How do I design My Shop Page using Shop Beauty?
CoDesigner Shop Beauty widget allows you to create a stunning shop page. With its beautiful color combinations and stylish designs, it captures the attention of users and enhances their shopping experience. At the beginning install and activate the CoDesigner and CoDesigner Pro plugins on your website. After you finish, follow this step-by-step process shown below.
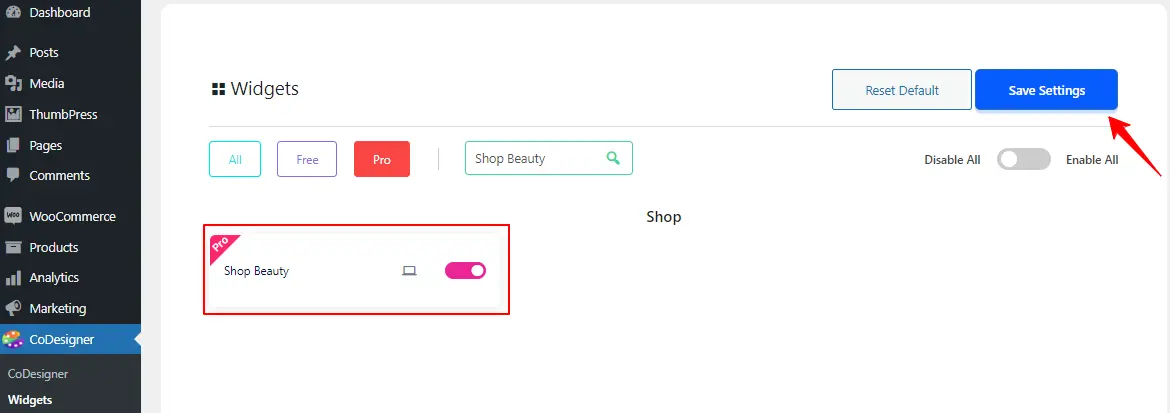
Step 1: After activating the pro license, go to the Widgets section from CoDesigner and enable Shop Beauty and after that click on Save Settings.

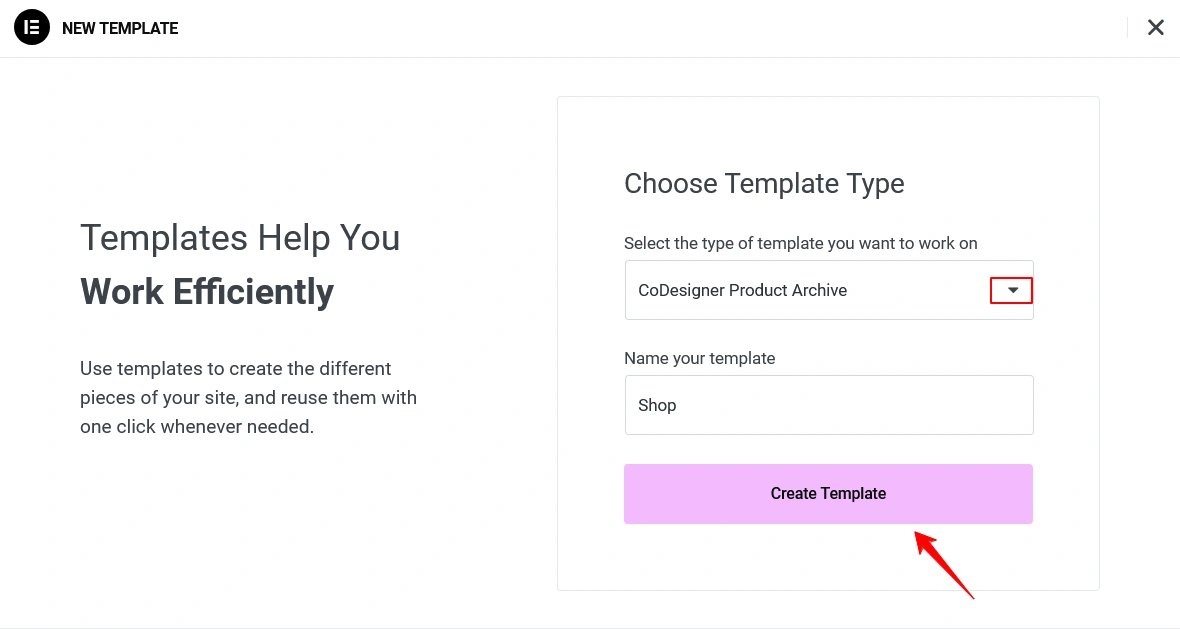
Step 2: Now, you need to create a Shop template. Head to the Templates > Add New and Select CoDesigner Product Archive from the drop-down. Provide your template a name and click on the Create Template button.

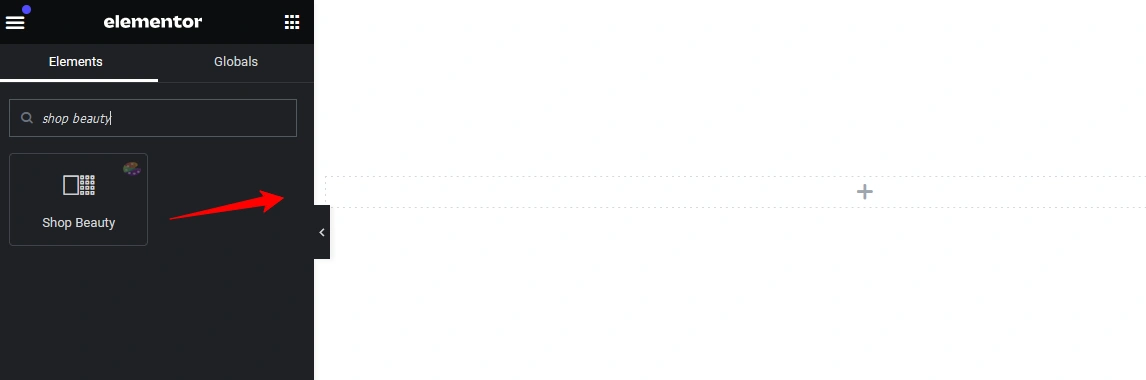
Step 3: From the Editor, search for Shop Beauty and drag it to the Elementor section.

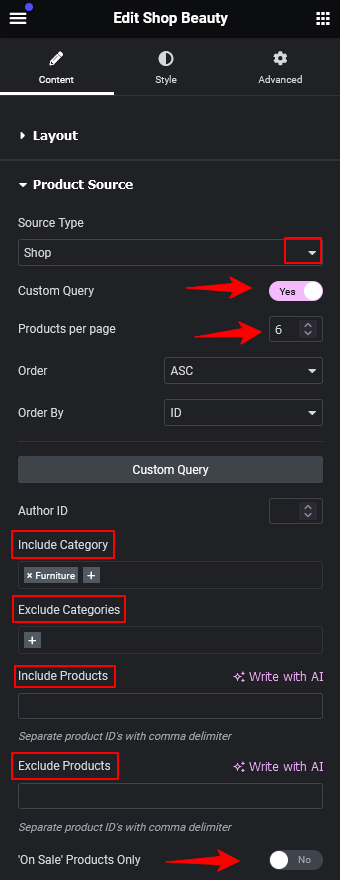
Step 4: Customize your shop page to suit your preferences. For this, go to the style tab of the Elementor editor. Before you start adding the style, adjust the content section. In content section, you can change layouts, manage products from the Product Source, show or hide the product description and more.
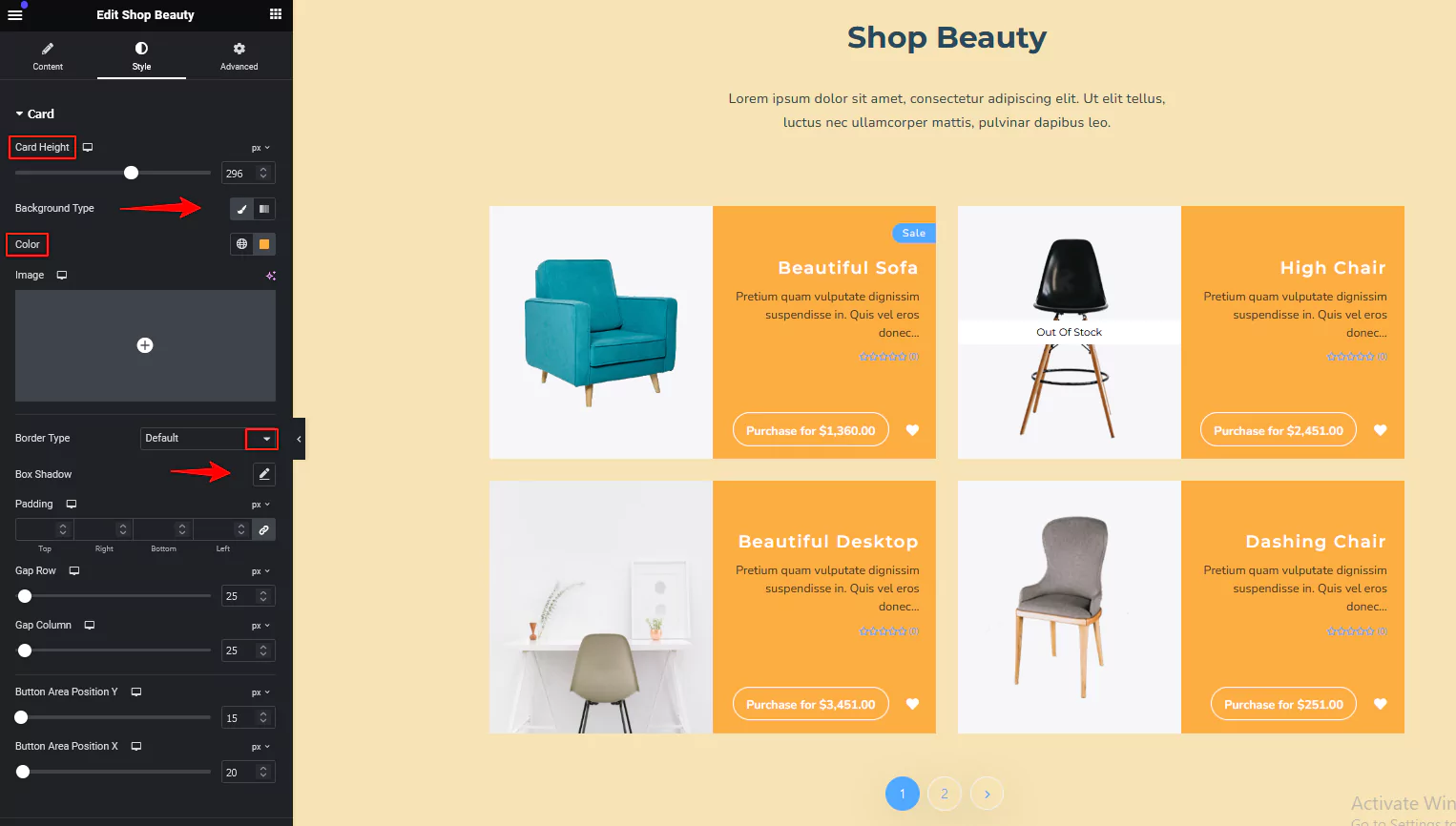
Step 5: The Shop Beauty provides a range of design options to help you tailor the product cards. You can adjust the height, add a shadow for depth, and change the background, and set the buttons area position to match your style. Also, you can control the spacing between rows and columns to ensure the layout looks neat and organized. These options allow you to create a professional design for your shop.
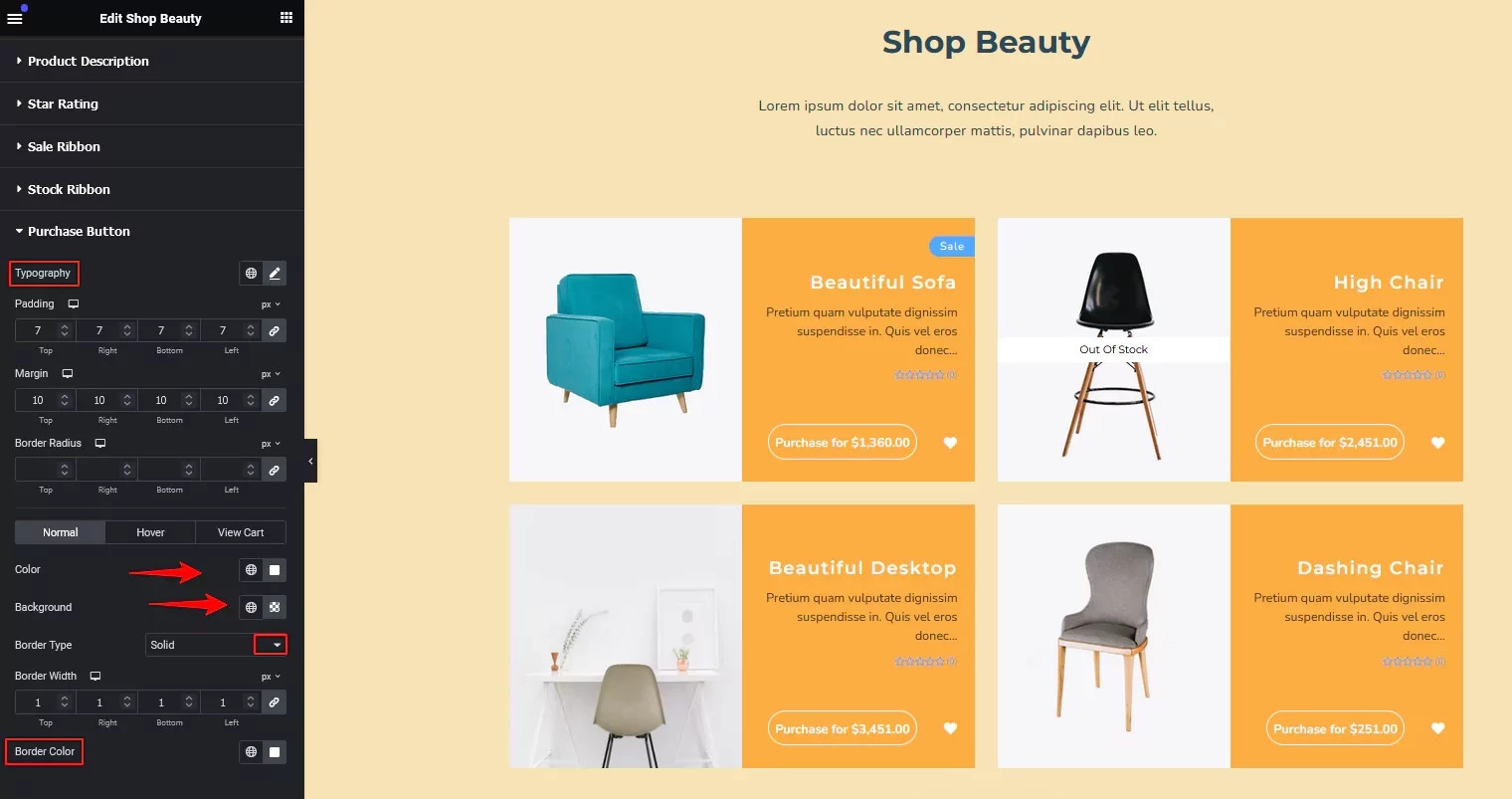
Step 6: You can easily customize elements like the Product title, product price, product image, sale ribbon, purchase button etc. For customizing the purchase button, you have full control over its design. You can adjust the typography, set the margin and padding of the button, change the text color, and even modify the background. These options let you tailor the design to fit your style and make it look more professional.
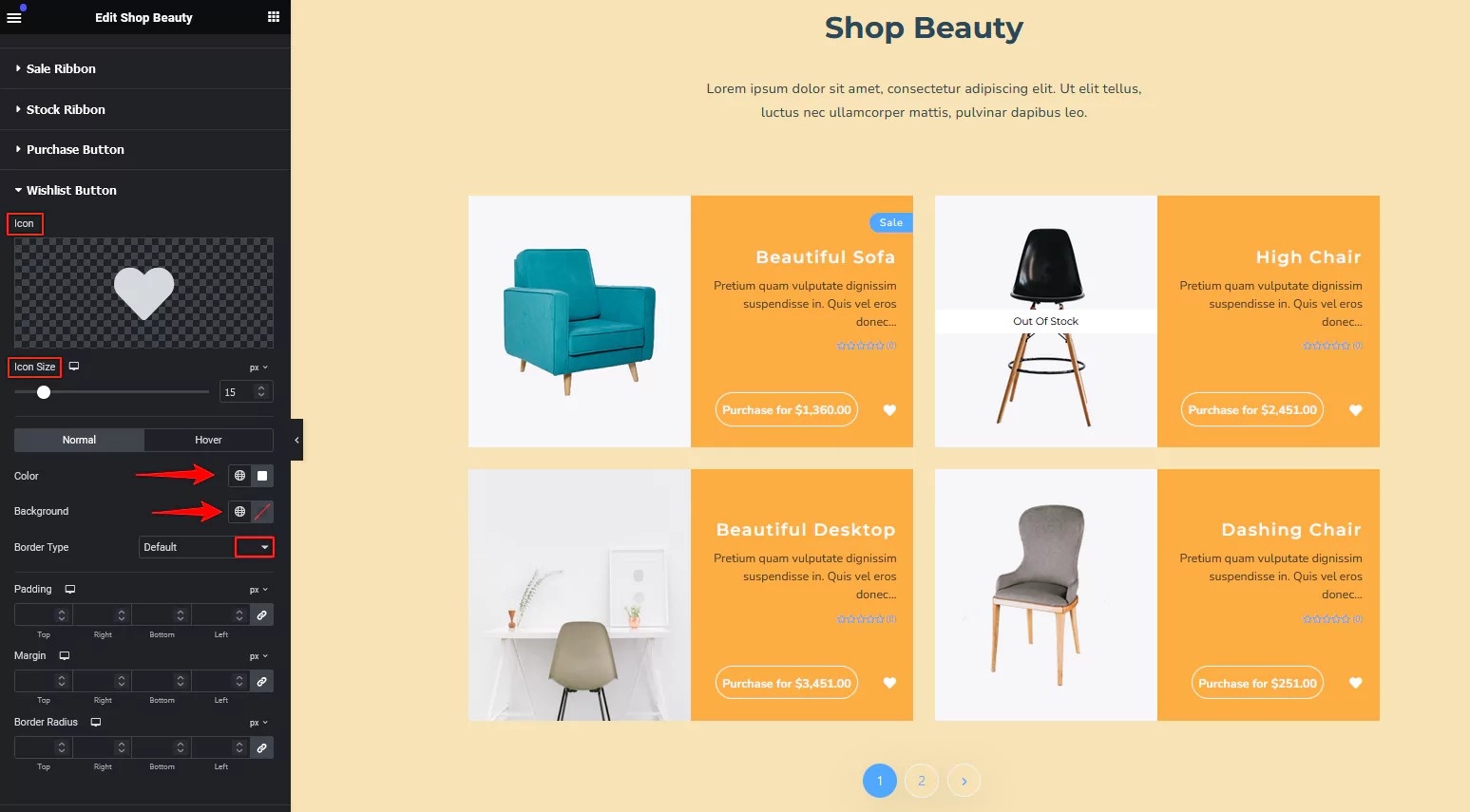
Step 7: For the Wishlist Button, you can customize it by adjusting the Icon Size, Area Size, Line Height, Border, and Background. Similarly, you can personalize the Pagination and Cart button using the same options. These settings help you create a clean and attractive design for your shop. Once you’re done with the changes, click the Publish button to save them.
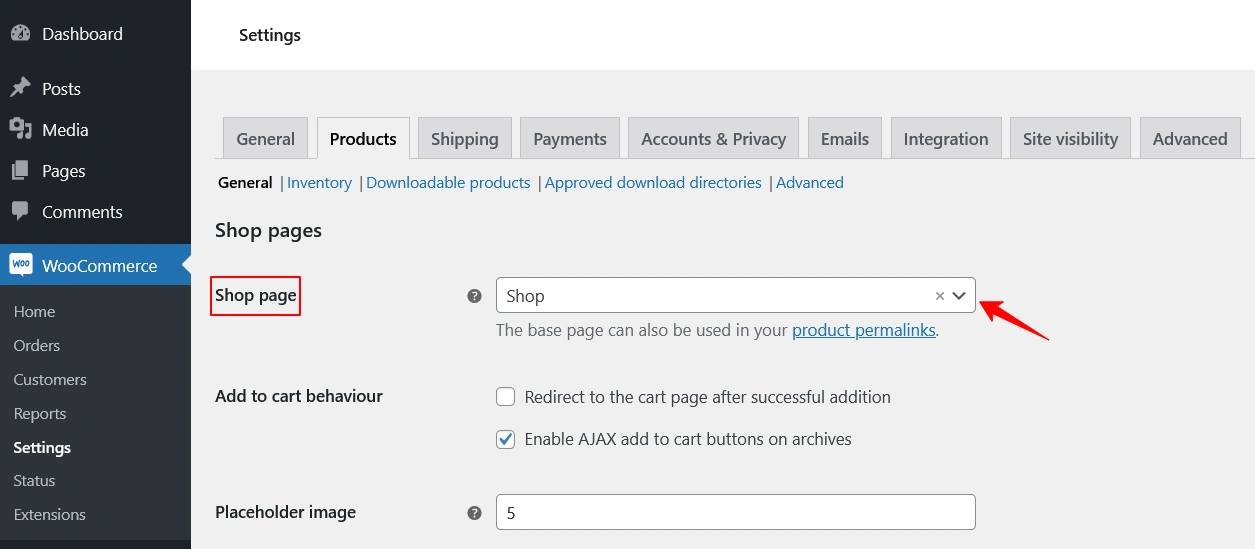
Step 8: When your customization is complete, assign your template to the Shop page.
Note: You must set this shop page to WooCommerce Settings > Products section as a default shop page.

If you face any difficulties setting up your shop page, don’t hesitate to reach out to our support.
Was this doc helpful?