How can I design my shop page using the Shop Slider widget?
The “Shop Slider” widget of CoDesigner will allow you to create a dynamic, sliding carousel of products on your shop page. To design a shop page using this widget you have to install and activate the CoDesigner on your website. After that, follow the below steps:
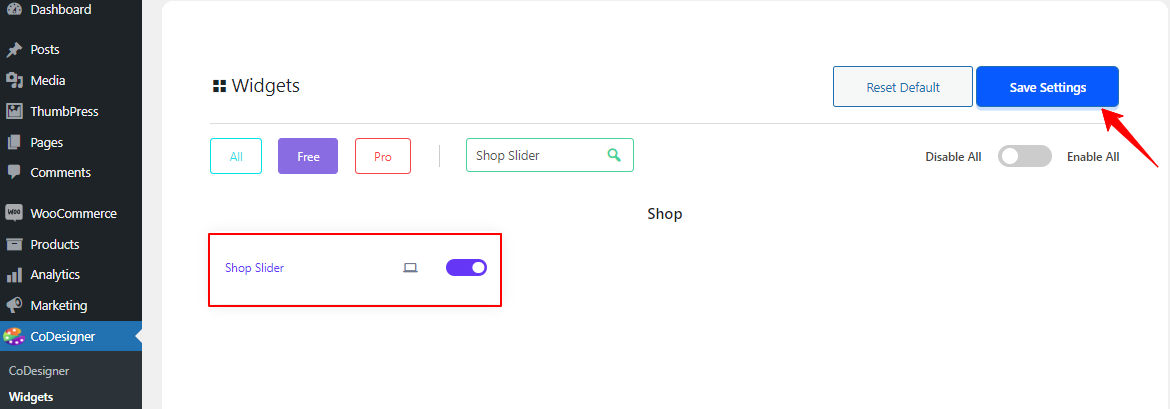
Step 1: Go to CoDesigner >> Widgets, turn on the Shop Slider widget, and then select Save Settings.

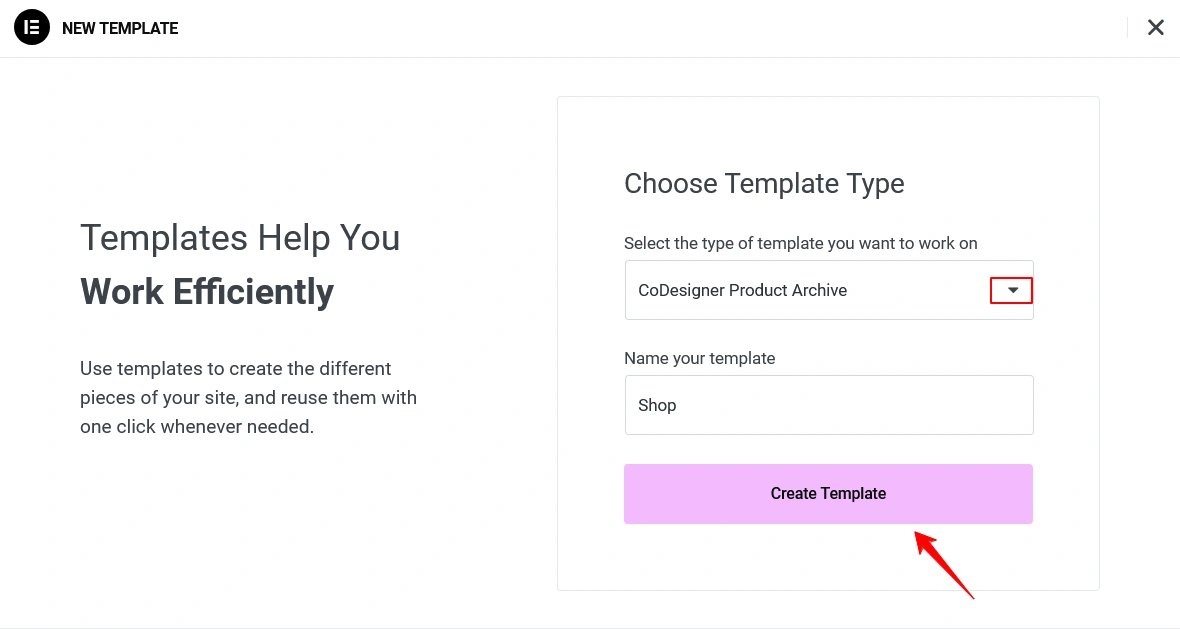
Step 2: Now, you have to make a Shop template. Navigate to Templates, select Add New. and choose CoDesigner Product Archive from the drop-down menu. Then give your template a name and click the Create Template button to finalize it.

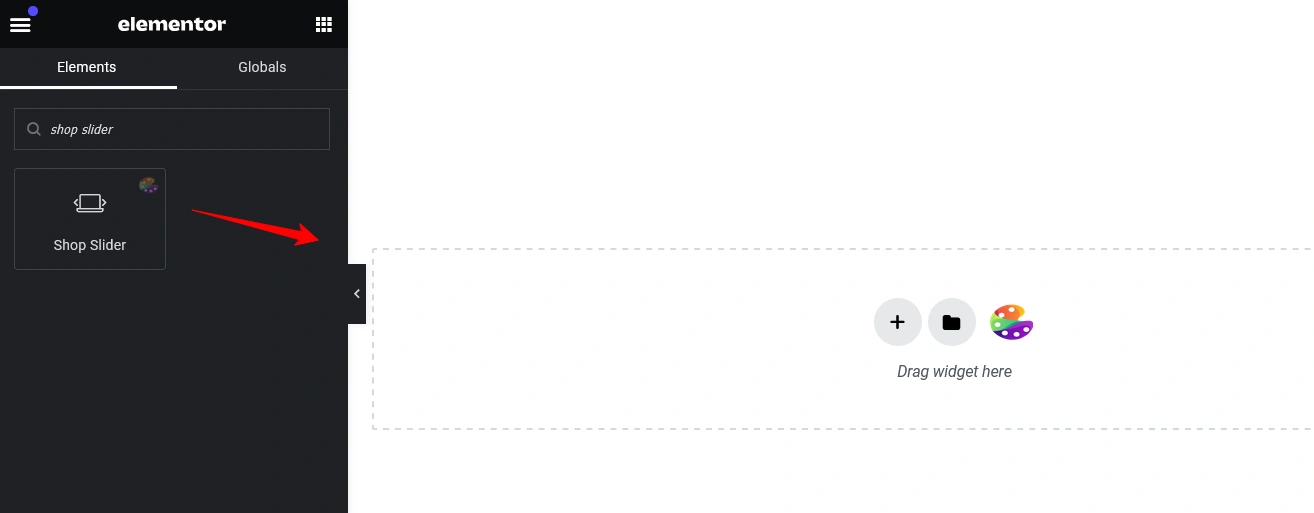
Step 3: From the Elementor Editor search for the Shop Slider widget and drag it into your preferred section.

Step 4: Customize your shop page to suit your preferences. For this, go to the style tab of the Elementor editor.
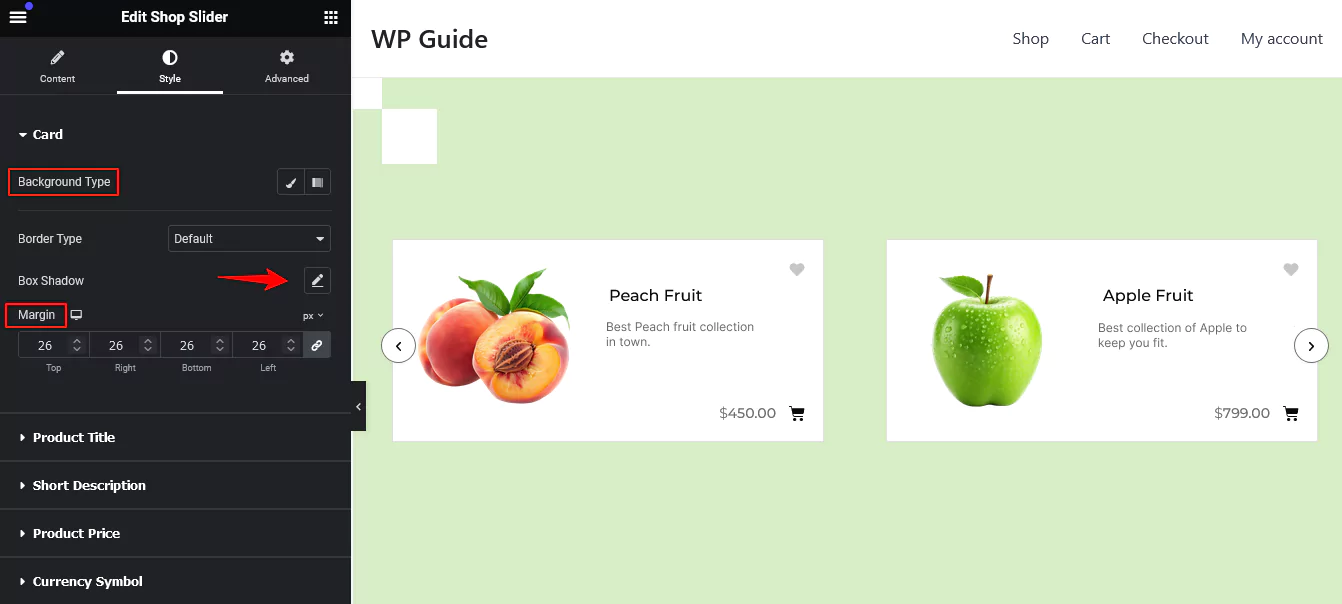
Step 5: The Shop Slider widget offers several design options. You can customize the product card’s background type, border, box-shadow, and margin to adjust the overall appearance and layout of your product cards.
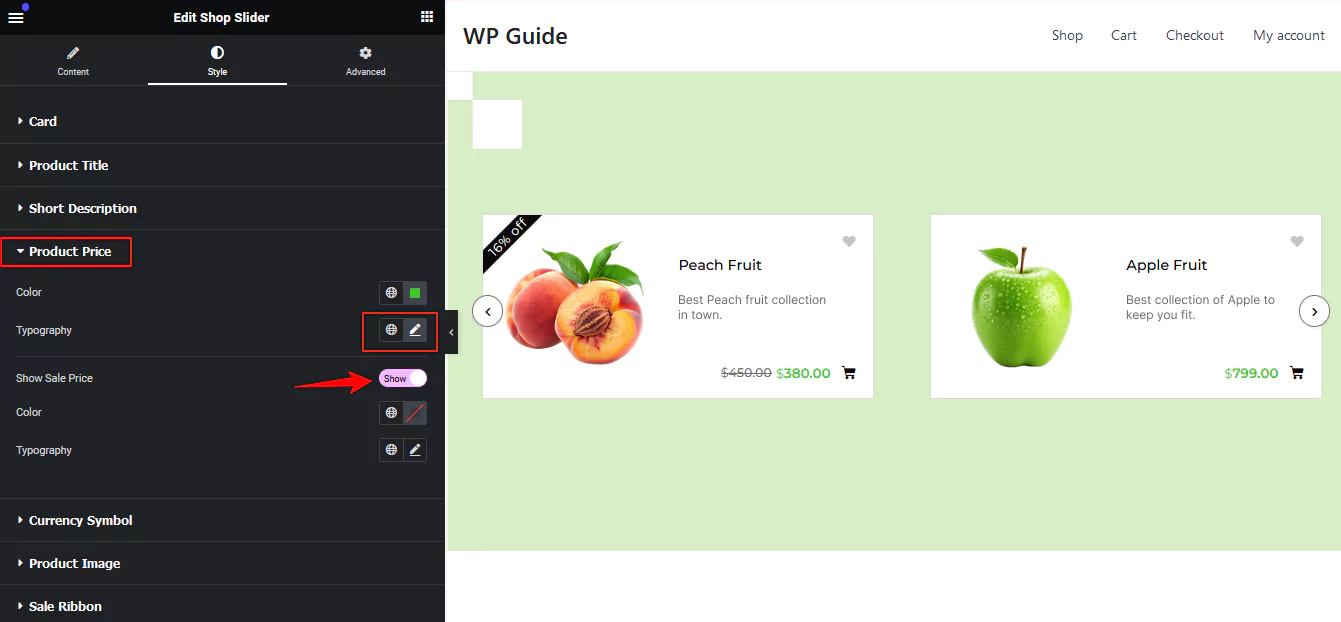
Step 6: You can customize the Product titles, Description, Price, Sale Ribbon, etc. Customize Product Price by changing the background color, text color, and typography to enhance its look. You can also adjust the Sale Price by changing its color and typography to make it stand out more.
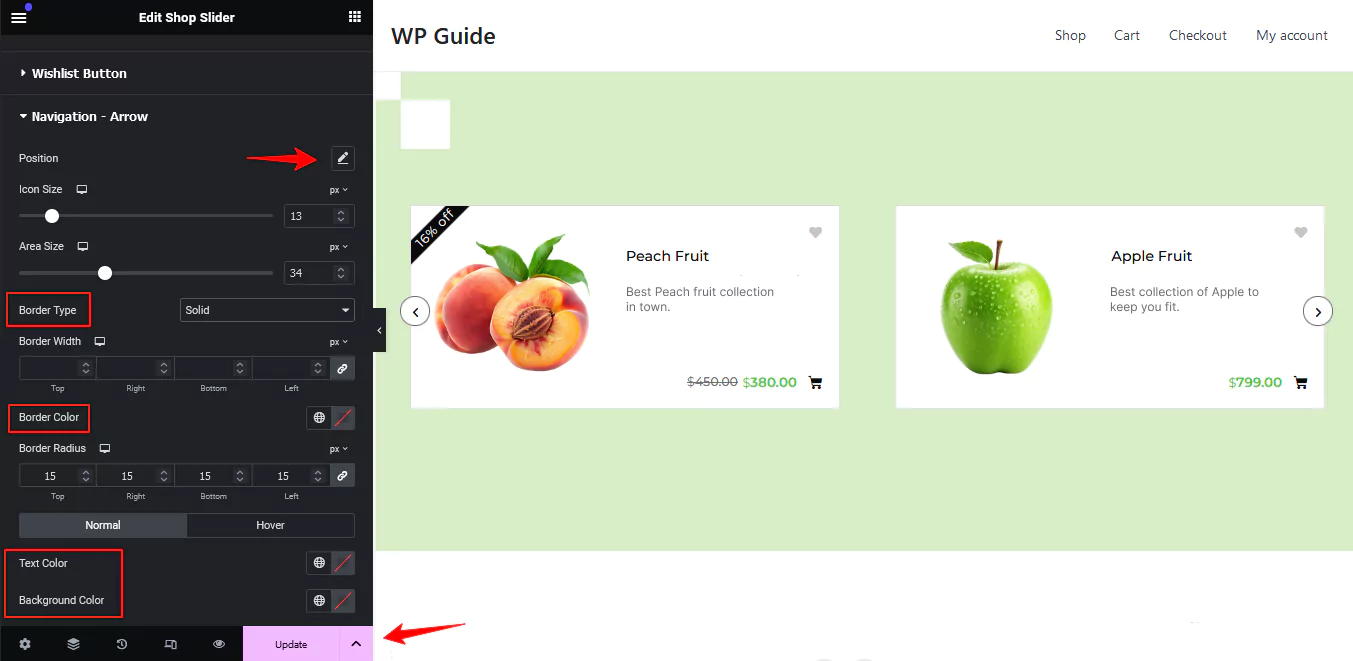
Step 7: For the Navigation Arrow on your Shop page, You can customize the Navigation Arrow by adjusting the icon size, text color, border, background, and area size. Once you’ve made your changes, be sure to click the Publish or Update button to save them.
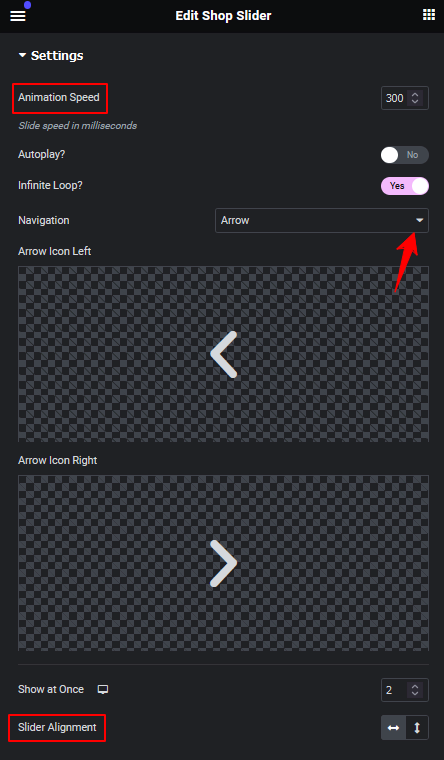
Step 8: Finally, another important thing is set up settings for the slider. You will find the detailed option to set up settings for the shop page in the Editor Content section. Like setting up animation speed, autoplay, navigation style etc.
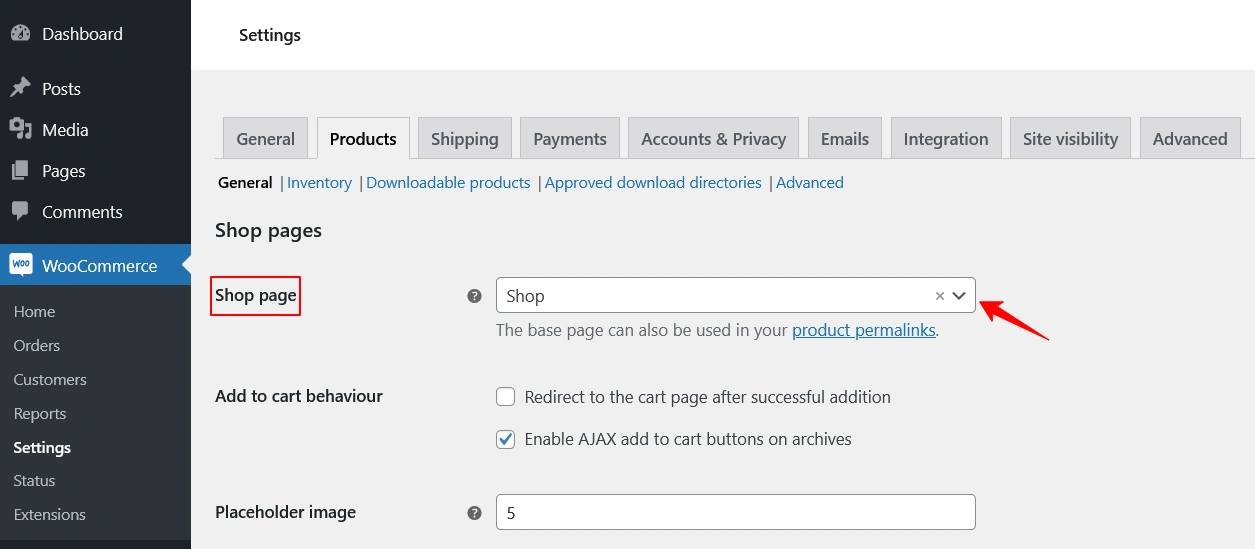
Step 9: Lastly, when you’re done with your customization, you have to assign the template to your Shop page. For that go to Woocommerce >> Settings >> Products section and set this shop page as the default.

If you encounter any issues while setting up your shop page, feel free to reach out to our support team.
Was this doc helpful?