How to add Tabs in a website's single product page?
Sending users in multiple pages is better than creating tabs. This would be more user friendly and save customers time. Let’s follow the steps to add multiple tabs in a website’s pages:
Step 1: Install and activate the CoDesigner plugin by navigating to Plugins > Add New.
Step 2: You’ll need the Pro version of CoDesigner to access the Shop Wix widget. To do this, Visit CoDesigner and choose a plan to purchase it.
Step 3: If you don’t have an account to purchase the pro version, it’s easy to create one. Enter your email address, choose your first name, the last name, and create a secure password and payment information. That’s all you need to have the pro version. Install and activate the CoDesigner Pro on your website.
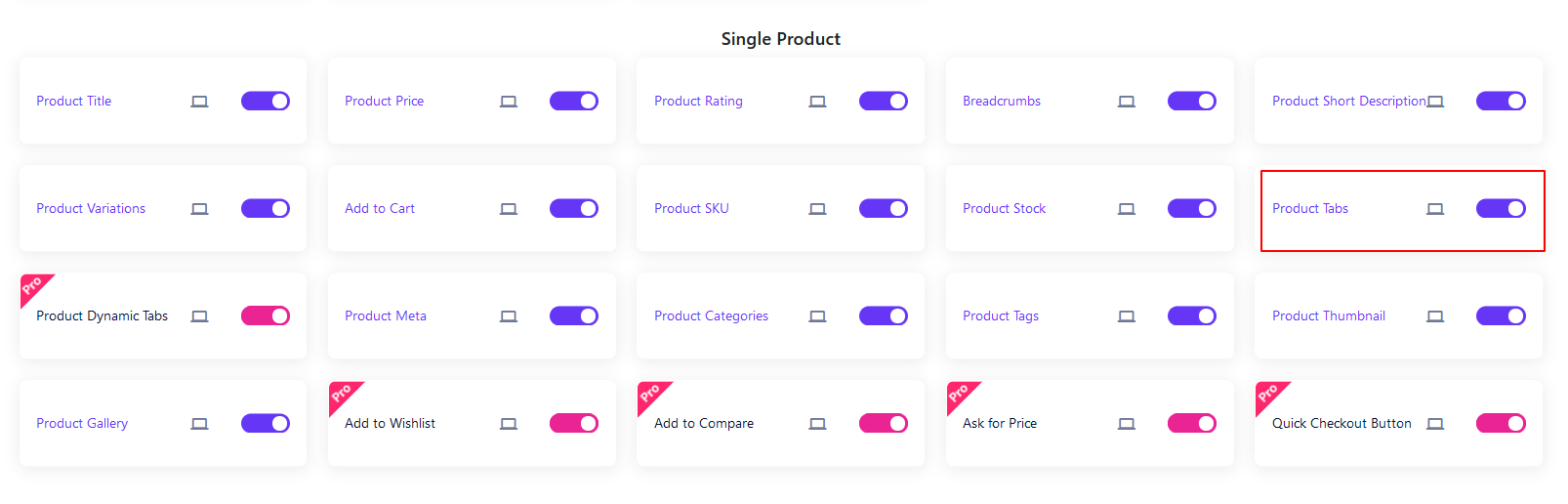
Step 4: After activating CoDesigner Pro License, Go to CoDesigner > Widgets and enable the Product Tabs widget. Then, click the Save Settings button.
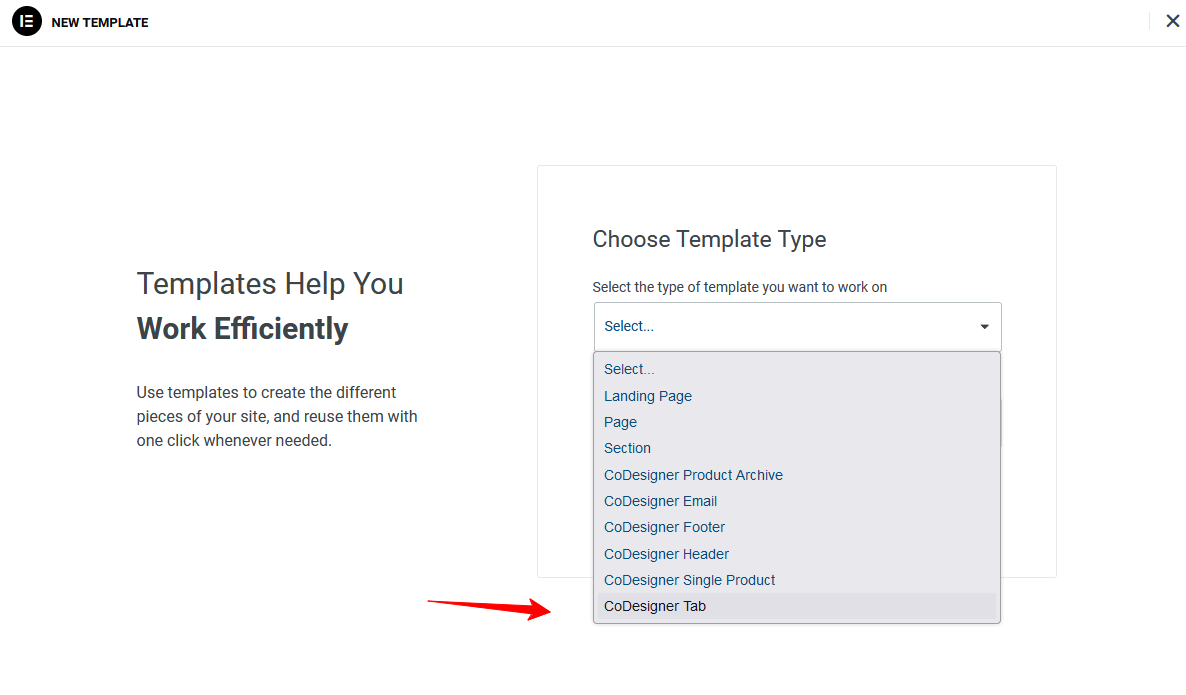
Step 5: Now Go to the Templates and select the Product CoDesigner Tab. After that, Provide a name to your template and click on Create Template
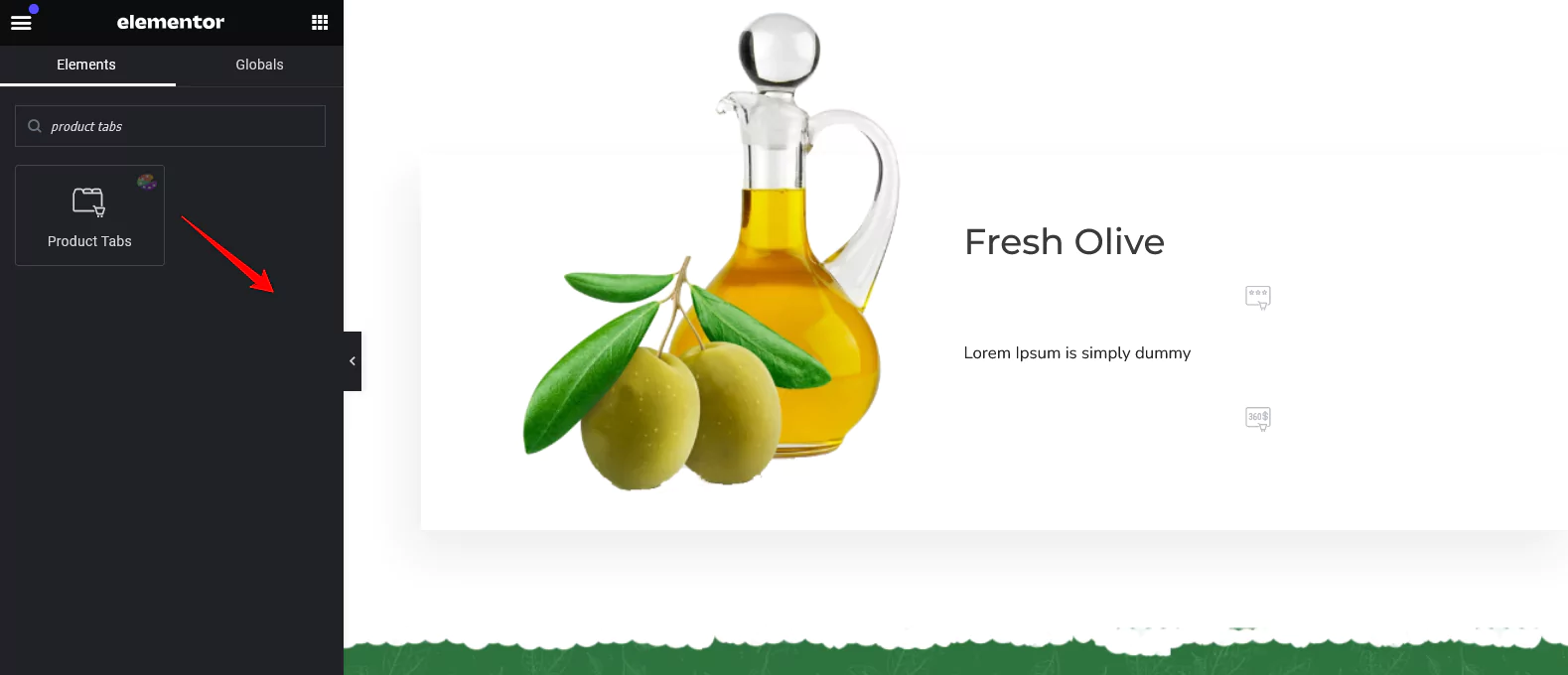
Step 6: In the Elementor editor, search for the widget and drag it into the Single Product section you want to showcase the tab.
Step 7: From the editor, Select any of the tabs to change the demo content. You can style the tabs based on your design. Finally, Update the single product page to save your changes.
If you require any assistance feel free to reach out to us from our Support Live Chat.
Was this doc helpful?