Adding a new field in the checkout form is really easy. Just follow through the steps below :
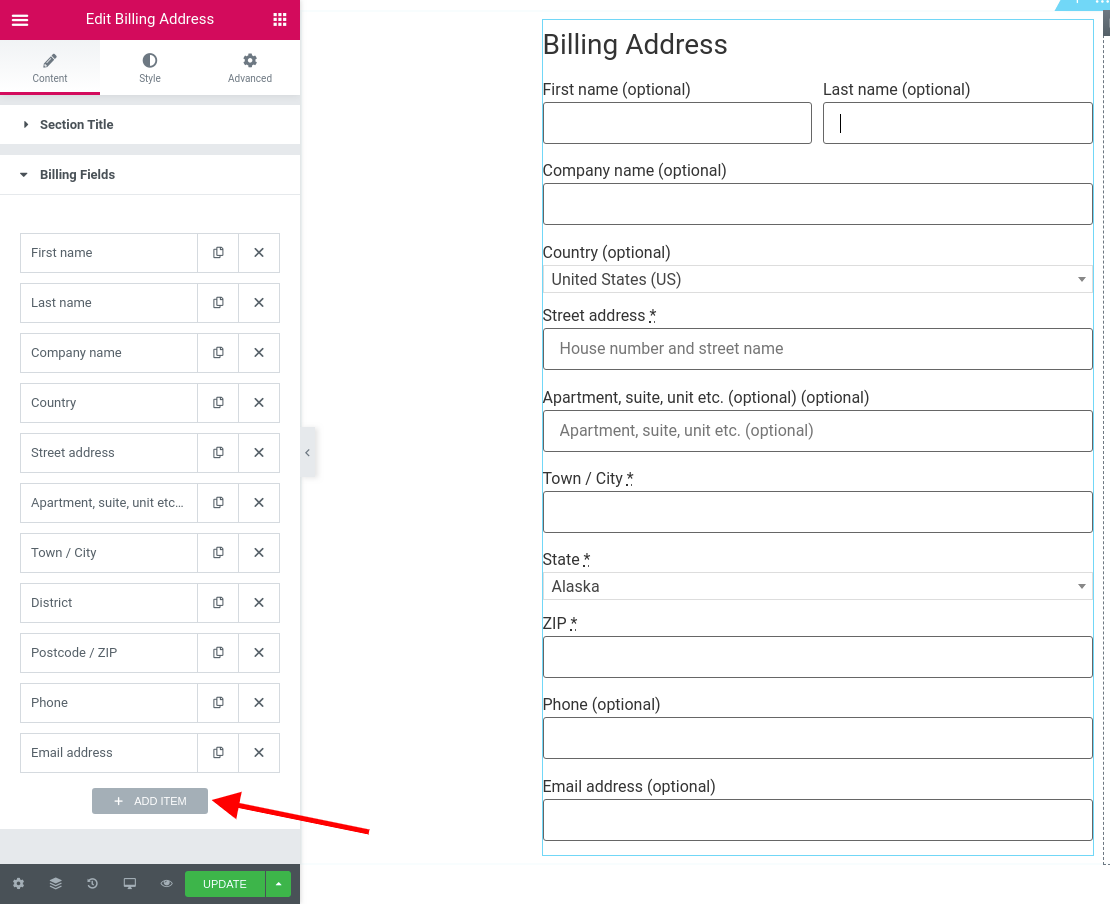
• If you wish to add a new field on the Billing section, you will need to navigate to the billing fields section as shown in the screenshot below.

• Click the “Add Item” button and rename the new field according to your preference.

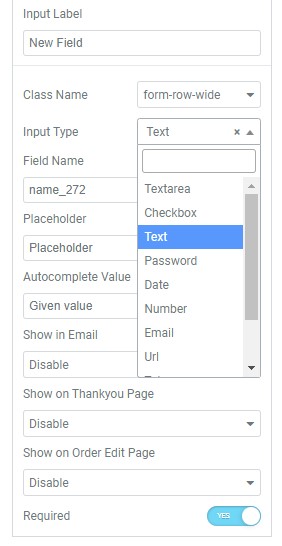
• There is no limitation when you create a checkout form using CoDesigner widgets. You can add any type of field you want such as textarea, checkbox, text, password, date, number, email, URL, etc. Also, you can change the placeholder of a new field, set it as a required field, set autocomplete value, show the field on – email, thank you, and order edit page.

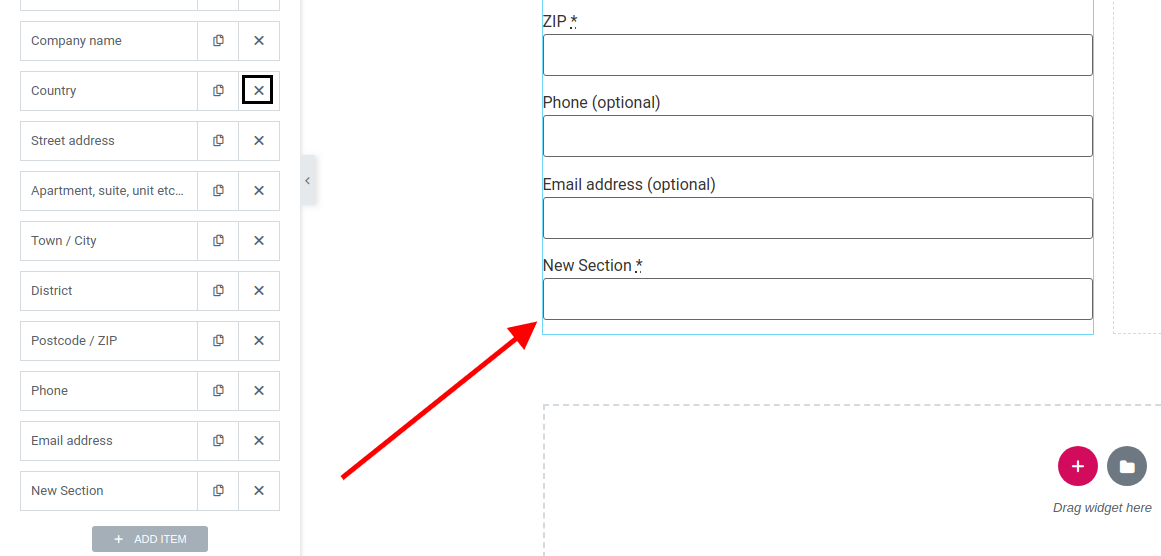
That’s it! Now you will see a new field added in the checkout form.