📂 CoDesigner Customization
- 📄 How to add a product barcode in WooCommerce products?
- 📄 How to setup AJAX filter and Auto filter in Filter widgets?
- 📄 How to add Tabs Classic in a website's pages?
- 📄 How can I design my shop page using the Shop Curvy widget?
- 📄 How can I design my shop page using the Shop Trendy widget?
- 📄 How do I design My Shop Page using Shop Curvy Horizontal Widget?
- 📄 How do I design My Shop Page using Shop Accordion widget?
- 📄 How do I design My Shop Page using Shop Wix?
- 📄 How do I design My Shop Page using Shop Shopify?
- 📄 How do I design My Shop Page using Shop Smart?
- 📄 How do I design My Shop Page using Shop Minimal?
- 📄 How do I create an Image gallery for my products using Gallery Box Slider widgets?
- 📄 How do I create an Image gallery for my products using Gallery Fancybox widgets?
- 📄 How do I set up a My Account page on my website?
- 📄 How do I set up a My Account page on my website using My Account Advanced?
- 📄 How do I add a Customer Reviews section to my website using Customer Reviews Standard?
- 📄 How do I add a Customer Reviews section to my website using Customer Review Classic?
- 📄 How do I add a Customer Reviews section to my website using Customer Reviews Trendy?
- 📄 How to Add Gradient Button in my shop page?
- 📄 How to add multiple Tabs in a website's pages using Tabs Classic widget?
- 📄 How to add a Dynamic Tab in your WooCommerce single Product Page?
- 📄 How do I design My Shop Page using Shop Classic?
- 📄 How can I design my shop page using the Shop Standard widget?
- 📄 How to add Tabs in a website's single product page?
- 📄 How do I create an Image Comparison page for my products?
- 📄 How can I design my shop page using the Shop Slider widget?
- 📄 How do I create a single product page for my WooCommerce shop?
- 📄 How to customize WooCommerce Cart page?
- 📄 How to add a menu cart for my website?
- 📄 How do I create a custom checkout page for my WooCommerce store?
- 📄 How can I design my shop page using the Shop Flip widget?
- 📄 How do I design My Shop Page using Shop Table?
- 📄 How do I design My Shop Page using Shop Beauty?
- 📄 How do I create an Image gallery for my products using Image using Gallery LC Litebox?
- 📄 How to Add a Horizontal Filter in my Shop page?
- 📄 How to Add a Filter Vertical in my Shop page?
- 📄 How to Add a Filter Advance in my Shop page?
- 📄 How to add a FAQ section for my website using FAQ Accordion widget?
- 📄 How can I add Sales Notification on my website?
- 📄 How can I add the Shop category section in my Shop page?
- 📄 How can I add a Quick Checkout button in the Single product page?
- 📄 How can I add the Ask For Price button in my single product page template?
- 📄 How to Add Compare button in Single Product page Using Add to Compare widget?
- 📄 How can I add a Thank You message after the order is complete?
- 📄 How to add an Order Pay feature in my Checkout page using the Order pay widget?
- 📄 How do I add a Basic Menu in my shop page header?
- 📄 How to set a pricing table for my website using Pricing Table Advanced?
- 📄 How to add Tabs Basic in a website's pages?
- 📄 How to add Tabs Fancy in a website's pages?
- 📄 How to add Tabs Beauty in a website's pages?
- 📄 How to set a pricing table for your website using the Pricing Table Smart?
- 📄 How do I add related products using the Related Products Classic widgets?
- 📄 How do I add related products using the Related Products Flip widgets?
- 📄 How do I add related products using the Related Products Standard widgets?
- 📄 How do I add related products using the Related Products Curvy widgets?
- 📄 How do I add related products using the Related Products Trendy widgets?
- 📄 How do I add related products using the Related Products Accordion widgets?
- 📄 How do I add related products using the Related Products Table widgets?
- 📄 How to set a pricing table for your website using the Pricing Table Fancy?
- 📄 How to set a pricing table for your website using the Pricing Table Regular?
- 📄 How to set a pricing table for your website using the Pricing Table Basic?
- 📄 How to create a Wishlist page for your WooCommerce shop?
- 📄 How do I create email templates for my customers?
- 📄 Is there an option for infinity scrolling on the shop widgets?
- 📄 Paid Memberships Pro Integration
- 📄 How to configure a course's categories, difficulty levels, and language settings?
- 📄 Payment Management
- 📄 How to design email templates with CoDesigner?
- 📄 “Filter Vertical” searching is not working, how to solve this?
- 📄 How to use AJAX filter in CoDesigner?
- 📄 How to create a header with CoDesigner?
- 📄 Where can I find the upsell and cross-sell widgets?
- 📄 Where to use the Ask for Price widget?
- 📄 Why my shop page is appearing in default WooCommerce style?
- 📄 Why product comparison button is not displaying?
- 📄 Why some of the single product widgets are not viewable while customizing with Elementor?
- 📄 How to create a product comparison page with CoDesigner?
- 📄 Why the cart has a slide option in mobile view?
- 📄 How to create a footer with CoDesigner?
- 📄 Are the related products widgets deleted from CoDesigner?
- 📄 How to copy-paste elementor designs across multiple sites?
- 📄 How to create a custom shop archive page using CoDesigner?
- 📄 How do I create a product page that only shows products from one category?
- 📄 Why PREVIEW text is appearing after adding a widget?
- 📄 How can I add new fields in the checkout form?
- 📄 Why image sizes are different in product pages?
- 📄 How can I use pre-made blocks?
- 📄 How to create and edit a new checkout page while keeping the current checkout page live?
- 📄 Is it possible to add CoDesigner checkout in a one page website?
- 📄 Does CoDesigner filter widget work with the regular Elementor Pro shop widget?
- 📄 How to add product categories and subcategories using CoDesigner filter?
- 📄 How to enable floating cart on your shop page?
📂 CoDesigner Shop
- 📄 How can I design my shop page using the Shop Curvy widget?
- 📄 How can I design my shop page using the Shop Trendy widget?
- 📄 How do I design My Shop Page using Shop Curvy Horizontal Widget?
- 📄 How do I design My Shop Page using Shop Accordion widget?
- 📄 How do I design My Shop Page using Shop Wix?
- 📄 How do I design My Shop Page using Shop Shopify?
- 📄 How do I design My Shop Page using Shop Smart?
- 📄 How do I design My Shop Page using Shop Classic?
- 📄 How can I design my shop page using the Shop Standard widget?
- 📄 How to add Tabs in a website's single product page?
- 📄 How can I design my shop page using the Shop Slider widget?
- 📄 How do I create a single product page for my WooCommerce shop?
- 📄 How can I design my shop page using the Shop Flip widget?
- 📄 How do I design My Shop Page using Shop Table?
- 📄 How do I design My Shop Page using Shop Beauty?
- 📄 How can I add a Quick Checkout button in the Single product page?
- 📄 How to Add Compare button in Single Product page Using Add to Compare widget?
- 📄 How to create a Wishlist page for your WooCommerce shop?
📂 Others
- 📄 How does it work?
- 📄 What is the purpose of this plugin?
- 📄 Can I convert a post to a different post type?
- 📄 Is it possible to duplicate a user?
- 📄 What "post status" will the duplicated post have?
- 📄 Does it work with multisite?
- 📄 Does it work with WooCommerce
- 📄 Share Logins
- 📄 Which one is my master site?
- 📄 How to deactivate my license if I want to get a refund?
- 📄 Does Share Logins Pro work on localhost?
- 📄 How can I raise a support ticket from your website?
- 📄 I want to reset my password. How to do that?
- 📄 I have already purchased Share Logins , from where I can download it again?
📂 WC Affiliate Configuration
- 📄 How to customize the information data of an Affiliate?
- 📄 I want to give credit to most recent referrer among many for a particular visitor, what to do?
- 📄 Where to track my Affiliates' payables?
- 📄 I would like to set multilevel commission, what’s the process?
- 📄 I want to connect other sites to my site, what to do?
- 📄 I want to disable commission for a product, What to do?
- 📄 Where to set up a new Affiliate?
- 📄 What does “self-referral” mean and How to enable self-referral?
- 📄 Will an affiliate get commission for the sale of another product (of the same merchant site) that he had not referred?
- 📄 How to set a different commission for a particular product?
- 📄 How to set a “customer discount” for a particular product?
- 📄 As an Admin, how can I create promotional banners?
- 📄 I like to know how the multilevel commission system work
- 📄 How to create a coupon for an Affiliate?
- 📄 How does the multi-level commission gets distributed and is it based on the total product price?
- 📄 Why the custom links are taking more time load?
- 📄 Can I display my own “terms and conditions” page with WC Affiliate?
- 📄 How can an Affiliate set his own text in generating short links instead of random ones?
- 📄 Can I send custom emails to my affiliates?
- 📄 How to set commission amount with WC Affiliate?
- 📄 How to set custom email for Request payout/Affiliate Application/Credit Added/Affiliate Applied?
- 📄 Can my affiliates create custom shortlinks?
- 📄 Can Affiliates allow to refer themselves?
- 📄 How to display WC Affiliate account tab on Woo Commerce My Account page?
- 📄 I’m getting a lot of spam sign ups, how to stop it?
- 📄 Do i need to pay extra if i want upgrade my current plan?
- 📄 Can my affiliates use discounts on their referral links?
- 📄 How to set Coupon Based Tracking using WC Affiliate?
- 📄 Can my affiliates pay with their credits while purchasing an item from my site?
- 📄 How can I change registered affiliates’ status?
- 📄 How to set up a One-Click Payout for Affiliates?
- 📄 Can I export all the data from WC Affilliate?
- 📄 How to Manage Complete Logs using WC Affiliate on your website?
- 📄 How do I Approve/Reject an Affiliate in WC Affiliate?
- 📄 How to give affiliate commission only once even if a referred customer places multiple orders?
- 📄 How to add a customer dashboard on my site using WC Affiliate?
- 📄 How to create an Affiliate URL for a product ?
- 📄 Do i need to delete the free version before installing the pro?
📂 License
- 📄 Can I use a single license on multiple site at the same time?
- 📄 How do I cancel license renewal?
- 📄 How to upgrade my license?
- 📄 I paid for the renewal but still the notice shows on my site. How to solve this?
- 📄 How can I install and activate CoDesigner and CoDesigner Pro on my website?
- 📄 How to renew my license?
- 📄 How can I install and activate Share Logins on my website?
- 📄 Do I need to activate the license before updating WC-Affiliate Pro?
- 📄 Can I use WC Affiliate single license on multiple sites at the same time?
- 📄 How can I upgrade from my personal license to the professional license?
- 📄 How many licenses do you offer?
- 📄 I can’t activate my license, what to do?
- 📄 Can I upgrade my existing plan?
- 📄 I want to reset my password. How to do that?
- 📄 What happens if my license expires?
- 📄 How do I remove the current sites from my licence?
- 📄 If I buy a single license, can I use it on a test domain and move it on an official domain later?
- 📄 How to upgrade my existing plan?
- 📄 I can’t activate Share Logins license, what to do?
📂 Pre-sales Questions
- 📄 Can I pay with PayPal or Wire Transfer?
- 📄 From where I can purchase Share logins Pro?
- 📄 My question is not answered here.
- 📄 Does WC Affiliate have any free version?
- 📄 How many licenses does CoDesigner have?
- 📄 Is it safe and secure?
- 📄 Do you provide trial version of pro features?
- 📄 How can I upgrade from my personal license to the professional license?
- 📄 How many licenses do you offer?
- 📄 Does WooCommerce subscription cancellation sync through this plugin?
- 📄 Does social site logins get synchronized via Share Logins?
- 📄 Which plugins are required to make it work?
- 📄 Do I need Elementor Pro to use CoDesigner?
- 📄 How many widgets does CoDesigner offer?
- 📄 What happens if CoDesigner Pro license expires?
- 📄 If I buy a single license can I use it on a domain test and move it on an official domain?
- 📄 Does it allow the customization of WooCommerce addons such as bookings?
- 📄 Are filters based on WooCommerce categories or attributes?
- 📄 Can I upgrade from your personal to the professional license?
- 📄 Do I need to pay again if I want to upgrade my current plan?
- 📄 Do i need to delete the free version before installing CoDesigner pro?
- 📄 What type of custom field for checkout form this plugin support?
📂 Troubleshooting
- 📄 My site is showing an error message. How do I solve this?
- 📄 My site doesn't show the update notice, what to do?
- 📄 What happens if the user was not found?
- 📄 I can't activate my license, what to do?
- 📄 CoDesigner Pro stopped working and cannot be updated. What to do?
- 📄 Why is the password not shared?
- 📄 The auto-login/logout does not work, how can I fix it?
- 📄 How to give affiliate commission only once even if a referred customer places multiple orders?
- 📄 Issue with Pagination on Shop Page, what to do?
- 📄 "Reached maximum allowable domains" error, what to do?
- 📄 I can’t activate my license, what to do?
- 📄 I'm getting automatically logged out, what to do?
- 📄 "REST API encountered an error" what to do?
- 📄 Elementor editor is loading continuously, how to fix it?
- 📄 My Checkout page isn't working
- 📄 I can’t activate Share Logins license, what to do?
- 📄 How to create and edit a new checkout page while keeping the current checkout page live?
- 📄 Text are not appearing on Buttons Created using Font Awesome and CoDesigner, what to do?
- 📄 Why am I getting an error message while editing the checkout page with Elementor?
📂 CoSchool Configuration
- 📄 Installation
- 📄 Installing the core plugin
- 📄 How to create courses as an admin in CoSchool?
- 📄 Creating a lesson
- 📄 Creating an assignment
- 📄 Creating a quiz
- 📄 How to create coupons on CoSchool?
- 📄 How to set up permalink for CoSchool?
- 📄 How to create certificates for the students?
- 📄 Test payment
- 📄 How to configure the Multi-Instructor?
- 📄 Which placeholders can be used in the emails?
- 📄 How to handle reports in CoSchool?
- 📄 Stripe
- 📄 Configuration
- 📄 How to set the course price in CoSchool?
- 📄 Installing an add-on
- 📄 Creating a free lesson
- 📄 Settings prerequisites
- 📄 Settings prerequisites
- 📄 What type of conditions can be set for the coupons?
- 📄 How to create a dashboard page?
- 📄 How to configure email branding?
- 📄 How to enable certificates for courses
- 📄 How to approve an Instructor?
- 📄 How to enable CoDesigner widgets?
- 📄 CoSchool
- 📄 PayPal
- 📄 Course Management
- 📄 How can I add a course certificate?
- 📄 Settings prerequisites
- 📄 How to activate my license on CoSchool?
- 📄 Quiz general section
- 📄 How to create an enrollment page?
- 📄 How to configure the email contents?
- 📄 Lesson Management
- 📄 Square
- 📄 How to configure SEO in courses?
- 📄 Limiting quiz time
- 📄 How to create a login page?
- 📄 How to configure SMTP settings?
- 📄 Assignment Management
- 📄 FastSpring
- 📄 How to create an Instructor registration page?
- 📄 How to configure schema markup in courses?
- 📄 Allow students to retake a quiz
- 📄 Quiz Management
- 📄 2Checkout
- 📄 How to set up the necessary pages?
- 📄 Adding lessons, quizzes and assignments
- 📄 Setting a deadline
- 📄 How can I add chapter in a course?
- 📄 Certificate Management
- 📄 WooCommerce Integration
- 📄 How to set commission for instructors?
- 📄 Adding questions
- 📄 Easy Digital Downloads Integration
- 📄 How to add FAQs to a course?
- 📄 Making a question required
- 📄 Coupon Management
- 📄 Paid Memberships Pro Integration
- 📄 How to configure a course's categories, difficulty levels, and language settings?
- 📄 Payment Management
- 📄 Adding course banner and thumbnail
- 📄 Setting the currency
- 📄 Multi-Instructor
- 📄 How to create course bundles?
- 📄 Email Management
- 📄 How instructors can create courses on your platform?
- 📄 Reports
- 📄 Where can I see the Wishlist after I click the Wishlist button?
📂 CoDesigner Modules
📂 CoDesigner Checkout
- 📄 How to customize WooCommerce Cart page?
- 📄 How do I create a custom checkout page for my WooCommerce store?
- 📄 How to add an Order Pay feature in my Checkout page using the Order pay widget?
- 📄 Checkout Builder
- 📄 My Checkout page isn't working
- 📄 How can I add new fields in the checkout form?
- 📄 How to create and edit a new checkout page while keeping the current checkout page live?
📂 Installation
- 📄 How can I install and activate CoDesigner and CoDesigner Pro on my website?
- 📄 How can I install and activate WC Affiliate and WC Affiliate Pro on my website?
- 📄 How can I install and activate Share Logins on my website?
- 📄 How can I install and activate Restrict Elementor Widgets, Columns & Sections on my website?
📂 Share Logins Configuration
- 📄 How many sites can be synced?
- 📄 New user account are synced, but what about my existing users?
- 📄 Can I choose what roles to be synced?
- 📄 How to sync woocommerce account details?
- 📄 Can I import users to another site according to user roles?
- 📄 Does it delete a user on multi-sites simultaneously?
- 📄 Step by step guide for setting up Share Logins
How to use Product Brands?
Product Brands module of Handy Addons lets you create unlimited product brands and set them to related products. The option to set product brands will appear on the product edit page of WooCoomerce. To create and set product brands follow the steps below –
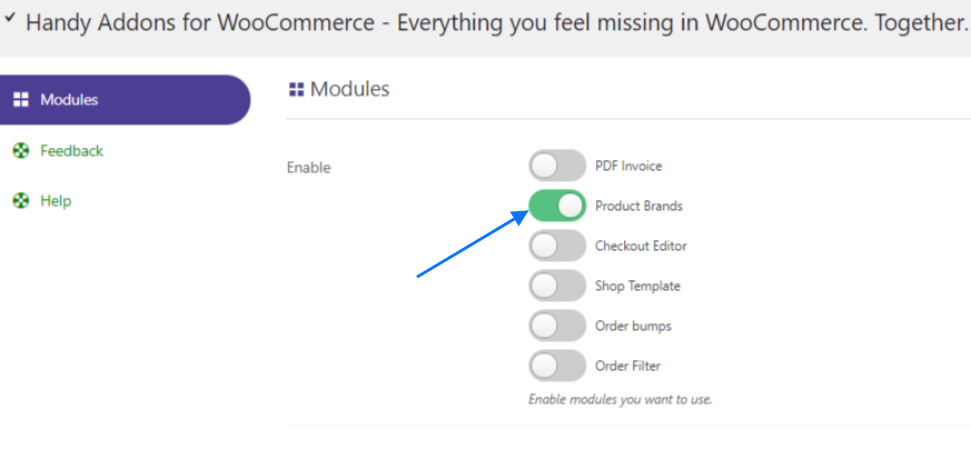
1. Enable the Product Brands module from the Handy Addons dashboard and save the settings.

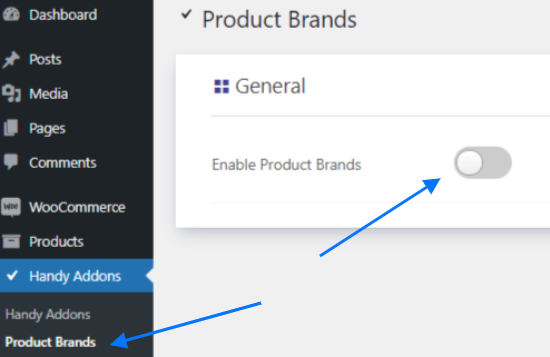
2. You will see the Product Brands Tab in the Dashboard menu. Click the Product Brands Tab and enable it.

3. On the General Settings – you can change Brands Taxonomy Slug, Show Brands on product table, Allow rest API.

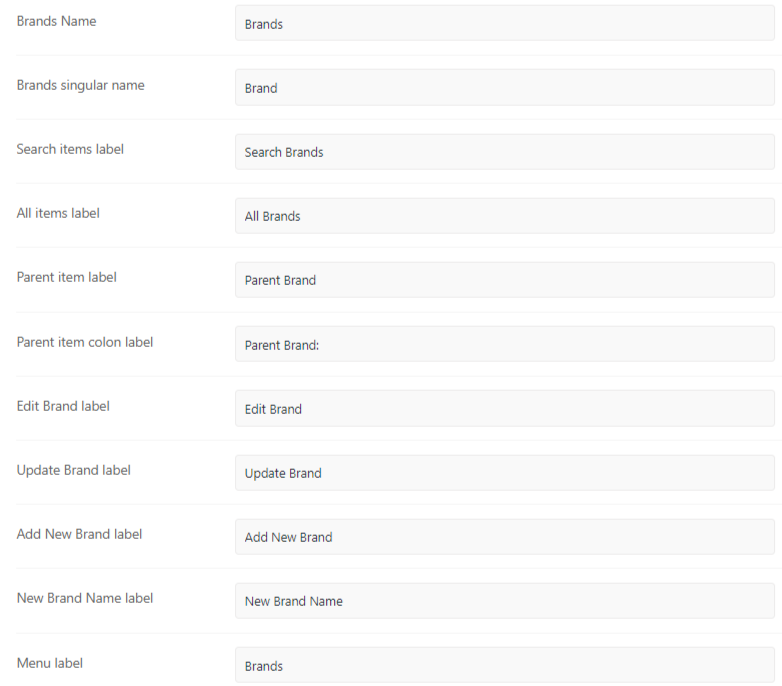
4. Also, you can change Brands Name, Brands singular name, Search items label, All items label, Parent item label, Parent item colon label, Edit Brand label, Update Brand label, Add New Brand label, New Brand Name label, and Menu label

5. In the display settings enable Display on Product Page and Enable Archive Page.

6. Now, click on the products tab under the WooCommerce menu on the dashboard.

7. Choose a product to add a brand for it and click edit.

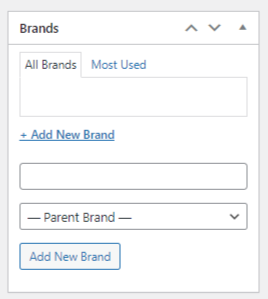
9. Navigate to the right side of the product edit page. There you will see the option to add a new brand to the product.

10. After adding the Product Brand, you will see the brand name on the product page as shown in the screenshot below.

Was this doc helpful?

