How to Add Compare button in Single Product page Using Add to Compare widget?
Step 1: First, install and activate the CoDesigner plugin from your dashboard > Plugins > Add New Plugin.

Step 2: You’ll need the Pro version of CoDesigner to access the Shop Shopify widget. To do this, Visit CoDesigner and choose a plan to purchase it.
Step 3: If you don’t have an account to purchase the pro version, it’s easy to create one. Enter your email address, choose your first name, the last name, and create a secure password and payment information. That’s all you need to have the pro version.

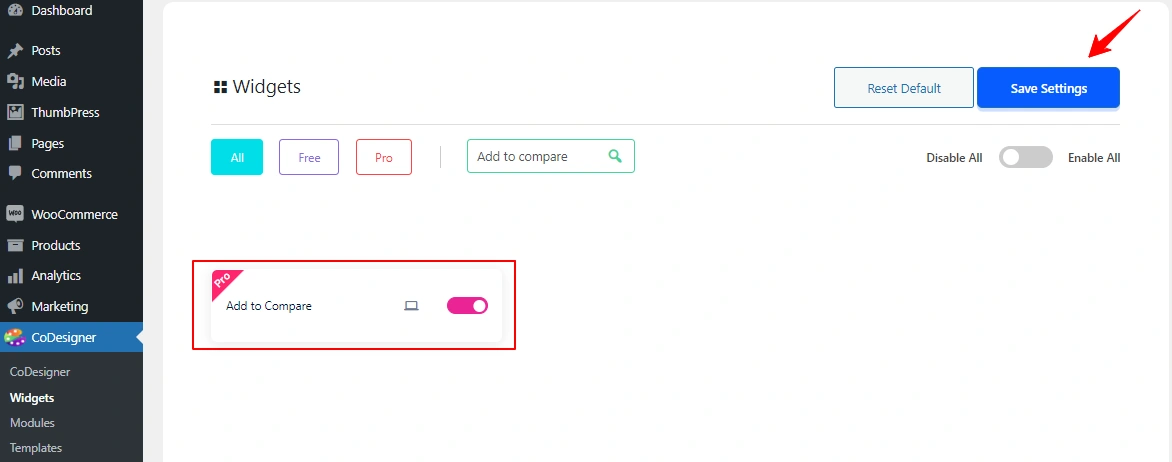
Step 4: After activating the pro license, go to the Widgets section from CoDesigner and enable the Add to Compare widget and after that click on Save Settings.

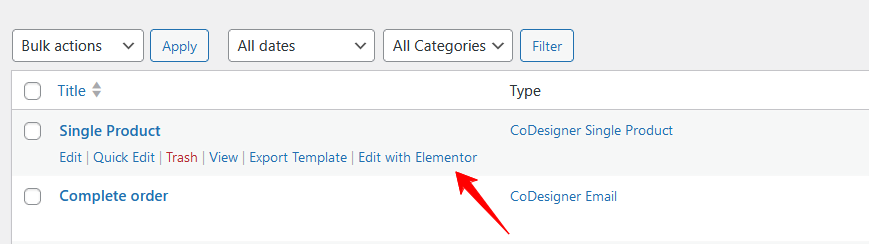
Step 5: Now head to your Single Product Template where you want to add an Add to Compare section and open the template in Elementor.
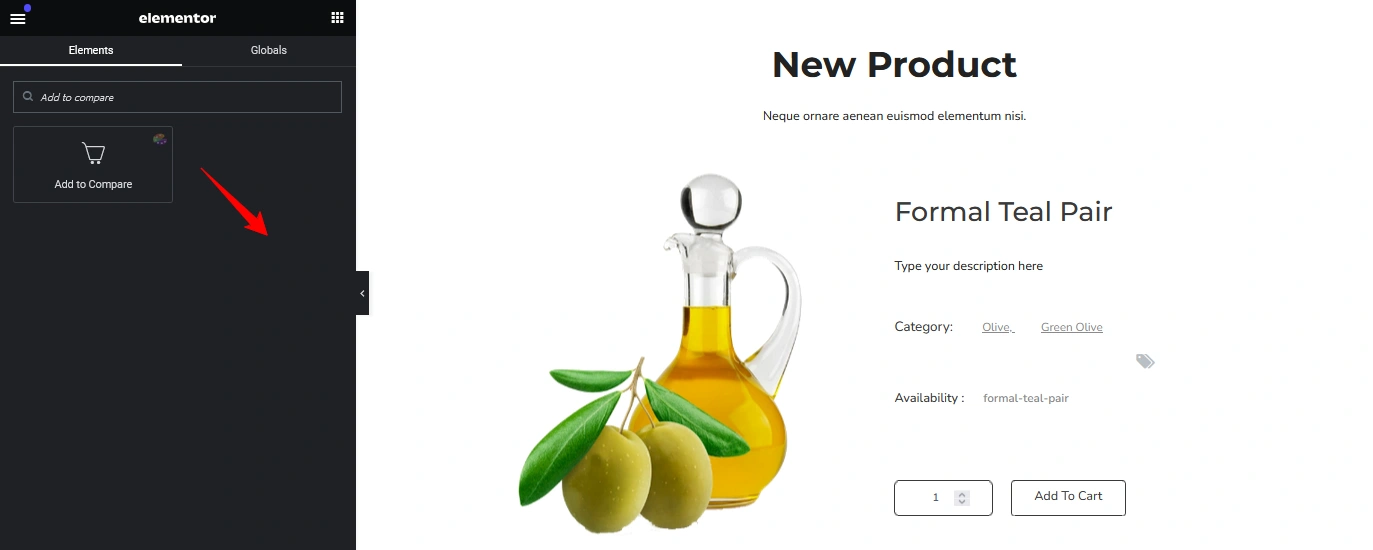
Step 6: Search for the Add to Compare widget in the search bar and drag it to the particular section.

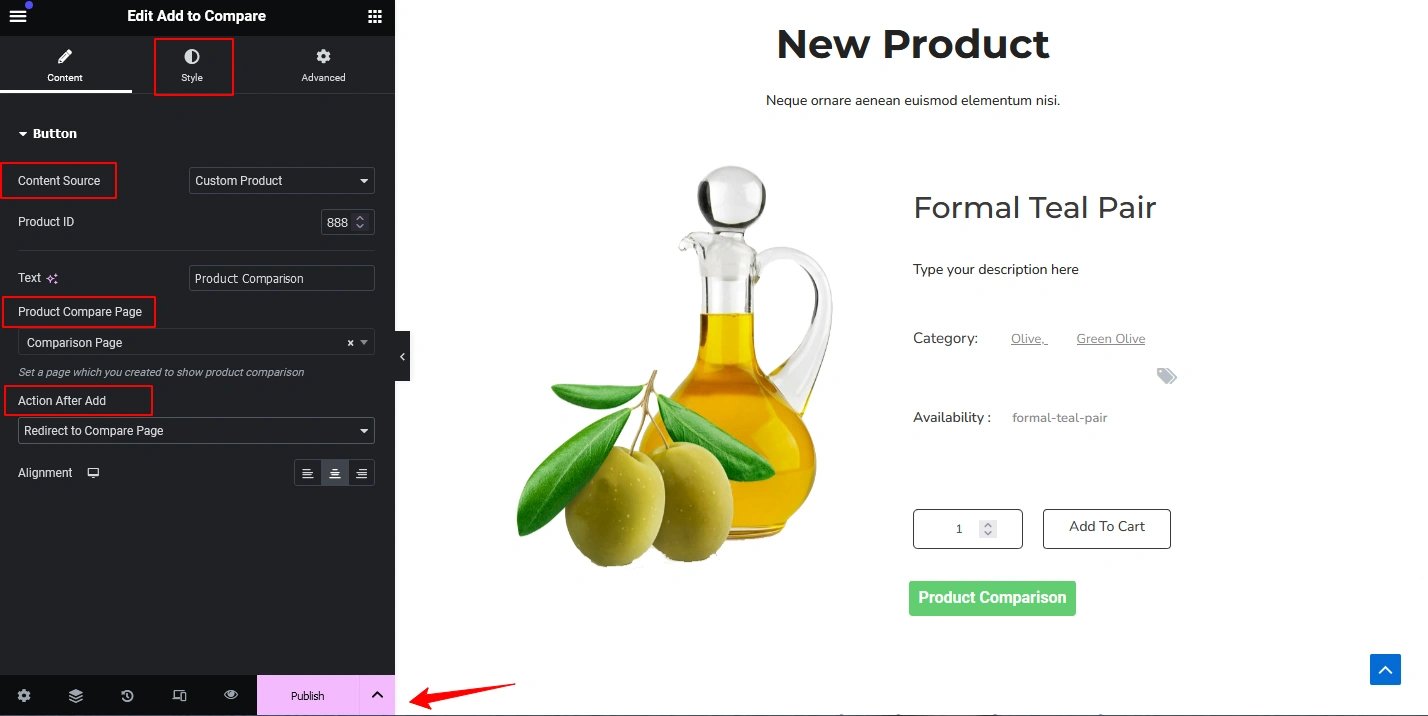
Step 7: In this part, You need to set a comparison page. If you haven’t created one, create a comparison page. When you click on the drop down button the page will be there. Select the Comparison page and set the condition where you want to see this page.

Step 8: When configuration of the for is done, add style to the Product Comparison button. Finally, Click on the Publish button to save the changes you made earlier.
Was this doc helpful?