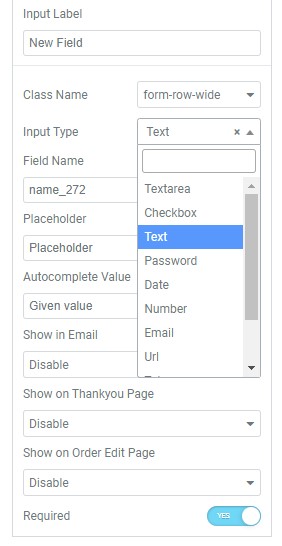
There is no limitation when you create a checkout form using CoDesigner widgets. You can add any type of field you want such as textarea, checkbox, text, password, date, number, email, URL, etc. Also, you can change the placeholder of a new field, set it as a required field, set autocomplete value, show the field on – email, thank you, and order edit page.

If you wish to add additional fields in the WooCommerce checkout form this article is for you.

