How do I design My Shop Page using Shop Table?
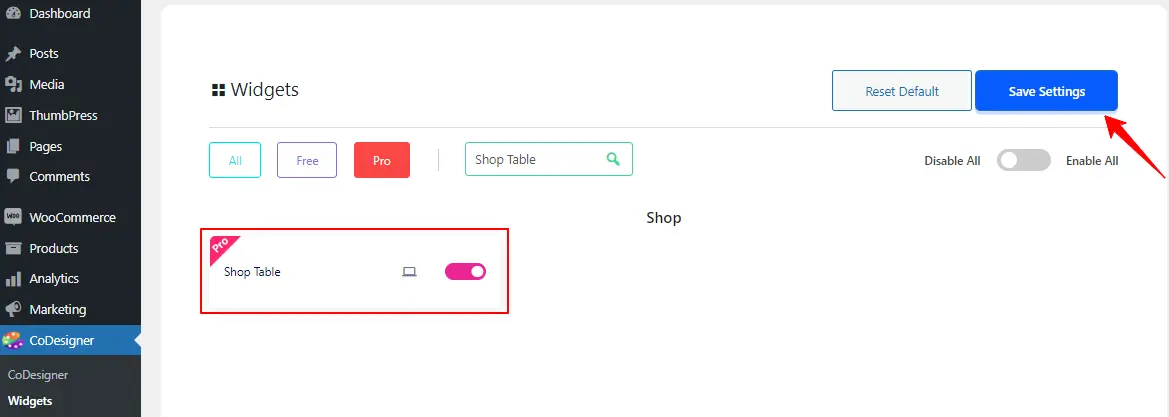
Step 1: After activating the pro license, go to the Widgets section from CoDesigner and enable the Shop Table and after that click on Save Settings.

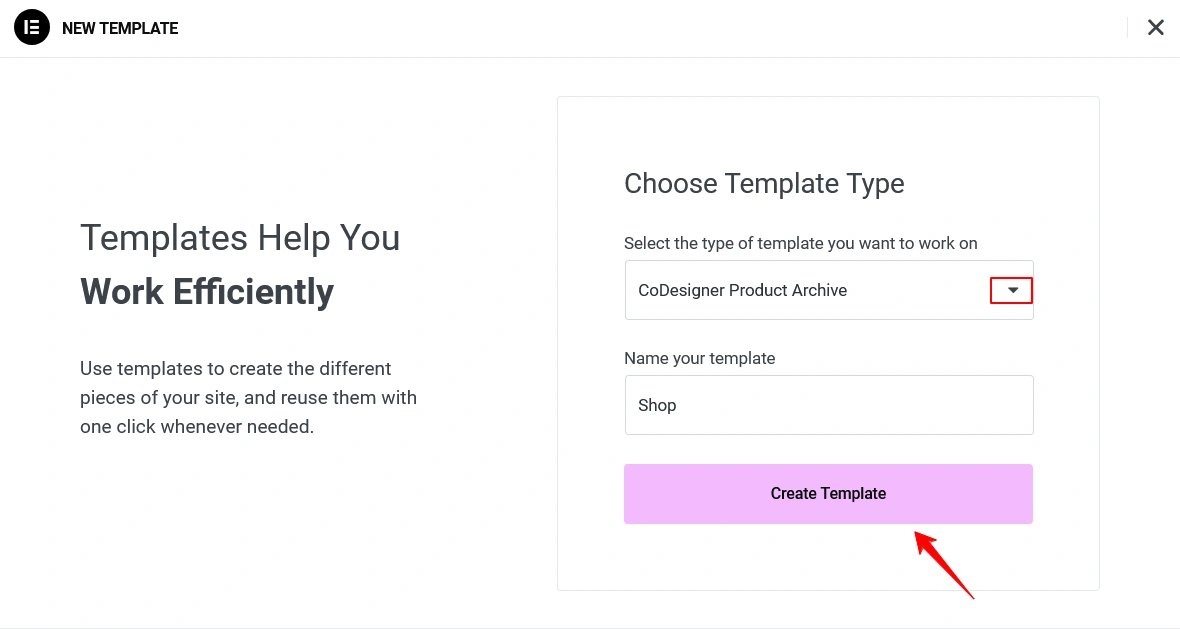
Step 2: Now, you need to create a Shop template. Head to the Templates >> Add New and Select CoDesigner Product Archive from the drop-down. Provide your template a name and click on the Create Template button.

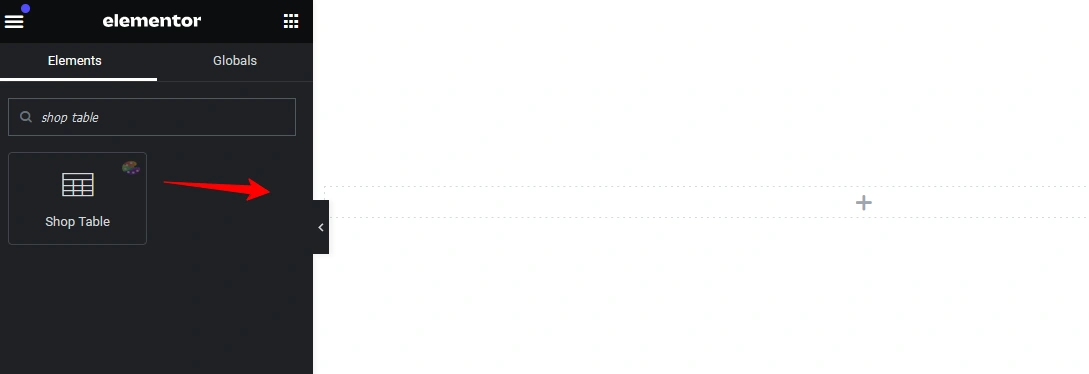
Step 3: From the Editor, search for Shop Table and drag it to the Elementor section.

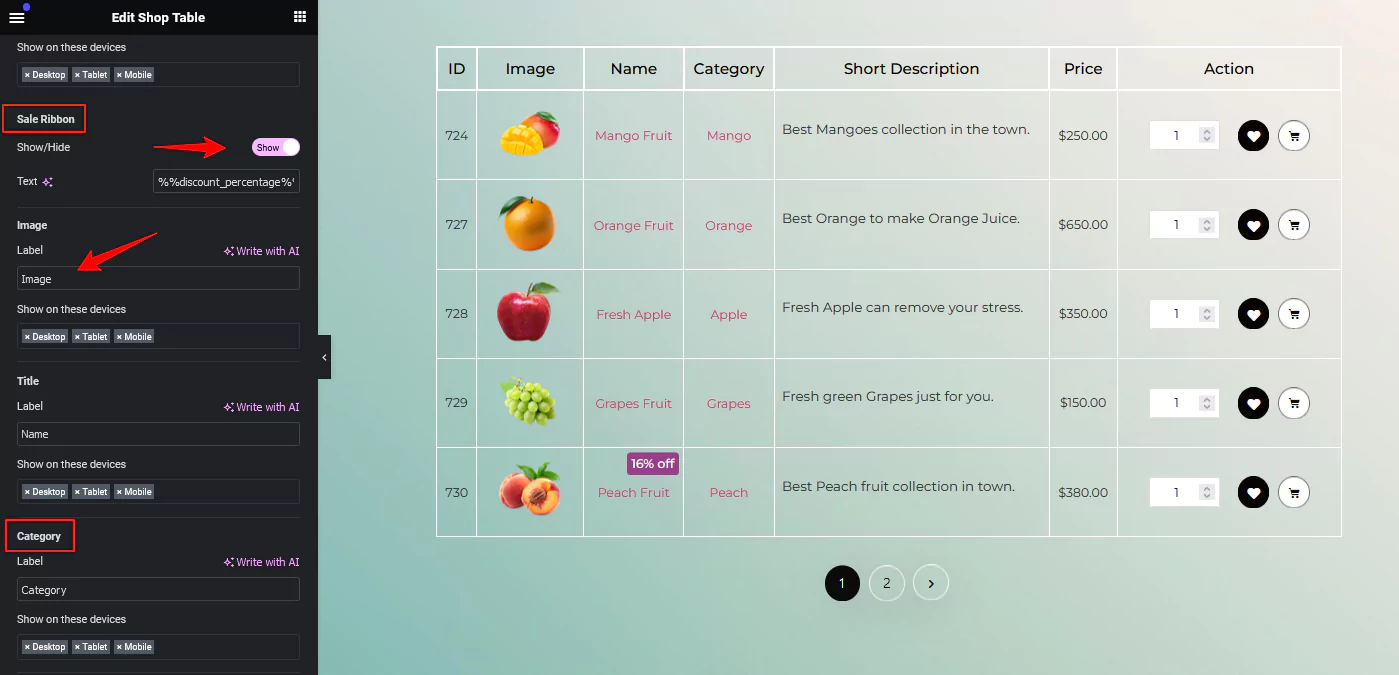
Step 4: First make necessary changes from the Editor Content section. You will find the options to show or hide Sale Ribbon, Multiple product selection option, changing Image and Category Label text and more.
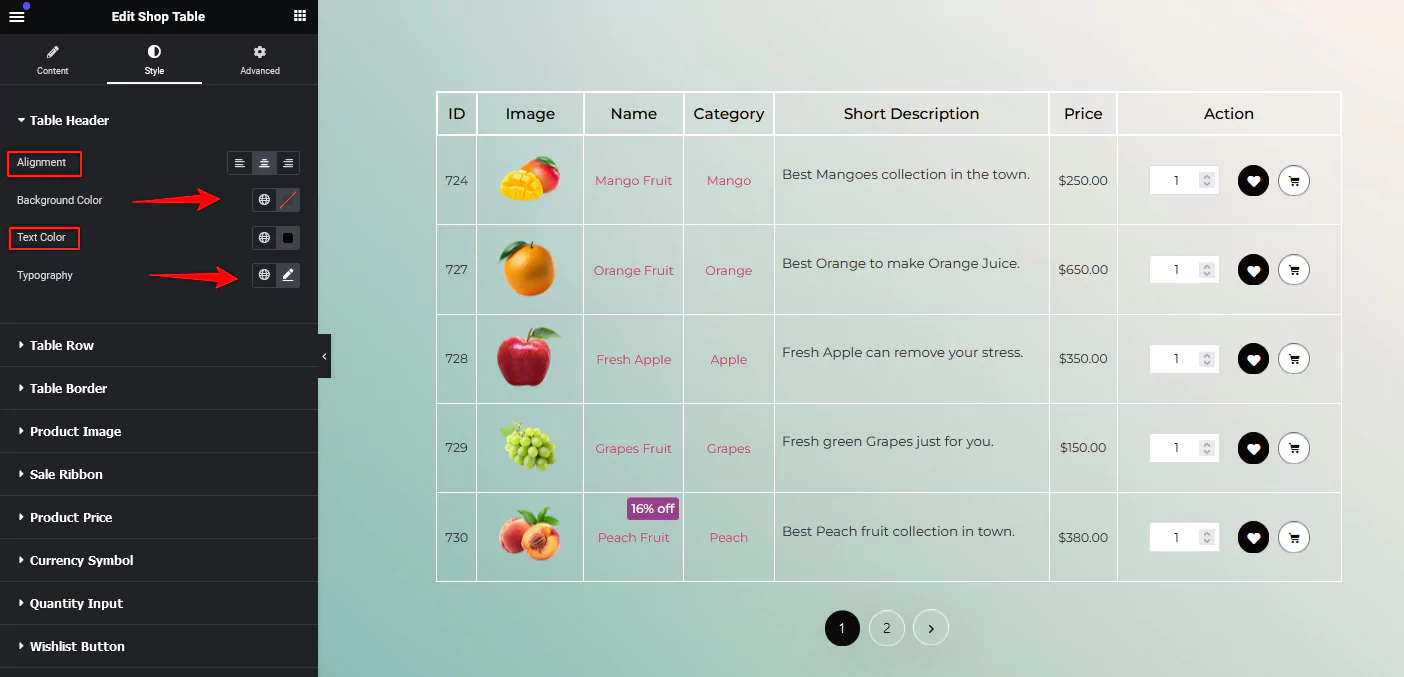
Step 5: The Shop Table widget provides a range of design options to help you tailor the shop page. You can adjust the alignment, Background color, text, and typography of the Table Header, Table row, and Table border to match your style. These options allow you to create a professional design for your shop.
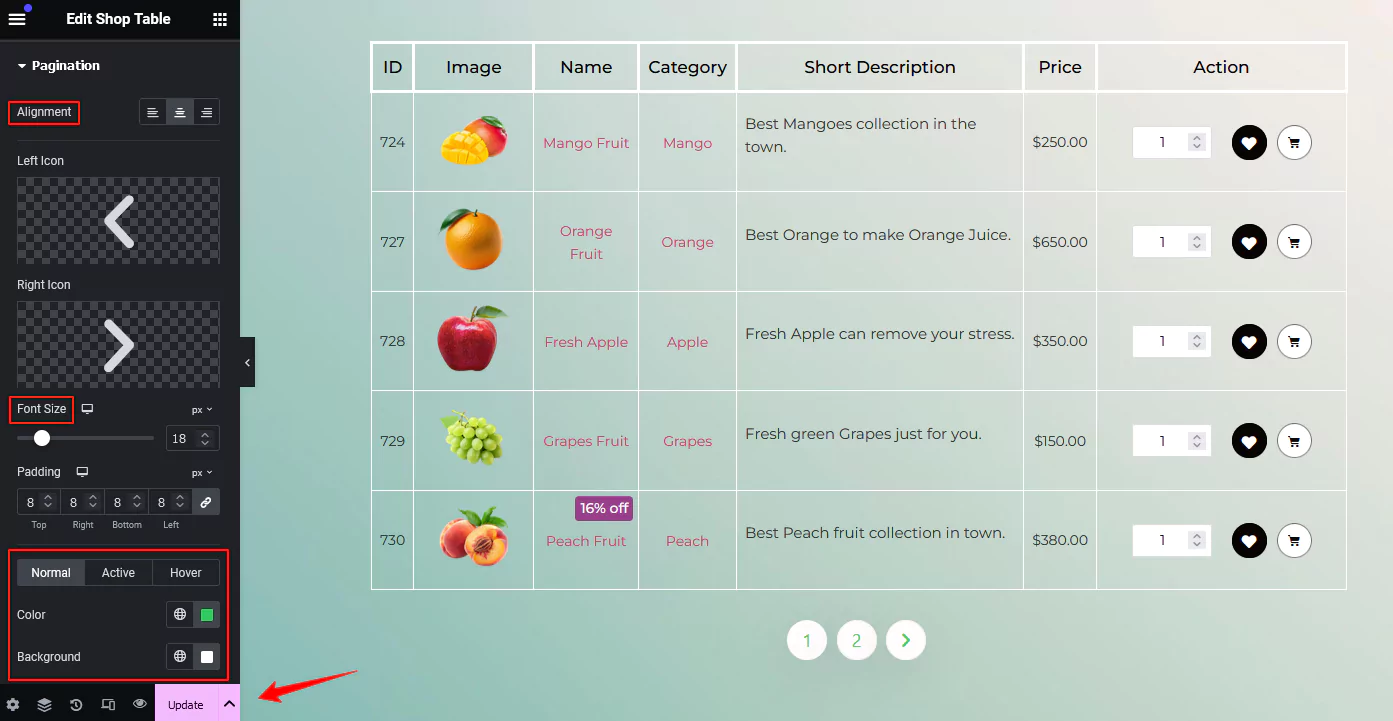
Step 6: For pagination on your Shop page, you can apply design changes like alignment of the pagination, adding a hover effect, changing background colors, etc. In the same way, you can design the Wishlist button and the Details button. Once you’re satisfied with the changes, simply click the Publish or Update button to save them.
Step 7: When your customization is complete, assign your template to the Shop page.
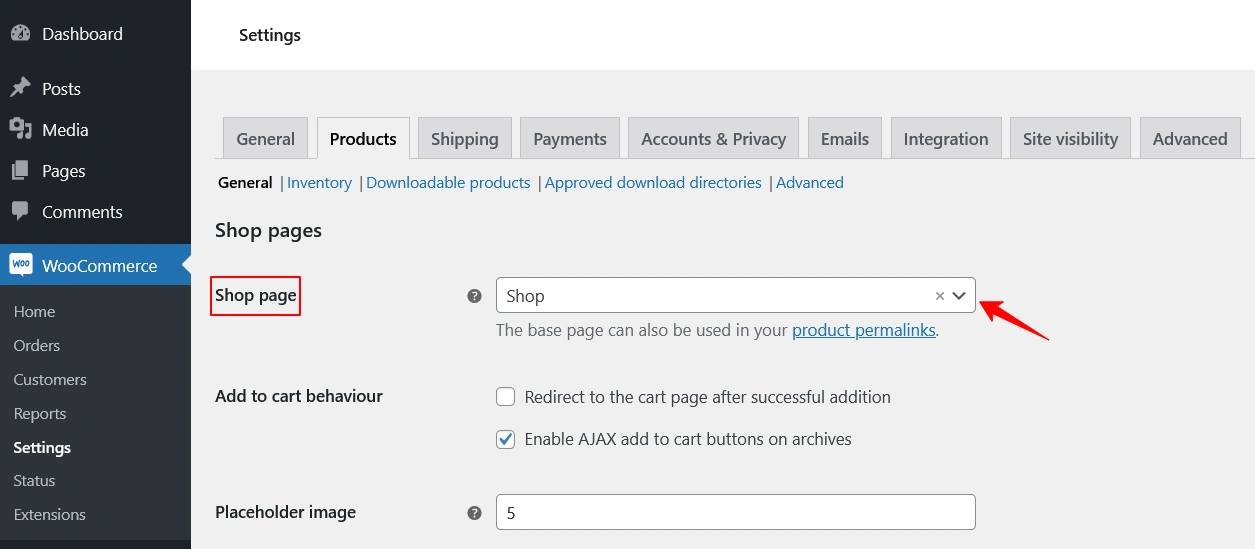
Note: You must set this shop page to WooCommerce Settings > Products section as a default shop page.

If you face any difficulties setting up your shop page, don’t hesitate to reach out to our support.
Was this doc helpful?