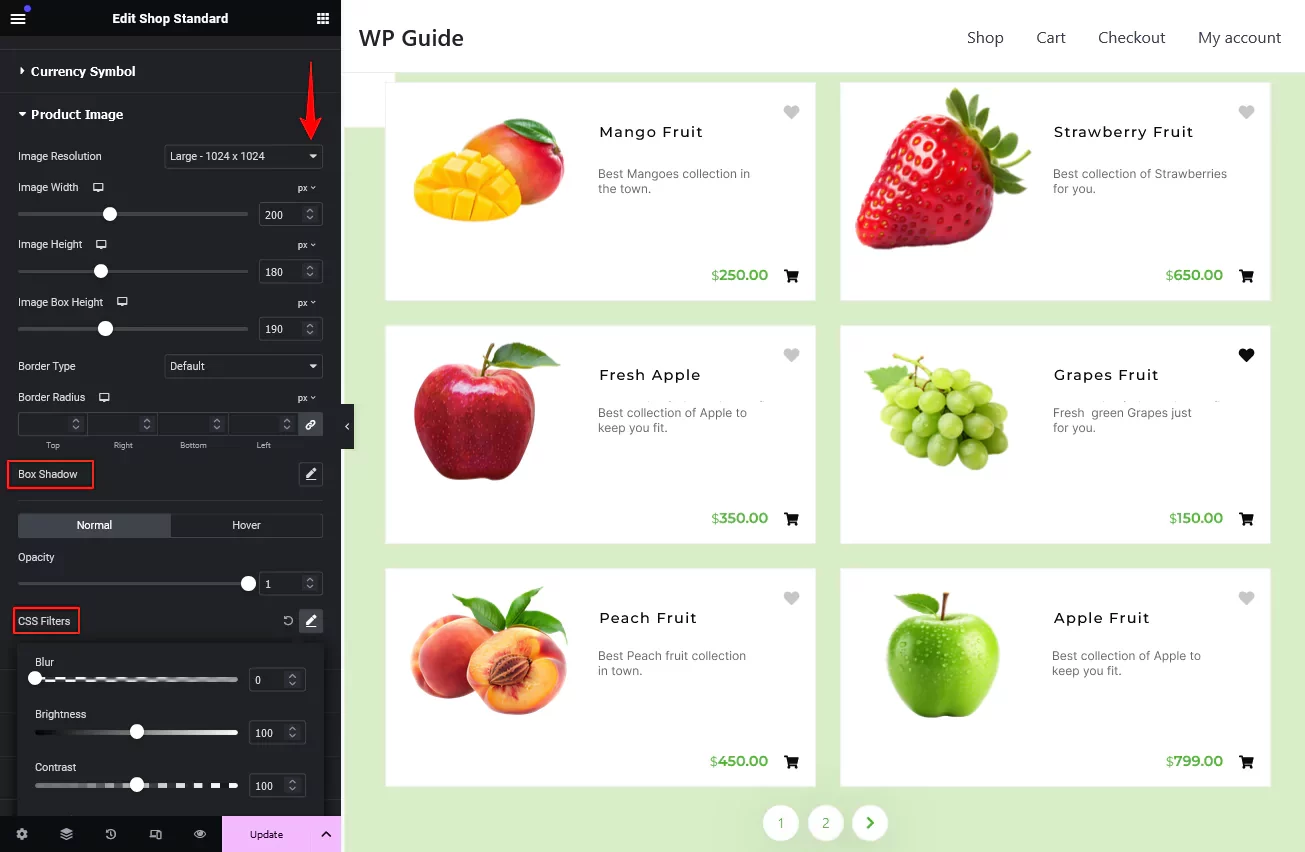
Step 7: The product images settings includes image height, image box width, CSS Filters etc . To change the appearance of your product’s image you can add margins, padding, Filters and box shadows.
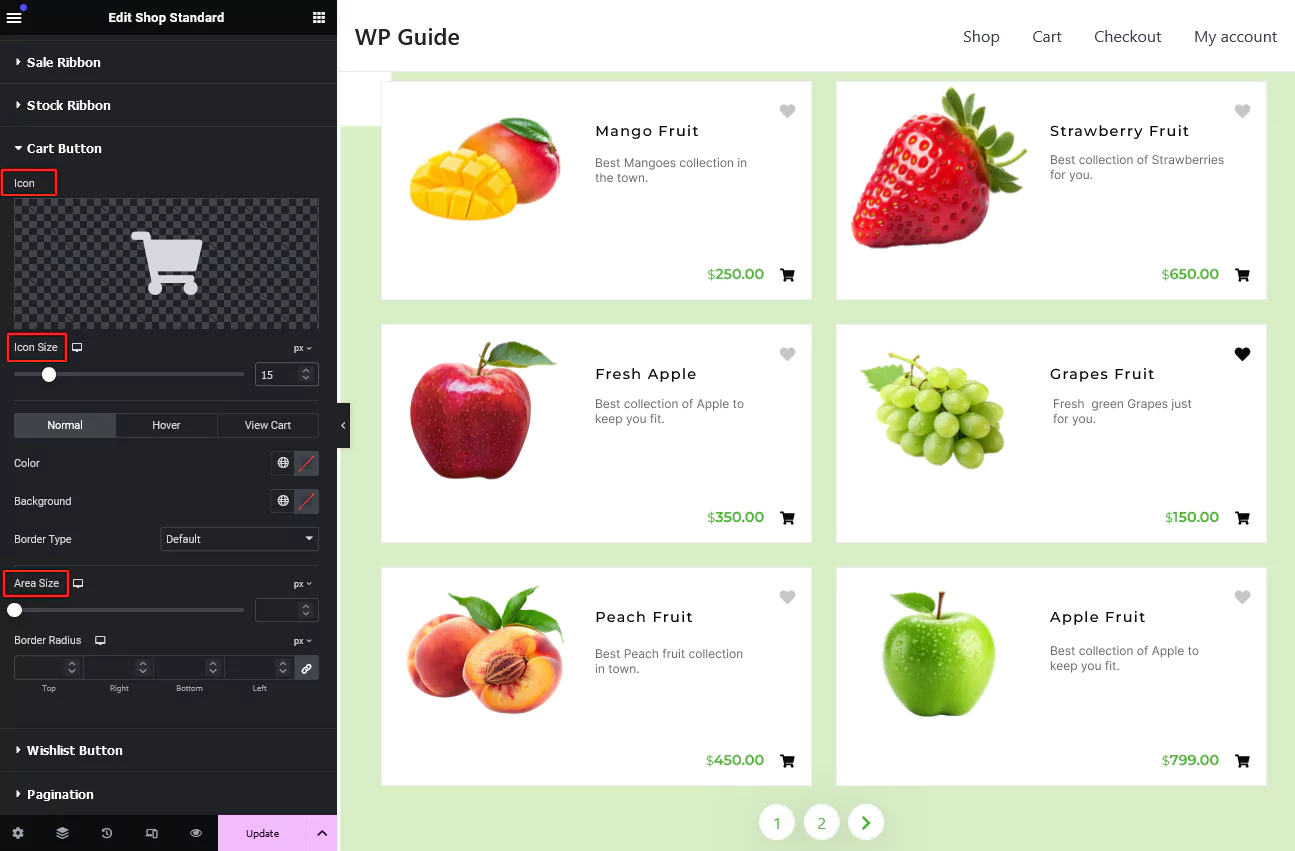
Step 7: For the Cart Button on your Shop page, you may apply design changes like icon size, color of the icon, border, background, area size etc. After customization is done, click on the Publish or Update button.
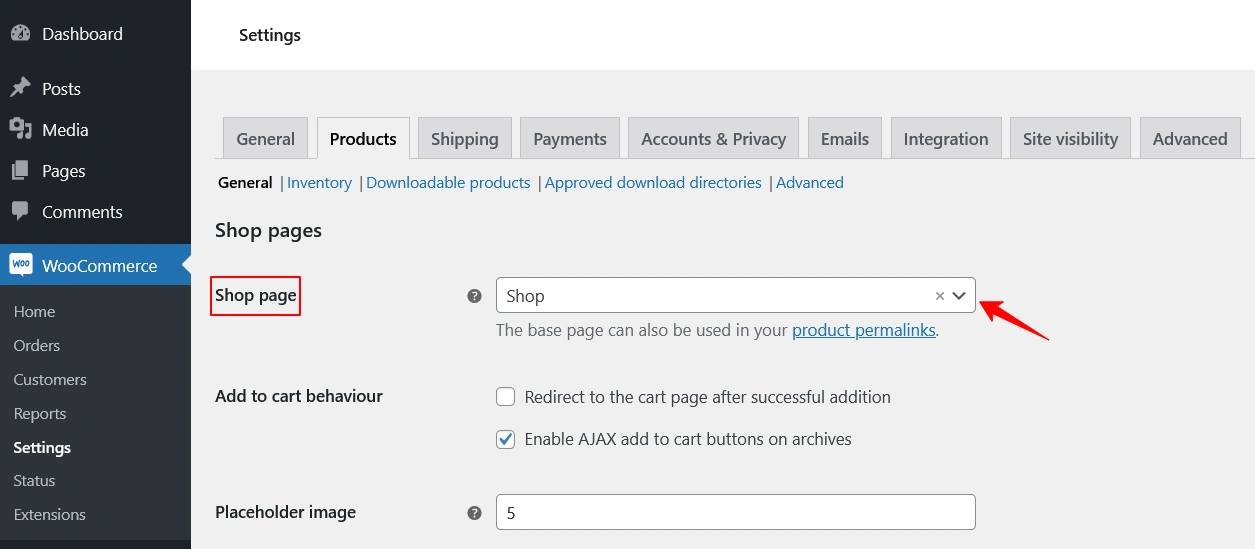
Note: You must set this shop page as the default one from WooCommerce Settings > Products and Select ‘Shop’ from the drop-down menu.

Thats it! Your shop page is ready for use. If you face any difficulties setting up your shop page, don’t hesitate to reach out to our support.
Was this doc helpful?