How to create a product comparison page with CoDesigner?
Product comparison is a great way to evaluate different products and determine which one will best meet your needs. It is an important tool for making informed purchasing decisions. By comparing products we can look at the price, average rating, description, attributes, category, tag, and other factors to help decide which product is the best fit.
Creating a product comparison page is easy with the help of the “product comparison” widgets. Here are the steps for setting up a product comparison page:
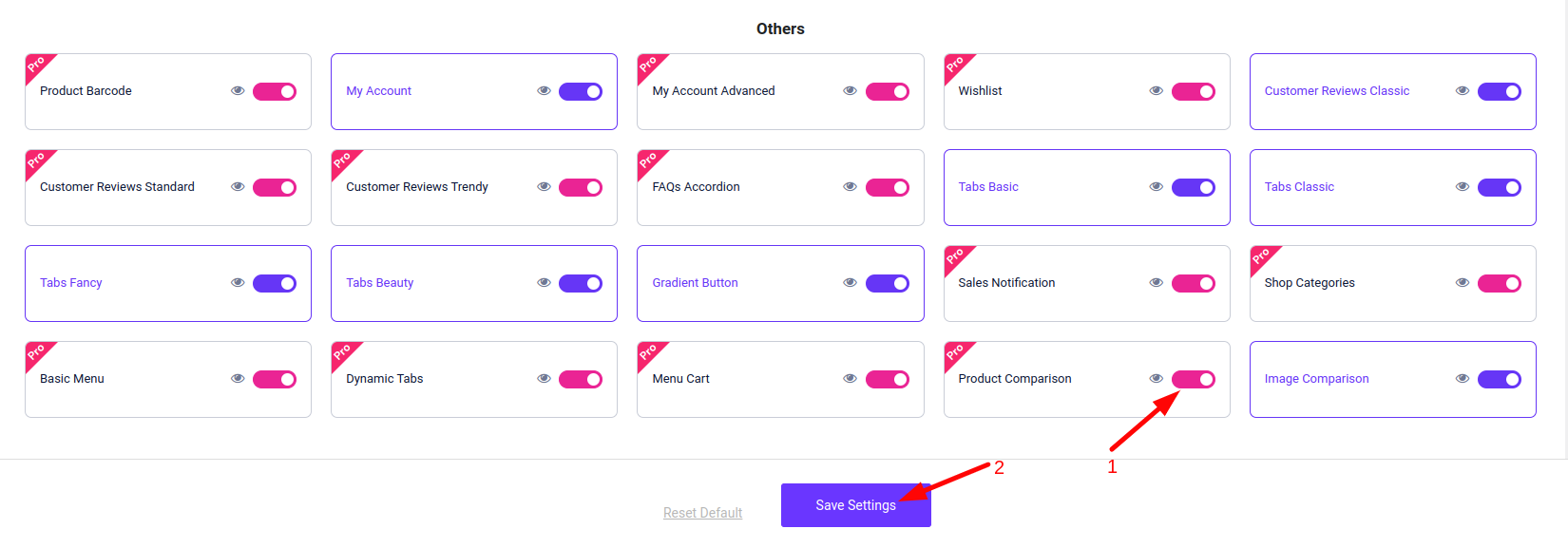
1. To use these widgets, first, you need to make sure the “Product Comparison” widgets are enabled in the settings.

Enable the “Product Comparison” widget
2. Now create a new page where you wish to show the product comparison widget and edit with Elementor.

Edit Product Comparison Page
3. Now add the product comparison widget to a new section of the page.

“Product Comparison” widget
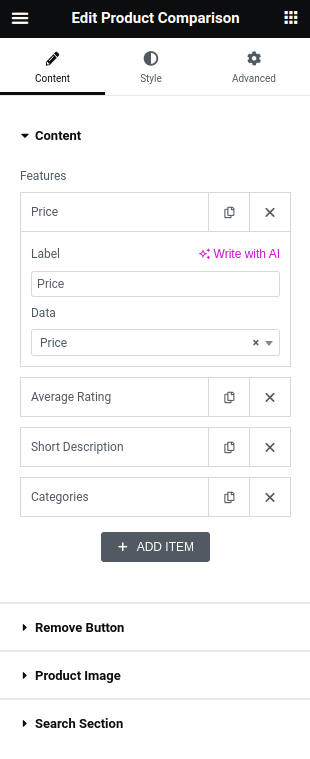
4. The product comparison widget is fully customizable. In the content tab, you will find options to add and edit the features.

Product Comparison Content
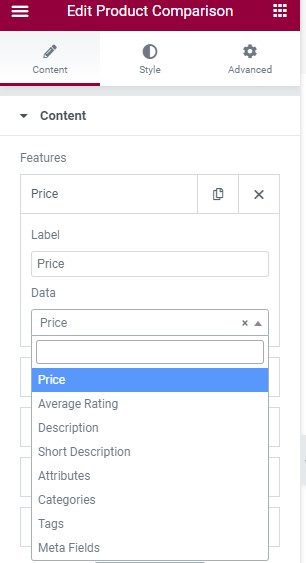
5. You can add price, average rating, description, short descriptions, attributes, categories, tags, and meta fields as content.

Product Comparison Features
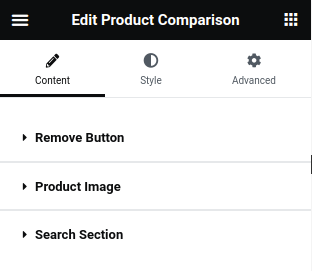
6. There’s also, an option to change the button text, change the close button icon, zoom or redirect to the product page on the product image click, and show/hide the product image.

Product Comparison Content
7. You will find a lot of options to design the table, header, body, remove button, product image, select box, and search button.

Product Comparison Style
By using our widgets, you can easily create a product comparison page with just a few clicks. We offer many additional features that you can use to make the comparison more thorough.

Product Comparison Page
Was this doc helpful?

