How can I add the Shop category section in my Shop page?
Having an option for customers to search products directly from the category section will help increase the user experience . Follow this step-by-step process to add a shop category page in your WooCommerce store:
Step 1: First, install and activate the CoDesigner plugin from your dashboard > Plugins > Add New Plugin.

Step 2: You’ll need the Pro version of CoDesigner to access the Shop categories widget. To do this, Visit CoDesigner and choose a plan to purchase it.
Step 3: If you don’t have an account to purchase the pro version, it’s easy to create one. Enter your email address, choose your first name, the last name, and create a secure password and payment information. That’s all you need to have the pro version. Install and activate the CoDesigner Pro.

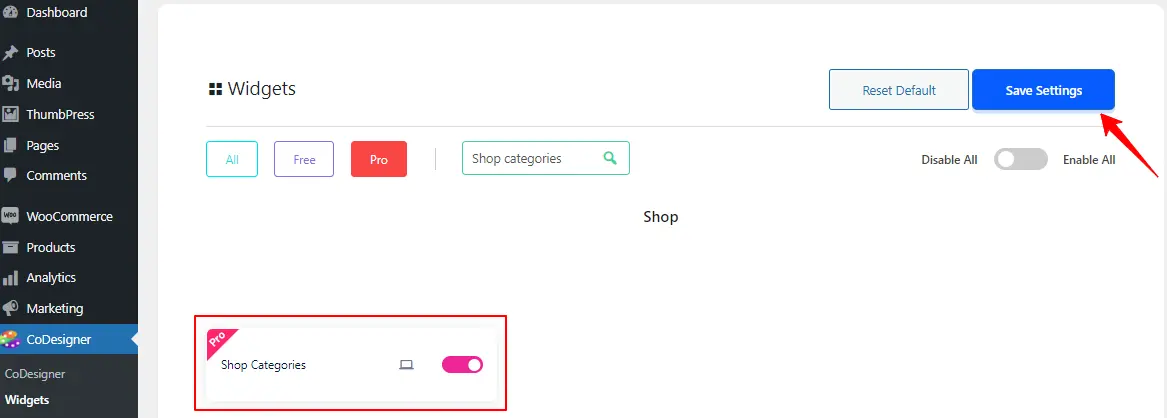
Step 4: After activating the pro license, go to the Widgets section from CoDesigner and enable the Shop Categories and after that click on Save Settings.

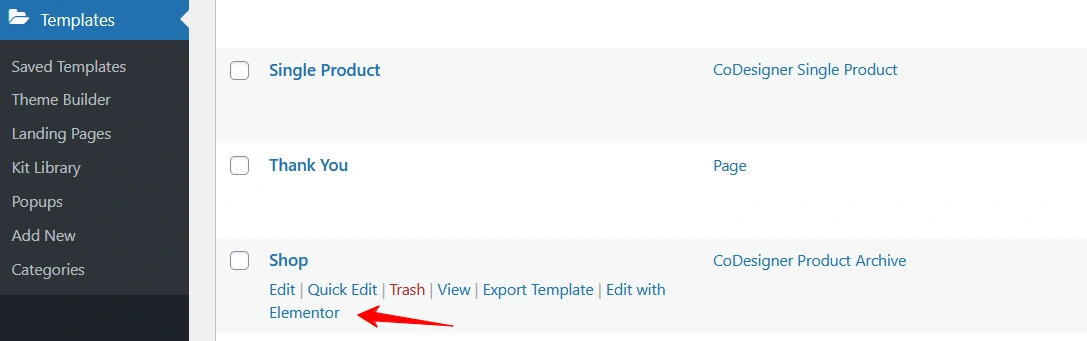
Step 5: Now head to your Shop template where you want to add a category section and open the template in Elementor.

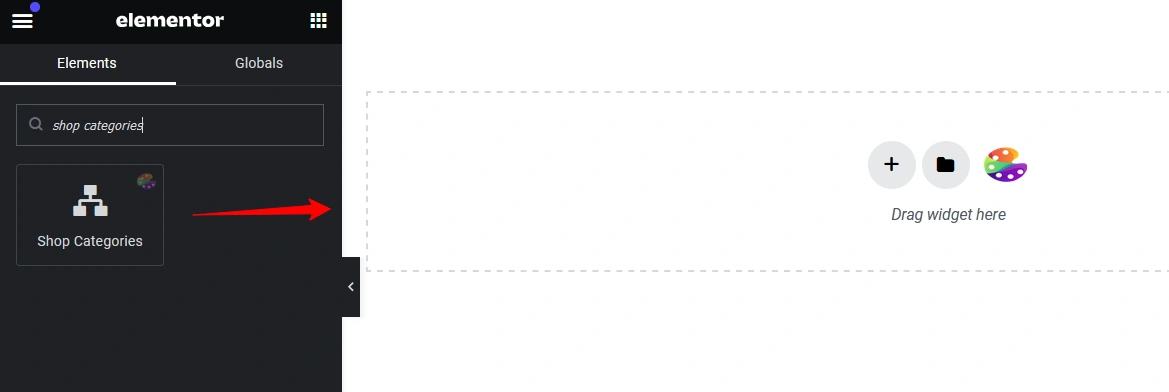
Step 6: From the editor, set the layout for your shop category section, and drag the shop categories widgets to the new section.

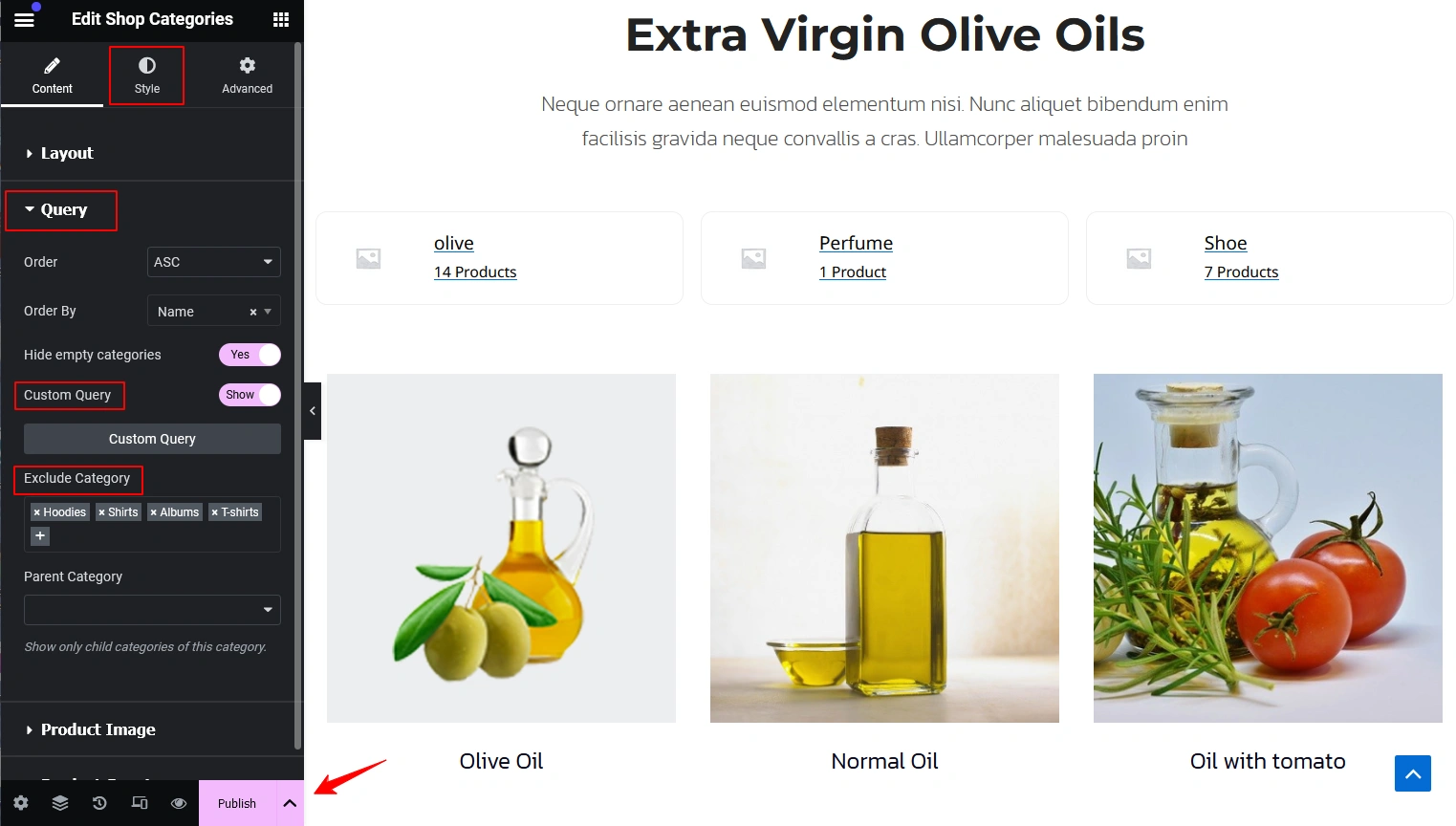
Step 7: Configure the query (if you want to exclude any category or add a parent category). You can add styles in each section of the category part (Card, Image, Title, Product Count). Finally, Publish the shop template to save the changes.

Was this doc helpful?

